CSSの整形・圧縮が一瞬で行えるツール「csCSSc」
CSSの整形・圧縮が一瞬で行えるオンラインツール「csCSSc(Client-side CSS (De)Compressor)」を紹介します。圧縮(難読化)解除も行えます。
オンラインでCSSの整形・圧縮が行えるツールは色々出回ってます(4項参照)が、csCSScは動作が圧倒的に軽いです。
使い方をざっと説明します。
1.圧縮
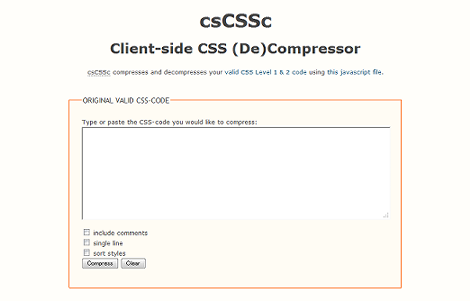
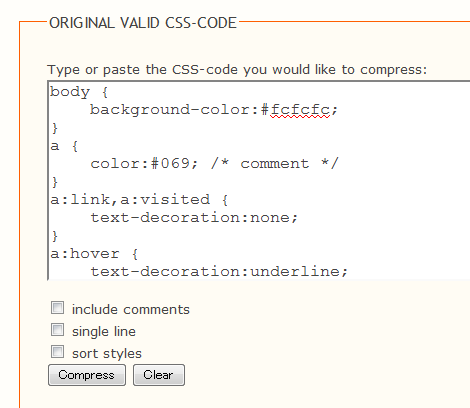
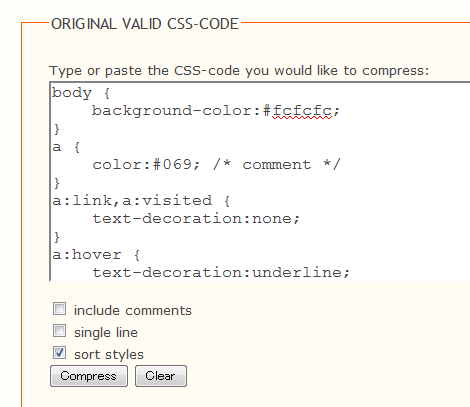
ページ一番上にある「Original valid CSS-code」のテキストエリアにオリジナルのCSSをペーストして「Compress」をクリックすれば、一瞬で圧縮されます。

オプションの意味は次のとおりです。
- include comments:コメントを含む
- single line:1行化する
- sort styles:アルファベット順にソートする
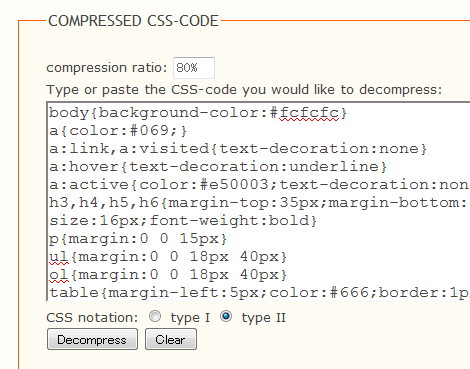
何もチェックしない場合は次のようにセレクタごとに改行して圧縮します。

