サイドメニューの一部を折りたたむ
ブログのオーソドックスなカスタマイズのひとつに「サイドメニューの折りたたみ」があります。これはサイドバーに表示させている「最新のエントリー」や「カテゴリーリスト」等のメニューリストが縦に長くなった場合、リストを折りたたむ(非表示にする)ことでスクロール量を少なくしたり、サイドバーをスッキリさせる効果があります。
本エントリーではメニューリスト全体を折りたたむのではなく、リストの一部を表示させておき、残りの部分を折りたたむという、いわゆる「サイドメニューの続きを読む」のカスタマイズをご紹介します。このカスタマイズに対応するブログは Movable Type です。
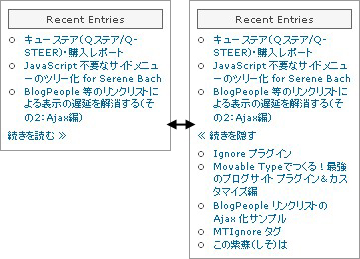
下のスクリーンショットは「最近のエントリー」を折りたたんでみた完成イメージです。

折りたたみ用のリンクについては、リストのタイトル部分をリンクにする代わりに、リストの一番下に「続きを読む」のリンクを表示する方式にしています。この方がユーザビリティ上好ましいと思われるためです。
このカスタマイズは以前頂いたご質問のひとつで、実現困難ということでうやむやにしてしまってましたが、先日公開された Counter プラグインを用いることで可能になりました。
1.Counter プラグインの設定
Counter プラグインを Movable Type にインストールしてください。プラグインの詳細は配布サイトまたは Counter プラグインの記事をご覧ください。
2.スクリプトの追加
「追記文章の折りたたみ」で利用しているリスト2.1 のスクリプトを <head> ~ </head> の間(できれば </head> の直前)に設定します。または前後の script 要素を削除して、外部ファイル(showhide.js とか)にしても構いません。
お詫び:リスト 2.1 が正常に表示されておりませんでしたので、修正致しました。
すでに「追記文章の折りたたみ」のカスタマイズを行っている場合は本項をスキップしてください。
リスト 2.1 追記文章の折りたたみ用スクリプト
<script type="text/javascript">
function showHide(entryID, entryLink, htmlObj) {
extTextDivID = ('Text' + (entryID));
extLinkDivID = ('Link' + (entryID));
if( document.getElementById ) {
if( document.getElementById(extTextDivID).style.display ) {
if( entryLink != 0 ) {
document.getElementById(extTextDivID).style.display = "block";
document.getElementById(extLinkDivID).style.display = "none";
htmlObj.blur();
} else {
document.getElementById(extTextDivID).style.display = "none";
document.getElementById(extLinkDivID).style.display = "block";
}
} else {
location.href = entryLink;
return true;
}
} else {
location.href = entryLink;
return true;
}
}
</script>3.部分折りたたみ用メニューを設定する
部分折りたたみ用メニューを表示したいテンプレートに、リスト 3.1 ~リスト 3.4 のお好きなリストを追加してください。表示するリスト数を変更する方法については5項をご覧ください。
3.1 最近のエントリー
リスト 3.1 「最近のエントリー」用MTタグ
<div class="sidetitle">
Recent Entries
</div>
<div class="side">
<MTCounter>
<ul>
<MTEntries lastn="10">
<$MTCounterPlus$>
<MTCounterIfEqual value="6">
</ul>
<div class="list_more" id="LinkEntry">
<a href="javascript:void(0)" name="<$MTEntryID pad="1"$>" onclick="showHide('Entry','<$MTBlogURL$>',this);return false;">続きを読む ≫</a>
</div>
<div id="TextEntry" style="display: none">
<div class="list_more"><a href="javascript:void(0)" name="" onclick="showHide('Entry',0,this);return false;">≪ 続きを隠す</a></div>
<ul>
</MTCounterIfEqual>
<li><a href="<$MTEntryPermalink$>" title="e<$MTEntryID$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>
<MTCounterIfMore value="5"></div></MTCounterIfMore>
</MTCounter>
</div>3.2 最近のコメント
リスト 3.2 「最近のコメント」用MTタグ
<div class="sidetitle">
Recent Comments
</div>
<div class="side">
<MTCounter>
<ul>
<MTEntries lastn="30" recently_commented_on="10">
<$MTCounterPlus$>
<MTCounterIfEqual value="6">
</ul>
<div class="list_more" id="LinkComment">
<a href="javascript:void(0)" name="<$MTEntryID pad="1"$>" onclick="showHide('Comment','<$MTBlogURL$>',this);return false;">続きを読む ≫</a>
</div>
<div id="TextComment" style="display: none">
<div class="list_more"><a href="javascript:void(0)" name="" onclick="showHide('Comment',0,this);return false;">≪ 続きを隠す</a></div>
<ul>
</MTCounterIfEqual>
