Facebookがテストユーザー作成・編集画面をリリース
Facebookがテストユーザーの作成・編集画面をリリースしました。

これまでのテストユーザーに関する操作はAPIのみの公開でした。そのため、簡単に作成が行える「Facebookテストユーザー作成ツール」を公開しましたが、今後はFacebookの画面からテストユーザーの作成・編集が行えます。
テストユーザーはFacebookアプリを作り、アプリ管理画面から作成・編集するようになっています。Facebookアプリ作成方法については、「FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する」の2項・3項や「Facebookページプロフェッショナルガイド」の96~102ページを参考にしてください。Facebookアプリを登録するのはそれほど難しい作業ではありません。テストユーザーだけを使ってみたい場合は、空のアプリ(=登録のみ)で大丈夫だと思います。
テストユーザーを使えば、自分のアカウントで「いいね!」やコメント投稿などを行ってすぐに削除するようなことをする必要がなくなります。ちなみに「Facebookのウォール投稿方法が変更」などのスクリーンショットもすべてテストユーザーを使っています。
1.テストユーザーの追加
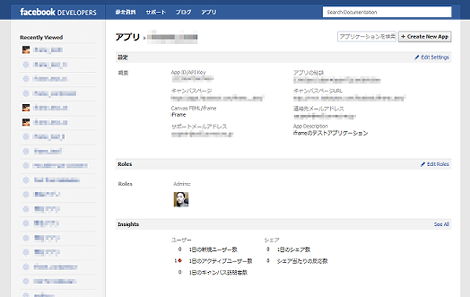
自アカウントのアプリ一覧画面に移動。
「Roles」の右側にある「Edit Roles」をクリック。

テストユーザーを登録していない場合、「Test Users」の項目は次のようになっています。

「Test Users」の右側にある「追加」をクリック。ツールチップが表示されますが無視してください。

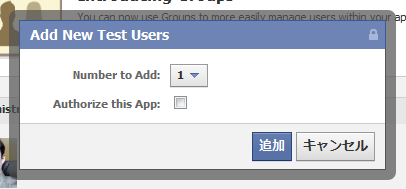
ダイアログが表示されるので「追加」をクリック。オプションの「Number to Add」はユーザー数(1回につき最大10ユーザー)、「Authorize this App」はアプリケーションの認証を登録時に行う・行わないの選択です。チェックしない場合は後で認証の画面を体験できます(多分)。

少し待てば「Succesfully added n(設定した数) test user!」が表示されるので、「閉じる」をクリック。

テストユーザーが追加されました。この画面で外部に一切知られずにFacebookの動作を確認することができます。具体的な動作については「Facebookテストユーザー作成ツール」の記事にまとめてますので、そちらを参照してください。

2.テストユーザーでのログイン
「切り替える」をクリック。ツールチップが表示されますが無視してください。

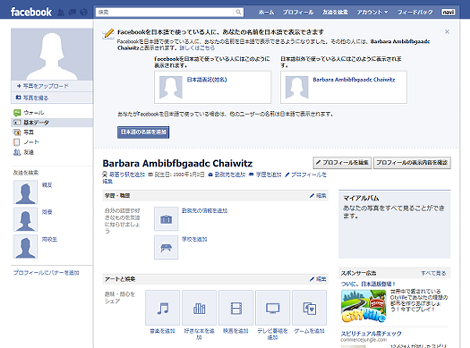
テストユーザーでログインできました。
3.テストユーザーの編集
「Test Users」の右側にある「Modify」をクリック。この操作はテストユーザーでログインしていない状態で行ってください。

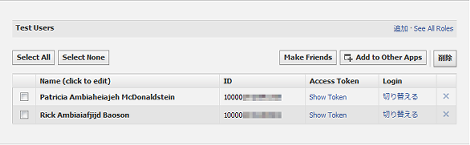
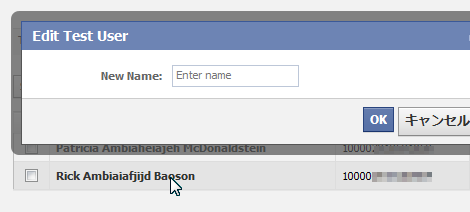
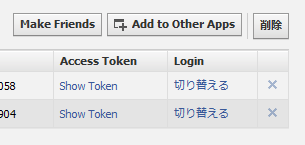
テストユーザーの一覧が表示されます(スクリーンショットは2ユーザー登録した状態)。
名前の部分をクリックすれば名前を変更できます。

「Show Token」をクリックすれば、アクセストークンを表示します(アプリの認証を終えている必要があります)。「Login」の「切り替える」をクリックすれば、テストユーザーのログインを切り替えられます。「Make Friends」はチェックしたユーザー同士を友達にします。「削除」または×印でユーザーを削除できます。

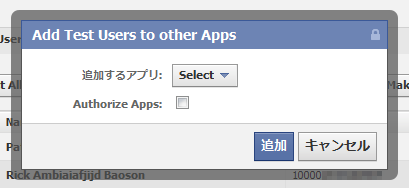
ユーザーをチェックした状態で「Add to Other Apps」をクリックすれば、テストユーザーに他のアプリを追加することができます。

4.その他
テストユーザーでログインした状態で自アカウントのアプリ画面などに戻るには、一旦テストユーザーをログアウトし、自アカウントで再ログインする必要があるみたいです。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法