WordPress+共有SSLでFacebookページにコンテンツを表示する
「Facebookアプリ「HTTPS+OAuth2.0」の利用を義務付けへ」でお知らせしたとおり、FacebookのIFrameタブはセキュアな接続のみとなる予定です。IFrameタブのコンテンツを制作する場合、この条件は避けて通れなくなります。
このエントリーではそれにさきがけて、WordPress+共有SSLでFacebookページのIFrameタブにコンテンツを表示する実験を行ってみました。WordPressで通常のサイト(http)を運営しつつ、同時にFacebookページをWordPressを使って管理するケースを想定しています。
実験環境は次のとおりです。
- 独自ドメイン(Value Domain取得)
- さくらインターネット・マネージドサーバ+共有SSL ※スタンダードプラン以上であれば共有SSL利用可能
- WordPress 3.1
1.さくらインターネットに独自ドメインを設定する
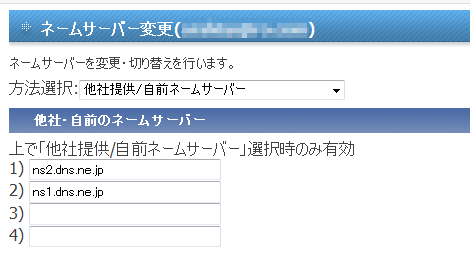
Value Domainの管理画面で、取得したドメインのネームサーバ設定画面で、「他社提供/自前ネームサーバー」を選択してから「ns2.dns.ne.jp」「ns1.dns.ne.jp」を設定します。他に設定する項目はありません。

さくらインターネットのコントロールパネルの「ドメイン設定」→「新しいドメインの追加」をクリック。

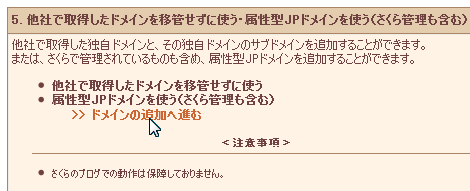
「他社で取得したドメインを移管せずに使う~」の「ドメインの追加へ進む」をクリック。

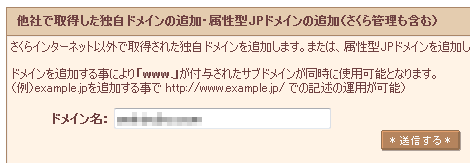
ドメイン名を設定して「送信する」をクリック。

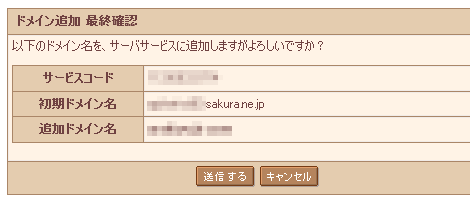
内容を確認して「送信する」をクリック。

追加されました。続いて「詳細設定にすすむ」をクリック。

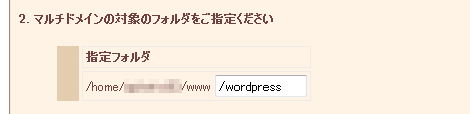
「マルチドメインの対象のフォルダをご指定ください」の項目で、ドメインに対応するパスを設定します。ここではWordPressのインストールディレクトリのひとつ上位の階層を設定します。

2.共有SSLを設定する
注:この作業は、1項の作業を終えて30分ほど待ってから行ってください。
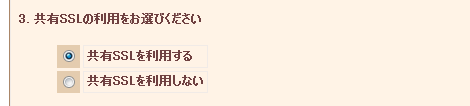
共有SSLを設定するには、1項の設定画面にある「共有SSLの利用をお選びください」から「共有SSLを利用する」を選択。

非推奨の旨のダイアログが表示されるので「OK」をクリック。

正常に反映されると、ドメイン一覧の「共有SSL」欄に「表示」のリンクが表示されます。クリックすれば、SSLでアクセスします。さくらで共有SSLを利用する場合のURLは「https://securexxxxx.sakura.ne.jp/独自ドメイン/」となります。

