Top >
Movable Type >
プラグイン >
管理画面 > Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」をバージョンアップしました。
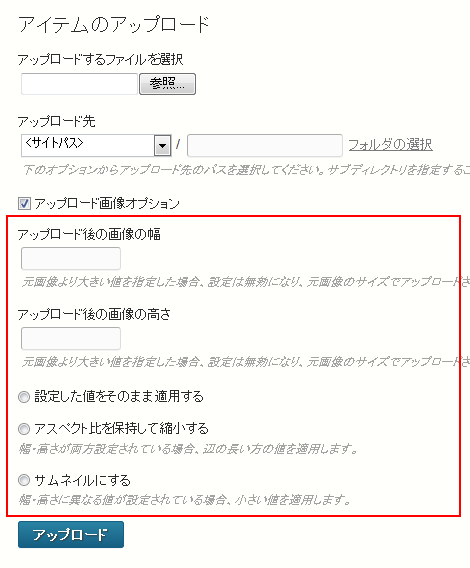
このプラグインは、アイテムアップロード画面に表示されたチェックボックスをチェックすれば、アップロード画像をリサイズするためのオプションを表示します。各フィールドに値を設定してアップロードすれば、指定したサイズでアップロードされます。

1・変更点
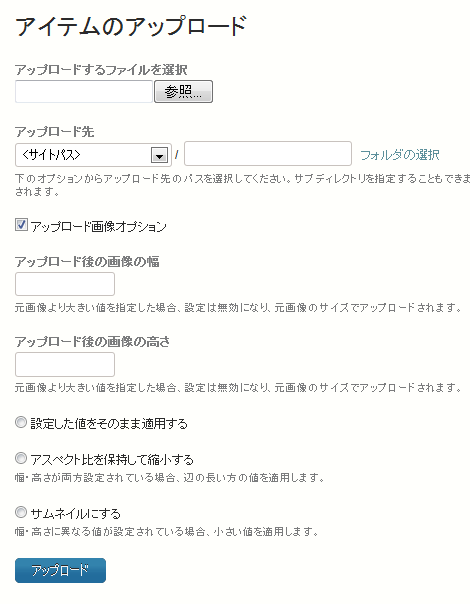
アップグレード後の報告ですが、MT5.0xに対応しました。MT5.0xのアイテムアップロードでも次のようにオプションが表示されます。
MT5.06のアイテムアップロード画面

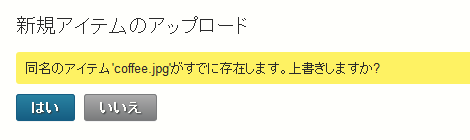
また、リサイズ指定後の上書きアップロードに対応しました。リサイズ指定したアップロードで次の画面が表示された場合、「はい」をクリックすればリサイズした内容でアップロードします。

2.プラグインのダウンロード
プラグインは以下のリンクからダウンロードできます。
Posted by yujiro このページの先頭に戻る
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」
トラックバックURL
コメントする
greeting

