Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグインを公開します。
1.機能
Movable Typeでスタティックパブリッシング(バックグラウンド再構築ではない)を利用しているとき、記事を公開・あるいは更新すると必ず再構築を行う仕様になっています。
が、再構築はあとで手動でまとめて行い、とりあえず記事の更新だけをどんどん行いたいというケースもあると思います。
もちろん記事編集画面のタブを複数開けば一度に多くの記事を編集できますが、再構築が同時に動作すると500エラーになることがあります。
ということで、記事保存時に再構築を行わないプラグインを作ってみました。
MT5.2.x/MT6で動作確認しています。ブログ記事・ウェブページのいずれでも利用可能です。
2.プラグインのダウンロード・インストール
下記のページより評価版をダウンロードしてください。
プラグインアーカイブを展開し、pluginsフォルダにあるSaveWithoutRebuildフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「SaveWithoutRebuild~」が表示されればインストール完了です。

3.使い方
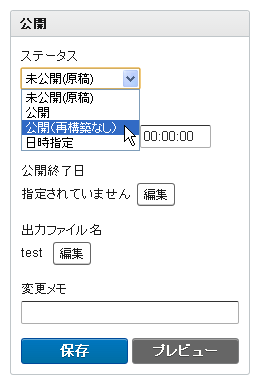
プラグインインストール後、記事編集画面の「ステータス」フィールドに表示されたプルダウンメニューから「公開(再構築なし)」を選択し、「保存」をクリックすれば、再構築なしの保存が行えます。

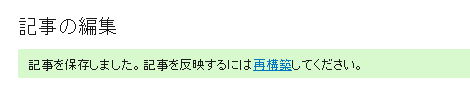
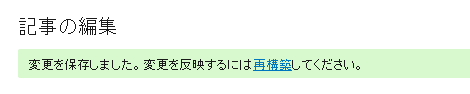
保存後、再構築を促すためのメッセージを表示します。
新規記事の公開後のメッセージ

公開記事の更新後のメッセージ

Posted by yujiro このページの先頭に戻る
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
トラックバックURL
コメントする
greeting


