月別アーカイブリストの年別表示(ツリー化+折りたたみ)
Movable Type の「月別アーカイブリストの年別表示」に、ツリー化および年別の折りたたみを加えるカスタマイズです。このカスタマイズにはプラグインを使いません。
公開テンプレート(変更前)

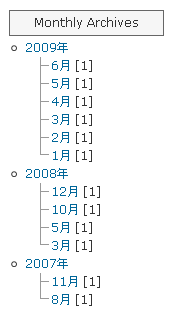
公開テンプレート(変更後・折りたたんだ状態)

公開テンプレート(変更後・開いた状態)

デフォルトテンプレート(変更前)

デフォルトテンプレート(変更後・折りたたんだ状態)

デフォルトテンプレート(変更後・開いた状態)

このエントリーは「JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ」を改良したものです。
このカスタマイズは、Movable Type 4.1以降で有効です。
以下、カスタマイズ手順を紹介します。
1.スクリプトのダウンロード
下記のリンクより menufolder.js をダウンロードしてください。
2.スクリプトのアップロード
menufolder.js を、ブログのメインページ(index.html)と同じディレクトリにアップロードします。
3.テンプレートモジュールの修正(script タグ追加)
テンプレートモジュールに下記の script 要素を追加します。利用しているテンプレートによって追加するテンプレートモジュールが次のように異なりますので注意してください。
- 公開テンプレート:「ヘッダー」テンプレートモジュールの</head> の直前
- デフォルトテンプレート(4.1x):「ヘッダー」テンプレートモジュールの </head> の直前
- デフォルトテンプレート(4.2x):「HTMLヘッダー」テンプレートモジュールの <$mt:CCLicenseRDF$> の直前
<script type="text/javascript" src="<$mt:BlogURL$>menufolder.js"></script>4.ツリー画像のダウンロード・アップロード
下記のツリー画像をダウンロードしてください。画像は、実線表示用(solid)・点線表示用(dotted)の2種類を用意していますので、お好きな方をダウンロードしてください。
- 実線表示用:tree_lst_solid.gif / tree_end_solid.gif
- 点線表示用:tree_lst_dotted.gif / tree_end_dotted.gif
保存方法は、(IEの場合)リンクをクリックして一旦画像を表示し、その後に「ファイル」→「名前をつけて保存」で保存するか、リンクを右クリックして「対象をファイルに保存」を選択します。
ダウンロードした画像ファイルのファイル名をそれぞれ、
- tree_lst.gif
- tree_end.gif
に変更し、ブログのメインページ(index.html)と同じディレクトリにアップロードします。
5.月別アーカイブの年別ツリー化表示+折りたたみ用タグの設定
ブログ管理画面の「デザイン」→「ウィジェット」で「月別アーカイブ」を下記の内容に入れ替えてください。
5.1 公開テンプレート
<mt:ifArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">Monthly Archives</dt>
<dd class="side">
<mt:archiveList archive_type="Monthly" sort_order="descend">
<mt:archiveListHeader>
<ul>
<li><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:archiveDate format="%Y年" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="tree">
<mt:archiveDate format="%Y年" setvar="year" />
<mt:setVarBlock name="monthly_fold_script">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off',false);
</mt:setVarBlock>
</mt:archiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
<li class="tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
<li><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:getVar name="current_year" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="tree">
<mt:setVarBlock name="monthly_fold_script" prepend="1">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off');
</mt:setVarBlock>
<mt:else>
<mt:unless name="__first__">
<li class="tree"><mt:getVar name="month_title" /></li>
</mt:unless>
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<mt:setVarBlock name="month_title">
<a href="<mt:archiveLink />"><mt:archiveTitle regex_replace="/\d+年/","" /></a> [<mt:archiveCount />]
</mt:setVarBlock>