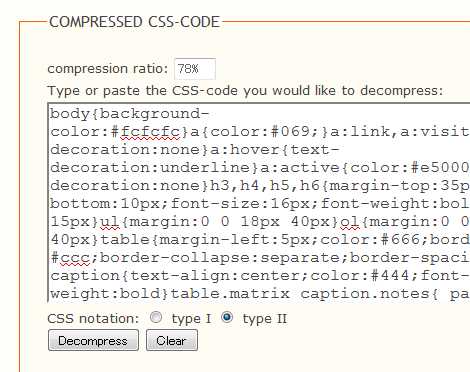
「single line」をチェックして圧縮すれば、1行にまとめられます。

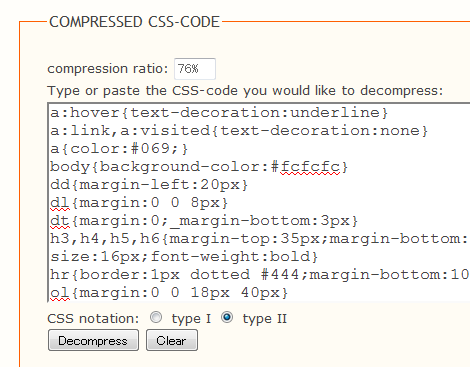
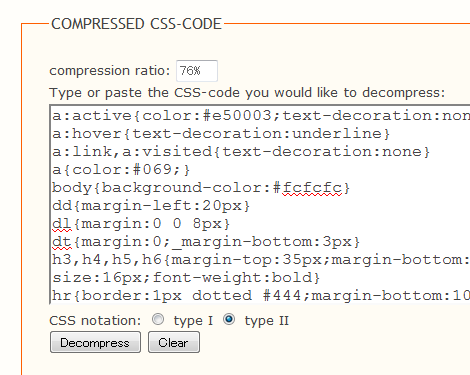
「sort styles」をチェックして圧縮すれば、セレクタの表示順序が整理できます。

2.整形
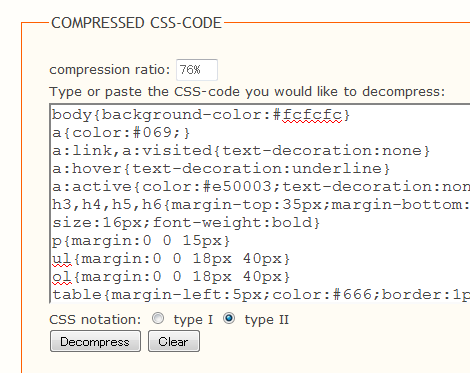
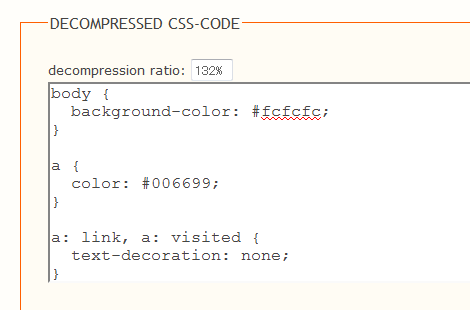
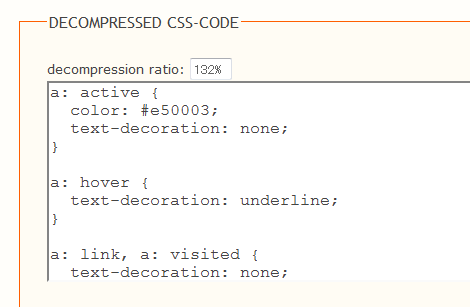
「Compressed CSS-code」に整形前のCSSをペーストして「Decompress」をクリックすれば整形されます。

このようになります。

3.圧縮・整形を組み合わせる
圧縮・整形の動作を組み合わせることで、元のCSSをアルファベット順に並べ替えるといったこともできます。
元のCSSを「Original valid CSS-code」にペーストし「sort styles」をチェックして実行します。

圧縮されたCSSに対して「Decompress」をクリックします。

これでアルファベット順に整形されました。

「Compressed CSS-code」にある程度整形されたCSSやコメントつきのCSSをペーストして「Decompress」を実行しても期待する結果にならないようなので、ご注意ください。
4.他のCSS整形ツール
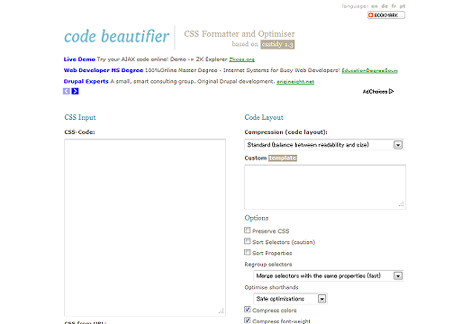
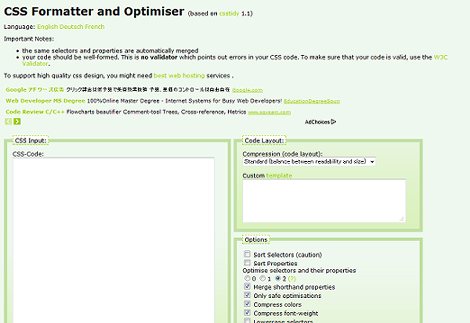
調べたオンラインツールのリンクを掲載しておきます。csCSScでは機能が足りないという方は以下のツールをどうぞ。
ProCSSor(一番メジャーっぽい)

CSS Compressor(Advanced modeのリンク先に機能拡張版あり)

- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法