<li><a href="<$MTEntryLink$>"><MTEntryTitle></a><ul>
<MTComments lastn="5">
<li><a href="<$MTEntryLink$>#c<$MTCommentID$>" title="c<$MTCommentID$>"><MTCommentAuthor></a> <$MTCommentDate format="%m/%d"$></li>
</MTComments></ul></li>
</MTEntries>
</ul>
<MTCounterIfMore value="5"></div></MTCounterIfMore>
</MTCounter>
</div>
3.3 最近のトラックバック
リスト 3.3 「最近のトラックバック」用MTタグ
<div class="sidetitle">
Recent Trackbacks
</div>
<div class="side">
<MTCounter>
<ul>
<MTPings lastn="10">
<$MTCounterPlus$>
<MTCounterIfEqual value="6">
</ul>
<div class="list_more" id="LinkTrackback">
<a href="javascript:void(0)" name="<$MTPingID pad="1"$>" onclick="showHide('Trackback','<$MTBlogURL$>',this);return false;">続きを読む ≫</a>
</div>
<div id="TextTrackback" style="display: none">
<div class="list_more"><a href="javascript:void(0)" name="" onclick="showHide('Trackback',0,this);return false;">≪ 続きを隠す</a></div>
<ul>
</MTCounterIfEqual>
<li><a href="<$MTPingURL$>" target="_blank" title="t<$MTPingID$>"><$MTPingTitle$></a><br />
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$></li>
</MTPings>
</ul>
<MTCounterIfMore value="5"></div></MTCounterIfMore>
</MTCounter>
</div>3.4 月別アーカイブリスト
月別アーカイブリストは表示月数を制御することができないため、サイト運営が長くなるにしたがってリストが長大になります。そのためリスト全体の折りたたみや、年毎の折りたたみ等を行う訳ですが、この技を使えば「最新×ヶ月分だけを表示」というコンパクトな表示が可能になります。
月が替わり、新しい月でエントリー投稿があった場合、表示月が更新されます。
リスト 3.4 「月別アーカイブリスト」用MTタグ
<div class="sidetitle">
Monthly Archives
</div>
<div class="side">
<MTCounter>
<ul>
<MTArchiveList archive_type="Monthly">
<$MTCounterPlus$>
<MTCounterIfEqual value="6">
</ul>
<div class="list_more" id="LinkMonthly">
<a href="javascript:void(0)" onclick="showHide('Monthly','<$MTBlogURL$>',this);return false;">続きを読む ≫</a>
</div>
<div id="TextMonthly" style="display: none">
<div class="list_more"><a href="javascript:void(0)" onclick="showHide('Monthly',0,this);return false;">≪ 続きを隠す</a></div>
<ul>
</MTCounterIfEqual>
<li><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
</MTArchiveList>
</ul>
<MTCounterIfMore value="5"></div></MTCounterIfMore>
</MTCounter>4.CSS設定
「続きを読む ≫」および「≪ 続きを隠す」のリンクに class 属性 "list_more" を設定してますので、適宜お好みのプロパティを追加してください。ここではリスト 4.1 のように margin プロパティで上下のマージンのみを設定しています。
リスト 4.1 CSS
.list_more {
margin:5px 0;
}5.表示数を変更する
リスト 5.1 の下記の赤色部分を変更してください。
リスト 5.1 表示数を変更する場合の変更箇所
:
<MTCounterIfEqual value="6">
:
(略)
:
<MTCounterIfMore value="5"></div></MTCounterIfMore>
:「上方に表示されている数字 - 1」がデフォルトで表示される数になります。下方の数字は上の数字から -1 した値を設定してください。またリスト数が折りたたみに満たない場合でも正常にマークアップするようになっています。
- ListfolderプラグインをMovable Typeに適用する
- サイドメニューの折りたたみ(Movable Type 4.x デフォルトテンプレート用)
- サイドメニューの折りたたみ(定義リスト編)
- サイドメニューの折りたたみマークに画像を使用する
- サイドメニューの折りたたみ(Movable Type デフォルトテンプレート用)
- サイドメニューの折りたたみ(v5.0:ゆっくり折りたたむ)
- サイドメニューの折りたたみに画像を使用する
- サイドメニューの折りたたみ(v4.0)
- menufolder.js 3.01 リリース
- Movable Type ユーザー・マニュアルをサイドメニューに追加
- サブカテゴリーリストの折りたたみ
- サイドメニュー折りたたみスクリプト(cookie等改善版)
- サイドメニューの折りたたみスクリプト改修中
- サイドメニュー折りたたみの動作遅延対処
- サイドメニュー折りたたみ状態保持スクリプト
≫ ブログのカスタマイズ4 from あの夏の、絵日記の続きを書こう…
メインページ左の「トラックバック」のところは、今までスクロールするようになっていたのですが、「全部表示▼」をクリックすると全部読めるようになりました。 [続きを読む]
yujiro さん、どうもありがとうございます!