<mt:archiveListFooter>
<li class="tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
</ul>
</mt:archiveListFooter>
</mt:archiveList>
</dd>
<dd>
<script type="text/javascript">
//<![CDATA[
<mt:getVar name="monthly_fold_script" />
//]]>
</script>
</dd>
</mt:ifArchiveTypeEnabled>5.2 デフォルトテンプレート(MT4.1x)
<mt:IfArchiveTypeEnabled archive_type="Monthly">
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveListHeader>
<div class="widget-archive-monthly widget-archive widget">
<h3 class="widget-header"><$mt:ArchiveTypeLabel$> <a href="<$mt:Link template="archive_index"$>">アーカイブ</a></h3>
<div class="widget-content">
<ul class="widget-list">
<li class="widget-list-item"><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:archiveDate format="%Y年" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="widget-list tree">
<mt:archiveDate format="%Y年" setvar="year" />
<mt:setVarBlock name="monthly_fold_script">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off',false);
</mt:setVarBlock>
</mt:ArchiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
<li class="widget-list-item tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
<li class="widget-list-item"><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:getVar name="current_year" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="widget-list tree">
<mt:setVarBlock name="monthly_fold_script" prepend="1">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off');
</mt:setVarBlock>
<mt:else>
<mt:unless name="__first__">
<li class="widget-list-item tree"><mt:getVar name="month_title" /></li>
</mt:unless>
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<mt:setVarBlock name="month_title">
<a href="<mt:archiveLink />"><mt:archiveTitle regex_replace="/\d+年/","" /> (<mt:archiveCount />)</a>
</mt:setVarBlock>
<mt:ArchiveListFooter>
<li class="widget-list-item tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
</ul>
</div>
</mt:ArchiveListFooter>
</mt:ArchiveList>
</div>
<script type="text/javascript">
//<![CDATA[
<mt:getVar name="monthly_fold_script" />
//]]>
</script>
</mt:IfArchiveTypeEnabled>5.3 デフォルトテンプレート(MT4.2x)
<mt:IfArchiveTypeEnabled archive_type="Monthly">
<mt:ArchiveList archive_type="Monthly">
<mt:ArchiveListHeader>
<div class="widget-archive-monthly widget-archive widget">
<h3 class="widget-header"><$mt:ArchiveTypeLabel$> <a href="<$mt:Link template="archive_index"$>">アーカイブ</a></h3>
<div class="widget-content">
<ul>
<li><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:archiveDate format="%Y年" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="tree">
<mt:archiveDate format="%Y年" setvar="year" />
