jQueryでパスワードの表示・非表示を切り替えるサンプル
jQueryでフォームのパスワードの表示・非表示を切り替えるサンプルを紹介します。


1.はじめに
フォームのパスワードの表示・非表示を切り替える必要が生じたので、調べてみました。
この記事でサンプルを作ってみましたので、よければご利用ください。
2.サンプル
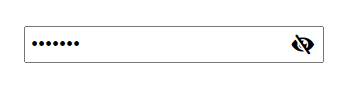
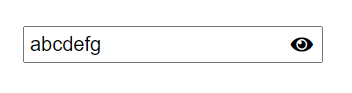
サンプルページから動作を確認できます。
3.ソース
コピー&ペーストでそのまま使えると思います。
<html lang="ja">
<head>
<meta charset="utf-8">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<style>
form {
font-size: 20px;
width: 300px;
position: relative;
}
#pass {
font-size: 20px;
width: 100%;
padding: 5px;
}
#eye {
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
</style>
<script>
$(function(){
$('#eye').on('click', function() {
var pass = $("#pass").attr('type');
if (pass === "text") {
$("#pass").attr('type', 'password');
$("#eye").removeClass("fa-eye").addClass('fa-eye-slash');
} else {
$("#pass").attr('type', 'text');
$("#eye").removeClass("fa-eye-slash").addClass('fa-eye');
}
});
});
</script>
</head>
<body>
<form>
<input type="password" id="pass" value="">
<span id="eye" class="fa fa-eye-slash"></span>
</form>
</body>
</html>以下、HTML、CSS、jQueryの解説です。
4.HTML
HTMLのform要素内にパスワードのフォームと表示・非表示切り替え用のアイコンを表示するspan要素を設定します。
<form>
<input type="password" id="pass" value="">
<span id="eye" class="fa fa-eye-slash"></span>
</form>5.CSS
CSSは、パスワードのサイズと、非表示切り替え用のアイコンの配置に用いています。
formにwidthプロパティとpositionプロパティで"relative"を設定します。
#pass(パスワードフォーム)に、フォームの横幅を設定します(これを設定しないとデフォルトサイズになります)。
#eye(非表示切り替え用のアイコン)のpositionプロパティで"absolute"を設定して、top、rifht、transformで位置を調整します。
form {
font-size: 20px;
width: 300px;
position: relative;
}
#pass {
font-size: 20px;
width: 100%;
padding: 5px;
}
#eye {
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}6.jQuery
#eyeにon(click)イベントを設定し、クリックされるとパスワードのtype属性を取得し、type属性が"text"の場合は値を"password"に変更し、アイコンを切り替えます。
type属性がpasswordの場合は値を"text"に変更し、アイコンを切り替えます。
$(function(){
$('#eye').on('click', function() {
var pass = $("#pass").attr('type');
if (pass === "text") {
$("#pass").attr('type', 'password');
$("#eye").removeClass("fa-eye").addClass('fa-eye-slash');
} else {
$("#pass").attr('type', 'text');
$("#eye").removeClass("fa-eye-slash").addClass('fa-eye');
}
});
});7.アイコン表示
アイコンの表示は「Font Awesome」を利用して、下記の設定だけでアイコンが表示される仕組みになっています。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
:
<span id="eye" class="fa fa-eye-slash"></span>"fa-eye-slash"はスラッシュつきのアイコン、 "fa-eye"はスラッシュなしのアイコンです。
8.スラッシュの有無変更
サンプルは非表示の状態でスラッシュありのアイコンを表示(=現在の状態を表示)していますが、スラッシュの有無を逆にしたい場合は、HTMLおよびjQueryを下記の赤字にそれぞれ書き換えてください。
<span id="eye" class="fa fa-eye"></span>if (pass === "text") {
$("#pass").attr('type', 'password');
$("#eye").removeClass("fa-eye-slash").addClass('fa-eye');
} else {
$("#pass").attr('type', 'text');
$("#eye").removeClass("fa-eye").addClass('fa-eye-slash');- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
- jQueryでフォームデータを送信する方法のまとめ

