FacebookのJavaScript SDKがOAuth 2.0サポート
2011年7月22日より、FacebookのJavaScript SDKがOAuth 2.0サポートを開始しました。
Updated JavaScript SDK and OAuth 2.0 Roadmap

以下、上記の記事からの抜粋です。
1.OAuth 2.0の有効化
まず、OAuth 2.0を有効にするには、FB.initにoauthパラメータを追加します。
FB.init({
appId : YOUR_APP_ID,
// other parameters,
oauth : true
});2.レスポンスデータ
OAuth 2.0を有効にした場合、レスポンスデータのsessionをauthResponseに置き換える必要があります。
sessionの利用
FB.login(function(response) {
if (response.session) {
console.log("User is connected to the application.”);
var accessToken = response.session.access_token;
}
});authResponseの利用
FB.login(function(response) {
if (response.authResponse) {
console.log("User is connected to the application.”);
var accessToken = response.authResponse.accessToken;
}
});3.FB.getLoginStatus
FB.getLoginStatusは、接続ユーザーのsessionの代わりにauthResponseを受信することを除いて、以前と同様に動作します。
サンプルは次の通りです。
FB.getLoginStatus(function(response) {
if (response.status === 'connected') {
// the user is logged in and connected to your
// app, and response.authResponse supplies
// the user’s ID, a valid access token, a signed
// request, and the time the access token
// and signed request each expire
var uid = response.authResponse.userID;
var accessToken = response.authResponse.accessToken;
} else if (response.status === 'not_authorized') {
// the user is logged in to Facebook,
//but not connected to the app
} else {
// the user isn't even logged in to Facebook.
}
});4.サンプルコード
下は、OAuth 2.0の完全なサンプルです(元記事から若干変更しています)。このサンプルはFacebookページ「小粋空間」の「OAuth 2.0 sample」でお試しください(SSLにも対応しています)。
<!DOCTYPE html>
<html xmlns:fb="https://www.facebook.com/2008/fbml">
<head>
<title>New JavaScript SDK</title>
</head>
<body>
<div id="fb-root"></div>
<h2>Updated JS SDK example</h2>
<div id="user-info"></div>
<p><button id="fb-auth">...</button></p>
<script>
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol
+ '//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({ appId: '196288800426188',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
function updateButton(response) {
var button = document.getElementById('fb-auth');
var userInfo = document.getElementById('user-info');
if (response.authResponse) {
//user is already logged in and connected
FB.api('/me', function(response) {
userInfo.innerHTML = '<img src="https://graph.facebook.com/'
+ response.id + '/picture" style="margin-right:5px" />'
+ response.name;
button.innerHTML = 'Logout';
});
button.onclick = function() {
FB.logout(function(response) {
userInfo.innerHTML="";
});
};
} else {
//user is not connected to your app or logged out
button.innerHTML = 'Login';
button.onclick = function() {
FB.login(function(response) {
if (response.authResponse) {
FB.api('/me', function(response) {
userInfo.innerHTML =
'<img src="https://graph.facebook.com/'
+ response.id + '/picture" style="margin-right:5px" />'
+ response.name;
});
} else {
//user cancelled login or did not grant authorization
}
}, {scope:'email'});
}
}
}
// run once with current status and whenever the status changes
FB.getLoginStatus(updateButton);
FB.Event.subscribe('auth.statusChange', updateButton);
};
</script>
</body>
</html>5.ロードマップ
ロードマップによると、7月22日時点ではJavaScript SDKの他に、次の点が変更されています。
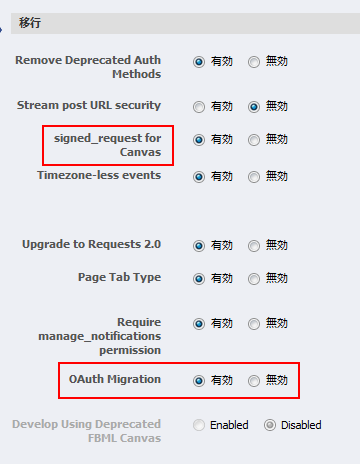
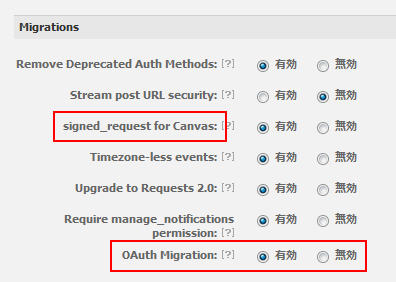
- アプリの「Migration(移行)」項目の変更
- 設定項目の「OAuth 2.0 for Canvas」を「signed_request for Canvas」にリネーム
- 「OAuth Migration」の追加
- 新しいアプリ作成では「OAuth Migration」をデフォルトで「有効」に設定
「マイアプリ」の設定画面

「開発者アプリ」の設定画面

7月29日には、PHP SDKのクッキーフォーマットがバージョンアップされる予定です。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
サンプルコード非常に参考になりました。
Safariでログインしてトップに飛ぶとリダイレクトループしてしまうのですが、これはサンプルコード以外に何か処理を施す必要があるのでしょうか?
>大塚一輝さん
参照くださりありがとうございます。
ご質問の件ですが、「トップ」というのはFacebookの大塚さんのホームのことでしょうか。申し訳ありませんがこちらでは同様の事象が確認できておりません。
動作の不具合についてはFacebook側のバグである可能性があり、個人的にはサンプルコードに処理を施す必要はないと思います。
それではよろしくお願い致します。
お返事遅くなりました、お答え頂きありがとうございます。
>動作の不具合についてはFacebook側のバグである可能性があり、個人的にはサンプルコードに処理を施す必要はないと思います。
確かに開発中Facebook自体不安定でしたので、そうなのかもしれません。
おかげさまで現在解決に至っております。
また何かありましたらどうぞよろしくお願いします。