<mt:setVarBlock name="monthly_fold_script">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off',false);
</mt:setVarBlock>
</mt:ArchiveListHeader>
<mt:archiveDate format="%Y年" setvar="current_year" />
<mt:if name="current_year" ne="$year">
<li class="tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
<li><div id="archive<mt:archiveDate format="%Y" />name"><span><mt:getVar name="current_year" /></span></div>
<ul id="archive<mt:archiveDate format="%Y" />list" class="tree">
<mt:setVarBlock name="monthly_fold_script" prepend="1">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off');
</mt:setVarBlock>
<mt:else>
<mt:unless name="__first__">
<li class="tree"><mt:getVar name="month_title" /></li>
</mt:unless>
</mt:if>
<mt:getVar name="current_year" setvar="year" />
<mt:setVarBlock name="month_title">
<a href="<mt:archiveLink />"><mt:archiveTitle regex_replace="/\d+年/","" /> (<mt:archiveCount />)</a>
</mt:setVarBlock>
<mt:ArchiveListFooter>
<li class="tree tree_end"><mt:getVar name="month_title" /></li>
</ul>
</li>
</ul>
</div>
</mt:ArchiveListFooter>
</mt:ArchiveList>
</div>
<script type="text/javascript">
//<![CDATA[
<mt:getVar name="monthly_fold_script" />
//]]>
</script>
</mt:IfArchiveTypeEnabled>6.CSS
スタイルシートに以下の内容を追加してください。
ul.tree {
margin: 0 0 0 15px;
padding: 0;
list-style: none;
}
ul.tree ul {
margin: 0 0 0 10px;
padding: 0;
}
ul.tree li {
margin: 0;
padding: 0 0 0 11px;
background-image: url(tree_lst.gif);
background-repeat: no-repeat;
list-style: none;
}
ul.tree li.tree_end {
background-image: url(tree_end.gif);
list-style: none;
}すべてを再構築をすれば、月別アーカイブのツリー化と折りたたみが行なえます。
7.ツリー化のみ行いたい場合
1~3項の作業を取り消してください。
8.折りたたみのみ行いたい場合
6項の作業を取り消してください。
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応:年・月を昇順に表示)
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応)
- 月別アーカイブリストの年別表示
- 年別アーカイブを利用した月別アーカイブの年別表示
- 月別アーカイブリストのタイトル表示の不具合を解消する
- Movable Type の月別アーカイブリストを簡略表示する
- 月別アーカイブの折りたたみで年表示に折りたたみのリンクを与える
- JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ
- 月別アーカイブリストの年毎の折りたたみ for Movable Type
- 月別アーカイブリストのツリー化 for Movable Type
≫ MT 月別アーカイブリスト プルダウン式のテンプレート from CSS Lecture
小粋空間さんで「月別アーカイブリストの年別表示(ツリー化+折りたたみ)」で年別の折りたたみを加えるカスタマイズ方法が紹介されていたので、それを元にCSS... [続きを読む]
はじめまして、よく参考にさせていただいてます。
よく分からない不具合が起きました。
サンプルの「5.1 公開テンプレート」をコピーし、
そのままMTテンプレート「月別アーカイブ」へペーストすると
ちゃんと折りたたみが適応されるのですが、
一旦テキストエディタへペーストし、それをコピペすると
折りたたみが適応されません。
文字や改行コードが原因かと・・・?
当方のテキストエディタは「TeraPad」で、
通常以下の状態で使ってます。
----------------------------
漢字改行コードを自動認識
初期漢字コード:SHIFT-JIS
初期改行コード:CR+LF
保存は両者自動です。
----------------------------
UTF-8やLFで保存を試しましたが、ビクともせず。
ついの文字・改行コードの指定があるのでしょうか?
回避策ありましたら、ご教授ください。
>リコさん
こんにちは。
