Facebookのコメントボックスを黒背景のブログで使えるようにする
Facebookのコメントボックスを、黒背景のブログで使えるようにする方法について調べました。2011年4月時点の調査結果です。
2011.04.16 追記
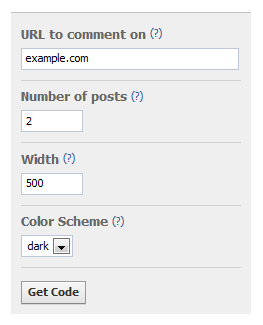
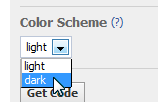
コメントボックス作成画面に「Color Scheme」が追加されました。
以前のコメントボックス作成画面

2011年4月16日現在のコメントボックス作成画面(「Color Scheme」が追加)

よって以下の記事は不要となります。
1.問題点
Facebookのコメントボックスは白背景であれば次のように表示されます。
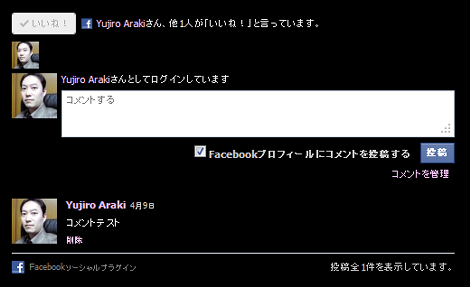
黒背景の場合、コメント本文などが見えなくなってしまいます。
コメントボックスの表示はfb:commentsタグを設定し、それがiframe要素として展開されます。iframe要素までは(そのページのCSSで)スタイルを設定できますが、iframe内の要素についてはスタイルが適用されません。
2.対処案1
本質的な解決ではありませんが、旧バージョンのコメントボックスにすることで黒背景でも見えるようになります。
背景を変更するには、fb:commentsタグに対して次の5つの変更を行います。
- css属性を追加(適用したいCSSのURLを指定)
- xid属性を追加(ページを一意に決めるための番号を指定)
- url属性を追加(href属性と同じ内容を指定)
- simple属性を追加(trueを指定することで不要な背景を削除)
- href属性を削除
WordPressの場合の設定例は次のようになります。
変更前(赤色部分を削除)
<fb:comments
num_posts="2"
width="500"
href="<?php the_permalink(); ?>"
></fb:comments>変更後(青色部分を追加)
<fb:comments
num_posts="2"
width="500"
css="http://www.fileden.com/files/2006/10/3/258652/dark_comments.css"
xid="<?php the_id(); ?>"
url="<?php the_permalink(); ?>"
simple="true"
></fb:comments>ただし、旧バージョンに戻すと以下の制約が発生します。
- これまで使っていたコメント情報が(多分)引き継がれません
- コメントがスレッド表示されません
- いいね!がコメントボックスの先頭に表示されます。
参考サイトは以下です。
- Facebook Plugins Dark Background Tutorial
- [TLK] Dark Background Tutorial (Comments-Box & Like-Button)
参考サイトには、旧コメントボックスの「いいね!」ボタンを非表示にする方法が書かれていましたが動作しませんでした。また、css属性の末尾に「?数字」を付与することが記載されていましたが、付与しない場合との差分が分かりませんでした。
ちなみに、CSSの変更可能なセレクタは以下に限定されている可能性があります(下記以外のセレクタのCSSを変更しても反映されなかったため)。
/* Like button text color */
div.like span.connect_widget_text {color:#eee;}
div.like div.connect_widget_confirmation {color:#eee;}
div.like span.connect_widget_text a {color:#ffc6ff;}
/* Comemnts box text color */
div.comment_body div.composer div.connected {color:#eee;}
div.comment_body div.composer div.connected div.UIImageBlock_Content {color:#fff;}
div.comment_body div.composer div.connected span.namelink a {color:#ffc6ff;}
div.comment_body div.post_area div.connected label {color:#ccc;}
div.comment_body div.show_connected a.editsettings {color:#ffc6ff;}
div.comment_body div.wallkit_postcontent h4 {color:#eee;}
div.comment_body div.wallkit_postcontent h4 a {color:#ffc6ff;}
div.comment_body div.wallkit_postcontent h4 span.wall_time {color:#ccc;}
div.comment_body div.wallkit_postcontent div {color:#fff;}
div.comment_body div.wallkit_postcontent div a {color:#c4ffc4;}
div.comment_body div.wallkit_actionset a {color:#ffc6ff !important;}
div.comment_body div.wallkit_subtitle div.post_counter {color:#ccc;}
div.comment_body div.wallkit_subtitle div.pager a {color:#ffc6ff;}
div.comment_body div.wallkit_subtitle div.pager a:hover {color:#fff;}
div.comment_body div.connect_area div.or {color:#eee;}
div.comment_body div.connect_area div.connect_button_text {color:#eee;}
div.comment_body div.wall_captcha {color:#eee;}
div.comment_body div.wall_captcha h3 {color:#eee;}
div.comment_body div.wall_captcha a {color:#ffc6ff;}
div.comment_body div.wall_captcha label {color:#eee;}3.対処案2
こちらも本質的な解決ではありませんが、以下のCSSをブログに追加することで現行バージョンのコメントボックスの背景を白くします。
.fb_ltr {
background:#fff;
}4.その他
「いいね!」ボタンやアクティビティフィードなど、他のソーシャルプラグインでは「colorscheme」とう属性が追加されているので、コメントボックスにもいずれ追加されると思われます。試しにfb:commentsタグに「colorscheme="dark"」を追加してみましたが動作しませんでした。

それまでは3項の対処を行っておくことを推奨します。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
ひゃぁ〜。超速のご回答ありがとうございます。さっそく試してみます。ご親切にありがとうございました。ご恩は忘れません。
(^^)/
13日のアップデートでcolorscheme="dark"が使えるようになりましたね!なぜか効かないような気がしますが・・・
>wsn_sakaueさん
こんばんは。
情報ありがとうございました。
記事を更新致しました。