1項の作業直後に共有SSLを設定しても「このドメインでは利用できません」というエラーではじかれるので、焦らず、時間を空けて再度実行してください。

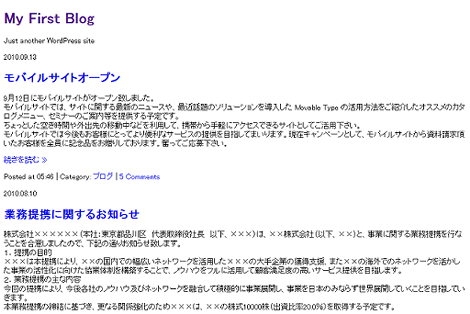
共有SSLを設定した状態での、httpとhttps(SSL)でWordPressのトップページにアクセスした画面を比べておきます。
httpでアクセス(http://独自ドメイン/)

httpsでアクセス(https://securexxxxx.sakura.ne.jp/独自ドメイン/)

httpsでアクセスしたときにスタイルが反映されないのは、link要素のhref属性がhttpsになっていないためです(この対処は後で実施します)。
3.WordPressの画面をFacebookアプリのIFrameタブとして設定する
注:Facebookアプリの作成方法は割愛しますので、「FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する」の2項を参照してください。
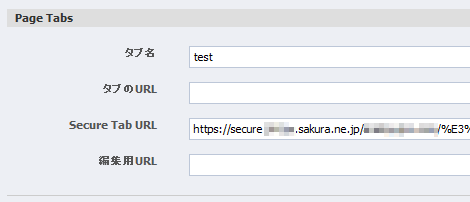
登録したFacebookアプリの「Facebook Integration」→「Secure Tab URL」に任意の記事ページのセキュアURLを設定します。この後Facebookページにアプリを追加するのですが、現状は「タブのURL」にも通常のURLを設定しておかないと、IFrameタブをFacebookページに表示する設定が行えないようです。

これでFacebookアプリを追加したFacebookページのIframeタブからアクセスすると、次のように表示されます(実験ですのでレイアウトは無視してください)。これはFirefox 3.6/4での表示です。

ただし、IE9では次のようにスタイルが適用されません。

ちなみに、IFrameタブにアクセスするときのFcebookアカウント設定の「アカウントのセキュリティ」→「セキュアな接続(https)」は、次のようにチェックをしています。

4.スタイルを適用できるようにする
2011.06.01 プラグイン作りました。プラグインを利用すれば本項の設定は不要です。
ということで、IEでもスタイルを適用できるようにする方法を紹介します。これはWebデザイナーの口田さんから教えて頂いたサイト情報「WordPress で URL をすべて相対 URL にする方法」のコードを元にしています。
対処方法は、利用しているテーマのfunctions.phpの最後に、以下のコードを設定します。
class relative_URI {
function relative_URI() {
add_action('get_header', array(&$this, 'get_header'), 1);
add_action('wp_footer', array(&$this, 'wp_footer'), 99999);
}
function replace_relative_URI($content) {
$home_url = trailingslashit(get_home_url('/'));
return str_replace($home_url, 'https://securexxxxx.sakura.ne.jp/独自ドメイン/', $content);
}
function get_header(){
ob_start(array(&$this, 'replace_relative_URI'));
}
function wp_footer(){
ob_end_flush();
}
}
if ($_SERVER['HTTPS']) {
new relative_URI();
}元情報のコードと異なる部分は以下です。
- httpsでアクセスがあった場合のみ追加コードを起動するように変更(青色部分)
- 元のコードではスタイルが反映されなかったため、赤色部分(変更前は'/')をセキュアURLに変更
実際の運用では、IFrameタブで利用する特定のページのみ起動するようにした方が良いでしょう。
WordPressでFacebookページのコンテンツを作る方法は、7月刊行予定の「Facebookページプロフェッショナルガイド」に掲載しています(宣伝)。

毎日コミュニケーションズ
5.注意事項
今回の実験結果は他のレンタルサーバでも同様に表示されることを保障するものではありません。予めご了承ください。
6.関連情報
- 備忘録 Contact form 7 + WordPress HTTPS プラグインで共用SSL使用可に
- 独自ドメインから共有SSLを利用したURLへのリンク
- WordPress で URL をすべて相対 URL にする方法
- detlog.org » WordPress 2.3の新機能「カノニカルURL」
- 共有SSLの利用を考えていますが、注意すべき事項はありますか?
- CoreserverのSSL導入作業のまとめ
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法