(今、気がつきました。)
この週末にもじっくりトライして、報告させていただきます。
本当にありがとうございました。
>s.fujinoさん
こんにちは。
ご連絡もせず申し訳ありません。
ネタ提供、ありがとうございました。
こんにちは。いつも色々参考にさせて頂いています。
このサイドバーの折りたたみで「エントリータグ」を折りたたむ方法はありませんでしょうか?
タグが多くなってしまうので、前々から欲しい機能で探していたのですが、どうしても見つけられずに困っています。
お時間のある時にご考慮頂けたら助かります。
>ゆうさん
こんにちは。
ご返事遅くなり申し訳ありません。
タグを途中で折りたたむことは可能と思います。
動作が確認でき次第エントリーしたいと思いますので、すいませんがしばらくお時間ください。
それではよろしくお願い致します。
初めましてこんにちは。
まったくの素人ながらいつもコチラの記事に助けられております。
ありがとうございます。
コチラで質問してもよい内容か迷ったのですが一応折りたたみに関してなので。
問題があれば削除してもらって構いませんー
サイドバーに画像を載せているのですが、その下にまったく同じサイズの
画像をもう1枚載せて1枚目だけを表示、2枚目を折りたたみたいのです。
↑のスクリプトを利用してこのカスタマイズをする事はムリでしょうか?
お忙しいのに大変申し訳ないのですがお暇な時で結構ですので
教えていただけると嬉しいです。どうぞよろしくお願いいたします。
>まろさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、下記のコードをご利用ください。「画像1」「画像2」の部分に img 要素を記述してください。
<ul>
<li><a href="" title="">画像1</a></li>
</ul>
<div class="list_more" id="LinkEntry">
<a href="javascript:void(0)" name="" onclick="showHide('Entry','1',this);return false;">続きを読む ≫</a>
</div>
<div id="TextEntry" style="display: none">
<div class="list_more"><a href="javascript:void(0)" name="" onclick="showHide('Entry',0,this);return false;">≪ 続きを隠す</a></div>
<ul>
<li><a href="" title="">画像2</a></li>
</ul>
</div>それではよろしくお願いいたします。
yujiro様、ご多忙の中時間をさいていただき本当にありがとうございました。
上記コードで早速試してみたのですが、何度やっても出来ませんでした。
【続きを読む】をクリックしても何も起こりません。
これはJUGEMでは使えないのでしょうか・・。
何度もスミマセン。回答はいつでもお暇な時で構いませんので
どうぞ宜しくお願いいたします。
>まろさん
こんにちは。
どのように設定されているか状況が確認できないと適切な回答ができませんので、サイトのURLをご連絡ください。
URLを公開したくない場合は「Contact」からお知らせください。
ちなみにこの手のカスタマイズはJavaScriptが使えればどんなブログやウェブサイトでも利用可能です。
それではよろしくお願い致します。
yujiro様こんばんは。
何度も回答をいただきとても感謝しています。
お手を煩わせてしまい本当に申し訳ありませんーっ。
先ほどURLと詳細をメールさせていただきました。
どうぞ宜しくお願いします。
yujiro様こんばんは。
何度も回答していただきとても感謝しています。
本当にありがとうございます。
先ほどURLと詳細をメールさせていただきました。
どうぞ宜しくお願いいたします。
お手を煩わせてしまいホント申し訳ないです・・
yujiro様お忙しい中ご返信ありがとうございました。
大変恥ずかしいのですが・・・・
何を思ったのかスクリプトを追加せずに
教えていただいたコードのみ書き加えておりました(汗)
本当にすみませんーーーーーーーーーー。
これでは表示されるわけないですよね・・。
スクリプトを加えたところ、無事に折りたたんで表示する事ができました。
何度もバカな私にお付き合いいただき、感謝の気持ちでいっぱいです。
本当に本当にありがとうございました。
(この上のコメントですが、書きこみ時にエラーが出たので再度書き込んだら
同じ内容の書きこみがダブってしまいました、すみません~
消していただいて結構です。)
>まろさん
こんにちは。
ご返事遅くなり申し訳ありません。
無事に表示されたようで何よりです
ではでは!
お世話になっています。同じページに2つのサイドメニューをつくり、それぞれを折りたたむには?の質問をさせていただいています。
前回は、どうもページを間違えて質問をしてしまったようです。
今、挑戦しているのはこのページの3-4です。このスクリプトで2つのサイドメニューをそれぞれ折りたたむには、何を変えたらいいのでしょうか?
>増田さん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、3.4のリストを同じページに2つ設置する場合、一方のリストについて、次の「Monthly(赤色部分)を「Monthly2」など、任意の文字列に書き換えてください。
…前略…
<a href="javascript:void(0)" onclick="showHide('Monthly','<$MTBlogURL$>',this);return false;">続きを読む ≫</a>
…中略…
<div class="list_more"><a href="javascript:void(0)" onclick="showHide('Monthly',0,this);return false;">≪ 続きを隠す</a></div>
…後略…それではよろしくお願い致します。

