PowerEditプラグインでカスタムフィールドを表示する(テキスト編)
Movable Type のブログ記事一括編集画面に複数のフィールドを表示する PowerEdit プラグインをカスタマイズして、カスタムフィールドを表示する方法を紹介します。
時間の都合上、解説を複数回に分け、今回はテキストのカスタムフィールドを表示する方法を示します。なお、アップロード系のカスタムフィールドについては対象外です。
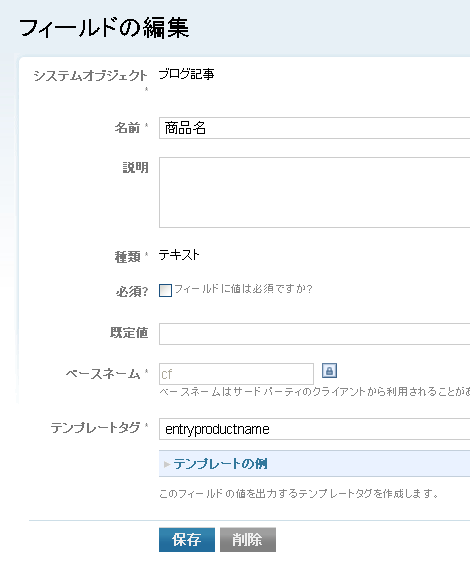
1.カスタムフィールドを作成する
次のような「テキスト」カスタムフィールドを作成します。

ベースネームはシステムで生成した「cf」という値を用います(ベースネームがプラグインカスタマイズのキモになります)。
以下、この設定を例に説明します。
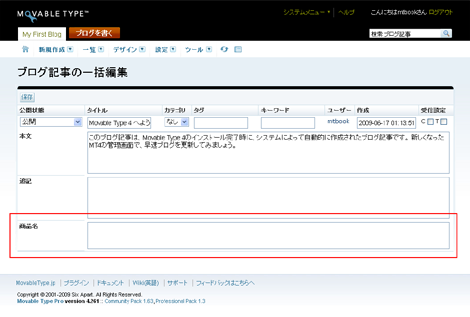
2.entry_table.tmpl の編集
plugins/CMSContext/tmpl/alt-tmpl/include/entry_table.tmpl の 255 行目あたりに青色のサブテンプレートを追加します。
...前略...
<mt:ignore>===================================</mt:ignore>
<mt:if name="is_power_edit">
<tr>
<th><__trans phrase="Text"></th>
<td colspan="9"><textarea style="width:760px" type="text" name="text_<$mt:var name="id"$>"><mt:entryBody convert_breaks="0" escape="html" /></textarea></td>
</tr>
<tr>
<th><__trans phrase="Extended entry"></th>
<td colspan="9"><textarea style="width:760px" type="text" name="text_more_<$mt:var name="id"$>"><mt:entryMore convert_breaks="0" escape="html" /></textarea></td>
</tr>
<mt:ignore>
<tr>
<th><__trans phrase="Excerpt"></th>
<td colspan="9"><textarea style="width:760px" type="text" name="excerpt_<$mt:var name="id"$>"><mt:entryExcerpt convert_breaks="0" no_generate="1" escape="html" /></textarea></td>
</tr>
</mt:ignore>
<tr>
<th><__trans phrase="EntryProductName"></th>
<td colspan="9"><textarea style="width:760px" type="text" name="customfield_cf_<$mt:var name="id"$>"><mt:entryProductName escape="html" /></textarea></td>
</tr>
</mt:if>
</mt:cmscontext>
<mt:ignore>===================================</mt:ignore>
...後略...追加したタグの意味は次の通りです。
- <__trans phrase="EntryProductName">:見出しになります。phrase 属性の値はなんでもかまいません。見出しの日本語ローカライズを行なう場合は4項を参照してください。
- textarea 要素の name 属性:値に「customfield_cf_<$mt:var name="id"$>"」を設定します。「cf」はベースネームなので、ご自身のカスタムフィールドのベースネームに適宜書き換えてください。その他の部分は固定です。
- textarea 要素の内容:MTEntryProductName タグを記述します。
3.PowerEdit.pl の修正1
plugins/PowerEdit/PowerEdit.pl の 24行目あたりに、青色のコードを追加します。
...前略...
use MT::Util qw( asset_cleanup );
use MT::I18N qw( first_n_text );
use CustomFields::Util qw( save_meta );
our $VERSION = '0.07';
...後略...3.PowerEdit.pl の修正2
plugins/PowerEdit/PowerEdit.pl の 180 行目(save_power_edit 関数の中)あたりに、青色のコードを追加します。
...前略...
sub save_power_edit {
my ($cb, $app, $entry, $org) = @_;
my $q = $app->param;
my $id = $entry->id;
if ($id) {
...中略...
unless ($q->param('allow_pings')) {
if ($q->param('allow_pings_' . $id )) {
$entry->allow_pings(1);
} else {
$entry->allow_pings(0);
}
}
unless ($q->param('customfield_cf')) {
my $meta;
if ($q->param('customfield_cf_' . $id )) {
$meta->{cf} = $q->param('customfield_cf_' . $id );
} else {
$meta->{cf} = '';
}
&save_meta($entry, $meta);
}
}
return 1;
}
...後略...赤色で示す部分がベースネームに対応します。ベースネームはご自身のカスタムフィールドのベースネームに適宜書き換えてください。
4.見出しのローカライズを行いたい場合
見出しを日本語で表示したい場合、エレガントな方法ではありませんが、lib\MT\L10N/ja.pm の最後から4行目あたり(「);」の直前の行)に下記のような1行を追加してください。
'EntryProductName', '商品名',この作業は必須ではありません。
5.テキストのカスタムフィールドを複数表示する場合
2項と4項の内容を、必要なカスタムフィールド分、追加してください(ベースネームはそれぞれ異なります)。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ カスタムフィールドを一括編集できるプラグイン/PowerEdit from MovableTypePC携帯カスタマイズ
前回より、話しは続きます。 ▼ Movable Type 管理画面で一括編集プラグイン 前回のこのPowerEditプラグインによるカスタマイズで、一括編... [続きを読む]
はじめまして。
いつもMTのカスタム情報参考にさせて頂いています。
ありがとうございます。
今回、MT5でPowerEditを利用し、カスタムフィールドを一括編集するために記載の内容を参考にさせて頂こうとしたところ、MT5バージョンのプラグインではファイルの内容が若干異なり、記載されている内容を参考にすることができませんでした。
もし可能でしたら、MT5バージョンでご教授頂けると幸いです。
どうぞ、宜しくお願い致します。
>nabeさん
はじめまして。
ご質問の件ですが、以下のURLでエントリー致しましたのでご確認ください。
http://www.koikikukan.com/archives/2010/09/07-225555.php
カスタムフィールドに設定した値の保存まで確認済みですが、一部の環境でエラーが発生したので、もし正常に動作しなかったらすいません。
それではよろしくお願い致します。
>yujiroさま
早速のご対応、ありがとうございます。
こちらのMT5の環境でも、動作確認ができました。
とても使い勝手がよくなり、更新が容易になりました。
ありがとうございました!
>nabeさん
こんばんは。
ご連絡ありがとうございました。
無事に動作したようで良かったです。
ではでは!
はじめまして。
いつもMTサイト運営の参考にさせていただいております。
書籍もわかりやすくて大変助かっております。
ありがとうございます。
今回カスタムフィールドのテキストを一括編集できるようになりますが、
ドロップダウン形式の場合などの編集方法を教えていただけると幸いです。
お手隙の時にでも公開していただけると助かります。
どうか、よろしくお願いいたしますm(_ _)m