jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」の紹介です。
1.はじめに
jQueryではカスタムビルドという、動作に必要な機能だけを組み込むツールがgithubで提供されています。
ただし、このツールを実行するにはnpmやgruntなどのコマンドを実行できる環境を整える必要があります。
本エントリーで紹介する「jQuery Builder」を利用すれば、前述のコマンドを自分で実行する代わりに、ブラウザ上でカスタムビルドを実行することができます。
2.使い方
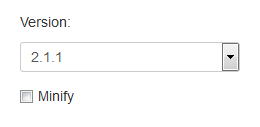
Optionsの部分で利用したいバージョンと圧縮有無(Minify)を選択します。

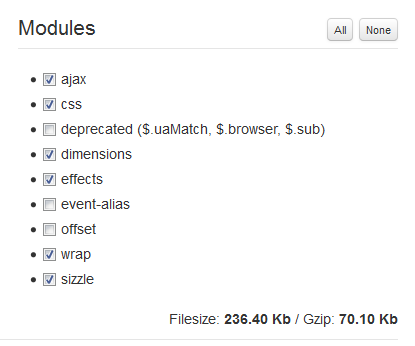
Modulesの部分で、組み込みたいモジュールを選択します。右上の「All」「None」でチェックのON/OFF、右下にファイルサイズを表示します。

Buiidをクリック。

新しいウィンドウにjQueryのソースコードが表示されるので、これを任意のファイル名で保存すれば完了です。

Posted by yujiro このページの先頭に戻る
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
- jQueryでフォームデータを送信する方法のまとめ
トラックバックURL
コメントする
greeting