Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
Movable Typeのテーマにブログ記事を利用できる「EntryExporterプラグイン」をバージョンアップしました。バージョンアップに伴い、プラグイン名も「EntryImExporterプラグイン」に変更しました。
1.変更点
ブログ記事のエクスポート時に、ブログ記事のアイテム(アイテムのラベル)を含むようにしました。これにより、テーマ適用時に同じラベル名のアイテムが存在すれば、自動的にプログ記事のアイテムとして登録することができるようになります。
例えば、ブログのアイテムに3つの画像「車」「オレンジ」「コーヒー」が登録されているものとします。

そしてブログ記事のアイテムに、この3つの画像を登録しています。

このブログ記事をテーマに(バージョンアップしたプラグインを使って)エクスポートします。

エクスポートすれば、エクスポートしたtheme.yamlの該当記事に「asset_labels:」という項目と、ブログ記事アイテムに登録しているラベル名が設定されます(赤色部分)。
---
author_link: ''
class: blog
description: ''
elements:
default_entries:
component: ~
data:
news:
allow_comments: 1
allow_pings: 1
asset_labels: オレンジ,車,コーヒー
authored_on: 20111103225230
category: news
convert_breaks: __default__
created_on: 20111103225243
…後略…このテーマを別のブログにインポート(適用)する際に、同名のラベル名のアイテムが予め登録されていれば、テーマ適用後にプログ記事アイテムが登録される、という仕組みです。
アイテムは手動でブログに登録してもかまいませんが、他のブログから移行するのであれば、AssetExporterプラグインが便利です。
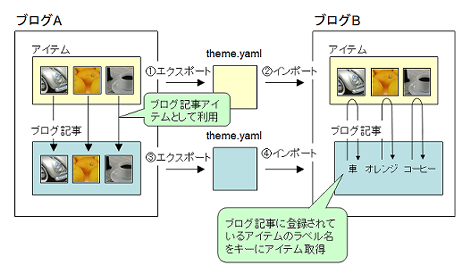
移行する場合のイメージを図に示します。
アイテムとブログ記事は同時にエクスポートできますが、1つのtheme.yamlファイルでアイテムとブログ記事を同時に適用すると、アイテムをブログ記事より先に登録できない可能性があるため、2つのtheme.yamlに分けた方が確実と思われます(theme.yamlの中でアイテムが先に記述されていれば大丈夫かもしれません)。
2.プラグインのダウンロード
EntryImExporterプラグインは下記のリンク先からダウンロードできます。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」