Movable TypeのTinyMCEに任意のボタンを追加する方法
Movable TypeのTinyMCEに任意のボタンを追加する方法を紹介します。
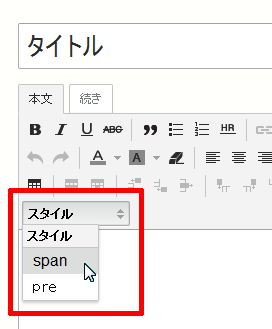
完成イメージ

1.TinyMCEのカスタマイズについて
Movable Typeでは、バージョン5.2以降からリッチテキストエディタとしてTinyMCEが採用されました。

MT5.1まで提供されていたテキストエディタでは、プラグインを使ったカスタマイズが行えましたが、TinyMCEでは同じカスタマイズを行うことができません。
TinyMCEに新たな要素を追加といったカスタマイズを行うには、基本的にデフォルトで用意されているTinyMCEのプラグインを利用します。
TinyMCEのプラグインは、
mt-static/plugins/TinyMCE/tiny_mce/plugins配下に用意されています。
1つのアイコンに1つの要素を割り当てようと試みたのですが、プラグインをざっとみたところ、そのような都合のよいものは用意されていないようです。
2.プルダウンメニューを表示する
ということで、冒頭のスクリーンショットのようにspan要素とpre要素を追加する方法を紹介します。
これはTinyMCEの「template」というスタイル用のプルダウンメニューを表示するプラグインを利用しています。
プルダウンメニューを表示するには、MTプラグイン形式で追加します。サンプルを作りましたのでご自由にお使いください。
プラグインの構成は次のようになります。
mt-static/
└ plugins/
└ SampleTinyMCE/
└ extension.js
plugins/
└ SampleTinyMCE/
├ config.yaml
└ tmpl/
└ extension.tmplまず、次の内容でconfig.yamlを作成します。
id: SampleForTinyMCE
name: SampleForTinyMCE
version: 1.00
editors:
tinymce:
extension: extension.tmpl次の内容でextension.tmplを作成します。
<mt:setvarblock name="js_include" append="1">
<script type="text/javascript" src="<mt:var name="static_uri">plugins/SampleTinyMCE/extension.js"></script>
</mt:setvarblock>プラグインのメインとなるextension.jsの内容は次のようになります。
(function ($) {
var config = MT.Editor.TinyMCE.config;
var styles = [
{ title: 'span', inline: 'span', classes: 'foo' },
{ title: 'pre', block: 'pre' }
];
$.extend(config, {
plugins: config.plugins + ',template',
plugin_mt_wysiwyg_buttons4: 'styleselect',
style_formats: styles
});
}(jQuery));変数styleの部分に表示したい要素を記述します。
var styles = [
{ title: 'span', inline: 'span', classes: 'foo' },
{ title: 'pre', block: 'pre' }
];「title:」に編集画面に表示する名称、「inline:」または「block:」にテキストエリアに埋め込む要素名、「classes:」はclass属性を設定します。「inline:」を使うと、囲んだ要素をさらにp要素で括ります。
利用するプラグインは「plugins:」に追加します。
plugins: config.plugins + ',template',表示するエリアを「plugin_mt_wysiwyg_buttons4:」で指定します。「~4」は4段目を意味するみたいです。
plugin_mt_wysiwyg_buttons4: 'styleselect',先程のスタイルを「style_formats:」に加えます。
style_formats: styles,他にもオプションがあるようですがここでは割愛しています。
ということで、任意の要素を追加したい場合にご利用ください。
2014.07.24
本文を一部修正しました。
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」

