ブログ記事の入力フィールドに初期値を設定する「DefaultValueSetterプラグイン」
Movable Type 4.x/5.xで、ブログ記事の入力フィールドに初期値を設定する「DefaultValueSetterプラグイン」を公開します。このプラグインを利用すれば、ブログ記事の新規作成時に、
- タイトル
- 本文
- 追記
- タグ
- 概要
- キーワード
の各フィールドに任意の文字列を初期値として表示することができます。
これは「『タグ』や『キーワード』等にいつも同じ内容を設定するのですが、特定の文字列を予め設定しておくことはできないでしょうか」という質問を頂いたのが作成の発端です。
1.プラグインのダウンロード
下記のリンクをクリックしてプラグインをダウンロードしてください。
更新履歴
2008.01.10 初版
2009.12.16 v0.10 MT5.0対応
2011.05.31 v0.20 MT5.1対応/hetemlで正常に動作しない不具合を修正
2014.06.12 MT5.2/MT6で動作確認済
- DefaultValueSetter_0_20.zip(MT5.x用)
- DefaultValueSetter.zip(MT4用)
2.プラグインのアップロード
ダウンロードしたプラグインを解凍し、中にある、DefaultValueSetter フォルダを plugins ディレクトリに丸ごとアップロードしてください。
ブログ管理メニューの「設定」→「プラグイン」で「DefaultValueSetter~」が表示されればインストール完了です。

3.プラグインの設定
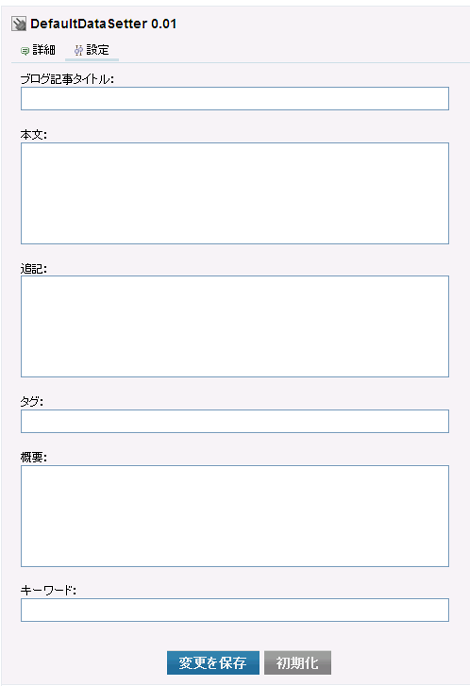
ブログ別にブログ記事用の初期値を設定します。ブログ管理画面の「設定」→「プラグイン」で「DefaultValueSetter~」をクリックし、さらに「設定」をクリックすると次のような設定画面が表示されます。