ご質問の件につきまして、こちらでもTeraPadを同様の条件で試しましたが、同様の事象は発生しませんでした。
テンプレート編集画面に貼り付ける際に文字コードや改行コードは指定はありません(見たままの内容がブログの文字コードで出力されると思っています)。
また基本的に半角英数文字はASCIIコードなので、通常利用する文字コードであれば互換性があるので問題ないと思います。日本語を含むような場合はテンプレート編集画面で直接編集するか、他のエディタを使ってみてください。なおTeraPad上で日本語を編集した場合も事象は発生しませんでした。
それではよろしくお願い致します。
こんにちは。
同じ条件でお試しいただき、お手数おかけいたしました。
他のエディタ(サクラ)でも試してみましたが…NGでした。
私のPCに問題あり?かもです。
テンプレート上で直編集はまだなので、
そちらもチャレンジしてみます。
今回は本当に「ありがとうございました」。
Movable Type4.26を使っています。
カレンダーとこの折りたたみ式の月別アーカイブを
使わせていただいております。
ありがとうございます。
うまく設置できてこれまで支障なく使っていたのですが、
ウィジェットで表示位置を変えようと
いじっているうちに、
いつのまにか、おかしくなってしまいました。
「年」を開いてツリーとして出てきた
「月」をクリックすると、
該当のページには行かずに、
「ライブブックマークで購読」という小さなウインドウが
立ち上がってしまいます。
月別アーカイブを初期化しました。
Movable Typeのデフォルトの
状態になりましたが、
「2009年11月(2)」などをクリックすると
やはり「ライブブックマークで購読」というウインドウが
立ち上がってしまいます。
FirefoxでもIE8でも同じ現象です。
何か考えられる原因はあるでしょうか。
補足です。
ふたたび折りたたみ表示にしてみました。
Firefoxは、前述のとおり、「ライブブックマークで購読」ウインドウが立ち上がってしまいます。
IE8では、「無題
頻繁に更新されるコンテンツを含むフィードを表示しています。」というページに行ってしまいます。
解決策はありますでしょうか。
たびたびすみません。
URLを記しておきます。
http://kengshow.com/blog/
月別カテゴリーの
月のところを右クリックして
プロパティを開くと
リンク先のアドレスが
たとえば
「http://kengshow.com/blog/xml/2009_09.xml」
となっていて、「xml」というようになっています。
私は、このカレンダーを併用していますが、
なにかこれが原因になっているのでしょうか。
http://www.kinarie.com/archives/2007/02/23_080646.php
しかし、昨日までは、何事も支障なく併用できておりました。
たびたびすみません。
認証待ちになっております、
一つ前のコメントに書きましたように、
併用しているFlashカレンダーのXMLを削除しましたら
解決しました。
すみませんが、こめんとの4~この6まで
削除をお願いいたします。
お手数をおかけしてもうしわけありません。
よろしくお願いいたします。
>かまやっさんさん
こんばんは。
ご連絡ありがとうございました。
ご質問の件、自己解決されたようでよかったです。
他の方も同様の事象があるかもしれないので、差し支えなければ情報としてコメントを残させて頂ければと思います。
ではでは!
初めまして、熊兎と申します。
ステキなスクリプトに大変感銘を受け、是非このスクリプトを実装したいと思ったのですが、2010年11月24日現在、私の使用しているFC2では順序5の"ブログ管理画面の「デザイン」→「ウィジェット」"という項目がありません(見つからないだけ?)
その為、順番通りに編集を行うことができません。
実装に成功した方たちのサイトも検索しましたがよく分かりませんでした。
私の技量不足が原因ですが、必死に理解しようとしたつもりです。
yujiro様に不備があったわけではありません。
お手数ですがお暇な時に私でも分かるような解説を今一度お願いいたします<(_ _)>
すみませんが追記です。
「プラグインの設定」→「詳細」のHTML編集の部分を丸々5.1に置き換えてみましたが目的の位置にはバグった文字列しか出ませんでした。
>熊兎さん
はじめまして。
ご質問の件ですが、この記事はMovable Typeというブログツール向けの記事なので、FC2ブログには適用できません。
FC2ブログの場合、JavaScriptでやりくりすればこの記事のような表示ができるかもしれません。
ご期待に沿えず、申し訳ありません。
それではよろしくお願い致します。
お返事どうもありがとうございました。頑張ってみますね。yujiroさんの能力はすごいと思います。これからも頑張ってくださいね
こんばんは。まろんと申します。
いつも参考にしています。
自ブログは http://skyblue.wktk.so/blog/ です。
折りたたみマークは表示されたのですが、ツリー画像が表示されません。簡単なこととは思いますが、ご教授願います。
あと公開テンプレート(変更後・開いた状態)のスクリーンショットでは○年の下に○月が来るはずですが、自ブログでは○年○月となってしまいます。どこを変更すればいいでしょうか。この記事が2009年と少し古いため、MT5でも使えるか心配です。出来ればMT5用のエントリーがあると助かります。それではよろしくお願いします。
すいません。補足です。
ツリー画像は表示されました。
しかし、○年○月になってしまうのは継続中です。
よろしくお願いします
>まろんさん
こんばんは。
ご質問の件ですが、テンプレートに含まれる
<mt:archiveTitle regex_replace="/\d+年/","" />という部分を
<mt:archiveTitle regex_replace="/\d+年/","" />に書き換えてみてください。
それではよろしくお願い致します。

