Facebook PHP SDKが3.1.1にバージョンアップ(OAuth 2.0)
FacebookのPHP SDKが3.1.1にバージョンアップされました。OAuth 2.0関連のアップデートです。
Migrating to OAuth 2.0 update: PHP SDK v.3.1.1

1.サンプルプログラム
ということで、PHP SDK 3.1.1を使ったサンプルプログラムを引用します。このプログラムはJavaScript SDKと連携して動作します。
<?php
require 'facebook.php';
$facebook = new Facebook(array(
'appId' => 'YOUR_APP_ID',
'secret' => 'YOUR_APP_SECRET',
));
// See if there is a user from a cookie
$user = $facebook->getUser();
if ($user) {
try {
// Proceed knowing you have a logged in user who's authenticated.
$user_profile = $facebook->api('/me');
} catch (FacebookApiException $e) {
echo '<pre>'.htmlspecialchars(print_r($e, true)).'</pre>';
$user = null;
}
}
?>
<!DOCTYPE html>
<html xmlns:fb="http://www.facebook.com/2008/fbml">
<body>
<?php if ($user_profile) { ?>
Your user profile is
<pre>
<?php print htmlspecialchars(print_r($user_profile, true)) ?>
</pre>
<?php } else { ?>
<fb:login-button></fb:login-button>
<?php } ?>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId: '<?php echo $facebook->getAppID() ?>',
cookie: true,
xfbml: true,
oauth: true
});
FB.Event.subscribe('auth.login', function(response) {
window.location.reload();
});
FB.Event.subscribe('auth.logout', function(response) {
window.location.reload();
});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
</body>
</html>(開発者ブログの訳)
JavaScript SDKの(FB.initの)cookieパラメータにtrueを設定しておけば、接続ユーザの識別子をcookieに設定します。PHP SDKは同一ドメイン内で使われているcookieに簡単にアクセスすることができます。
これにより、JavaScript SDK(FB.loginまたはソーシャルアプリのログインボタン)を使ってユーザーをサイトに接続し、サーバーサイドPHPからプラットフォームAPIを起動することができます。
2.サンプルプログラムの使い方
サンプルプログラムをFacebookページ上のアプリとして動かすには、PHP SDKが必要です。
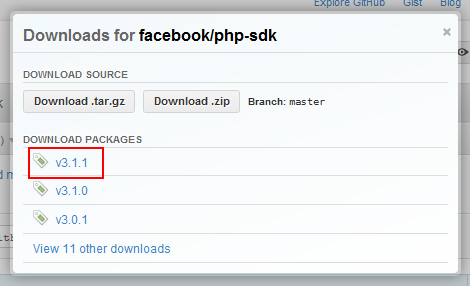
PHP SDKのgithubのページにアクセスして、PHP SDK 3.1.1をダウンロード(=赤枠部分をクリック)。

ダウンロードしたアーカイブを展開して、srcフォルダ配下の3つのファイルをサーバの任意のディレクトリにアップロードします。ファイルはすべて同じディレクトリにアップロードしてください。srcフォルダごとアップロードしてもOKです。
- base_facebook.php
- facebook.php
- fb_ca_chain_bundle.crt
1項のサンプルプログラムを任意のエディタで編集し、
- YOUR_APP_ID
- YOUR_APP_SECRET
に、作成したアプリのアプリケーションIDとアプリケーションシークレットを設定します。設定後、test.phpなどのファイル名で保存し、PHP SDKと同じディレクトリにアップロード。
異なるディレクトリにアップロードする場合は、サンプルプログラムのrequireの部分を適宜書き換えてください。例えば、test.phpがあるディレクトリにsrcディレクトリをつくり、その配下にPHP SDKのファイルがある場合は次のようにします。
require 'src/facebook.php';あとは、作成したアプリケーションの編集画面の次の項目に次の内容を設定します。
「Canvas」→「Canvas URL」:test.phpのディレクトリのURL
「Page Tabs」→「Tab URL」:test.phpのURL
上記の設定箇所や、アプリケーションをFacebookページに登録する方法などは、下記のエントリーの「3.Facebookアプリの設定」を参照してください。
3.サンプルプログラムのサンプル
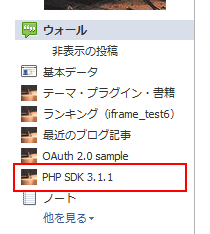
Facebookにサンプルプログラムのサンプルをおきました。「PHP SDK 3.1.1」というメニューをクリックしてください。

成功すれば、コンテンツ部分に接続ユーザーの情報が表示されます。なお、ログインしていない状態でアクセスすると、ログイン後に実行される「window.location.reload()」がスムーズにいかないようなので、画面が遷移しない場合はページをリロードするか、「PHP SDK 3.1.1」のメニューを再度クリックしてください。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法