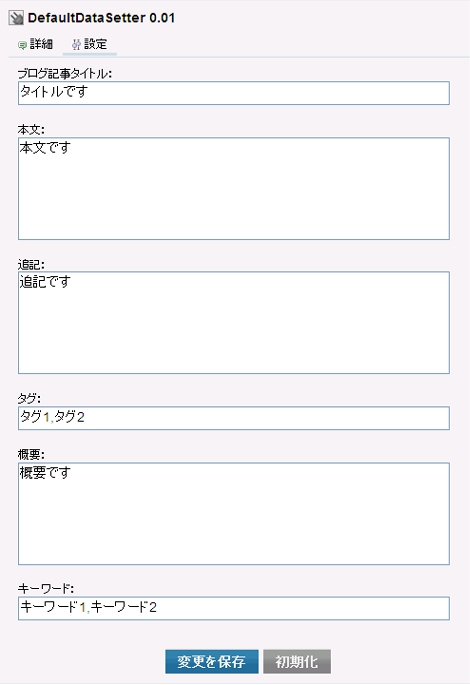
このような感じで設定し、一番下の「変更を保存」をクリック。

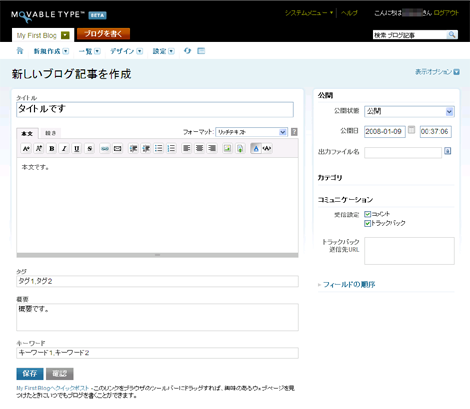
ブログの新規作成画面に設定した内容が反映されます。
4.価格
3300円/1インストールMT(税込み、購入前に必ず動作確認してください)
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ from gebsite.blog
MovableType(以下MT)をさっそく4.1にバージョンアップしました。M... [続きを読む]
MTOS5にてインストールしましたが、動作しないようでした。
対応予定はございますか?
>takeさん
こんばんは。
ご返事遅くなってすいません。
MT5対応のプラグインを追加しましたのでご確認ください。
それではよろしくお願い致します。
こちらのプラグインですが、MTOSの5.01だとブログ記事を書くときに値が設定されるのですが、5.02だと値が表示されません。5.01のみの対応なのでしょうか?
お忙しい中、恐れ入りますが、ご確認頂けますでしょうか?
>Naoさん
こんにちは。
ご質問の件ですが、こちらの環境では同様の事象は確認されませんでした。なお、5.02~5.04で表示されることを確認致しました。
ブログ記事編集画面の表示を変更するようなプラグインを併用されている場合、動作しない可能性があります。他のプラグインを利用されている場合、それらを無効にしてみていただけますでしょうか。
それではよろしくお願い致します。
ご返信ありがとうございます。プラグインをdefaultvaluesetter以外を無効にしたのですが、ブログ記事には表示されませんでした。どれかのプラグインを無効にした後、ウェブサイトorブログを再構築したりしないと行けないのでしょうか?
ちなみにプラグインは以下の内容です。
DefaultValueSetter 0.10
FilterCategories 1.15
MultiBlog 2.1
PageBute 3.5.0
PostTweet 1.0.3
Sort Categories And Folders 1.11
StyleCatcher 2.3
Textile 2.05
TypePad AntiSpam 1.0
WXR Importer 1.1
Widget Manager Upgrade Assistant 1.1Widget Manager Upgrade Assistant 1.1
システムに問題があるのでしょうか?
>Naoさん
こんばんは。
プラグインを無効にする件は再構築の必要はありません。一覧を拝見させて頂いたところ、DefaultValueSetterと干渉するプラグインはないようです。お手数かけて申し訳ありません。
レンタルサーバであれば、どちらをお使いかご連絡願えますでしょうか。
可能であれば同じ環境で調べたいと思います(新たに借りなければならない場合は申し訳ありませんがお断りさせて頂くかもしれません)。
それではよろしくお願い致します。
ご返信ありがとうございます。
使用しているレンタルサーバーはヘテムルです。
ただ、個人で使用しているMTはプラグインが有効なのです。。
問題があるのは、お客様のヘテムルで使用しているMTOS5.02です。システムで自動的にインストールできるものを利用しています。
個人で使用しているのはMT5.01の個人ライセンス版になります。
システムでインストールされるものがNGなのでしょうか?
お手数をお掛けいたしますが、ご確認頂けますと幸いです。
よろしくお願い致します。
>Naoさん
こんばんは。
ヘテムルに会員登録し、システムで自動的にインストールした環境で同じ不具合を確認致しました。
記事編集画面に表示されない原因は不明ですが、表示する方法を変更することで対処できましたので、最新バージョンをダウンロードしてご確認ください(動作確認バージョンはMTOS 5.04です)。
それではよろしくお願い致します。
無事に表示することができました!
ありがとうございます。
いつもお世話になっております。riatwと申します。
一点確認をさせてください。
DefaultValueSetterを使用して初期値を設定し、
ブログ記事の新規作成から保存せずにプレビュー→再編集と遷移した際に入力した値が初期値で上書きされてしまいます。
この動きをプラグイン側の設定等で回避することは可能でしょうか?
お忙しいところ恐縮ですが、情報をいただけると幸いです。
よろしくお願い致します。
-----
【環境】
MT:MTOS 5.2.7
サーバ:WebArena
riatwです。
自己解決しました。
CMS.pmを以下のように修正したら目的の動作をするようになりました。
CMS.pm 31行目
if ($entry_id eq '' && $excerpt ne '')
↓
if ($entry_id eq '' && $excerpt ne '' && $param->{excerpt} eq '')
>riatwさん
こんばんは。
返事が遅くなってすいません。
コメントに気がついておりませんでした。
大変申し訳ありません…
自己解決されたようでよかったです。
プラグインは別途修正しておきたいと思います。
それではよろしくお願い致します。