Movable Typeのブログ記事をFacebookに投稿する「FacebookPosterプラグイン」
Movable Typeのブログ記事をFacebookに投稿する「FacebookPosterプラグイン」を紹介します。このプラグインは藤本壱さんが開発されたものです。
この記事は、下のような感じでFacebookに投稿されました。

1.主な機能
- ブログ記事/ウェブページをFacebookの個人アカウントのウォールに投稿できます
- 投稿すると、ブログタイトル・ブログの説明・サイトの画像・記事タイトル・記事リンク・概要(または指定文字数の本文)が反映されます
- 再投稿が可能です
2.プラグインのダウンロードとインストール
以下のリンクからプラグインのダウンロードしてください。
ダウンロードしたアーカイブを展開し、中にあるFacebookPosterフォルダをMovable Typeのpluginsディレクトリにアップロードします。
アップロード後、システム管理画面にアクセスするとデータベースのアップグレードが開始するので、「アップグレード開始」をクリック。
サインインします。

これでアップグレードが完了したので、「Movable Typeに戻る」をクリック。
システム管理画面の「ツール」→「プラグイン」で「FacebookPoster~」が表示されればインストール完了です。

3.プラグインの設定(アプリケーション作成と認証)
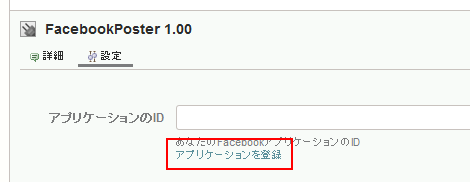
プラグインを利用したいブログ管理画面の「ツール」→「プラグイン」→「FacebookPoster~」→「設定」をクリックし「アプリケーションを登録」をクリック。

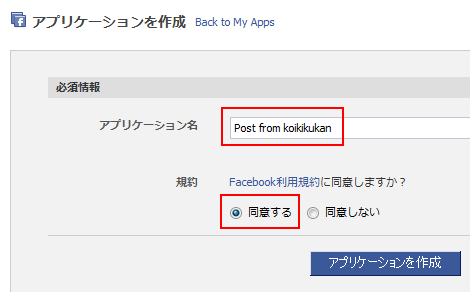
適当なアプリケーション名を設定し、同意するを選択して「アプリケーションを作成」をクリック。

セキュリティコードを入力して「送信」をクリック。

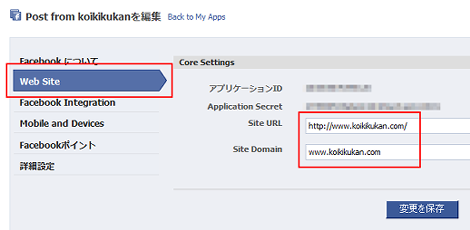
アプリケーション設定画面に移動するので、「Web SIte」タブをクリックして、「Site URL」と「Site Domain」を設定します。「Site URL」は利用するブログのURL、「Site Domain」はそのドメインを設定します。設定が完了したら「変更を保存」をクリック。
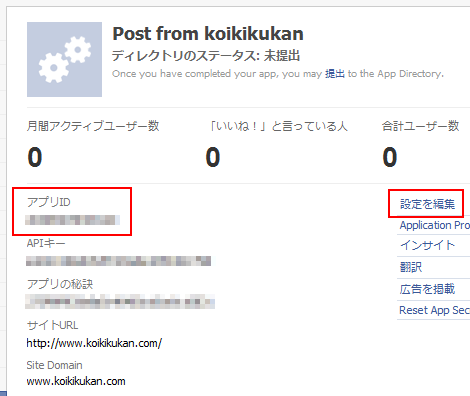
設定が完了すると「マイアプリ」のページに移動するので、「アプリID」をテキストコピーしてください。この画面からアプリケーション設定画面に戻りたい場合は、右側にある「設定を編集」をクリックします。

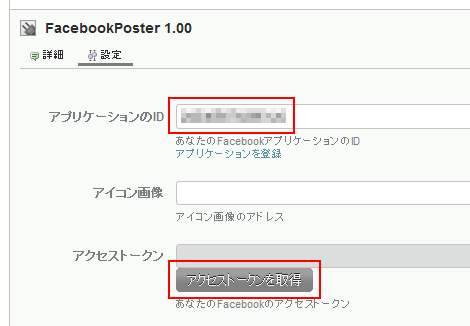
プラグイン設定画面に戻り、「アプリケーションのID」に「アプリID」を設定し、「アクセストークンを取得」をクリック。

アプリの許可画面に移動するので「許可する」をクリック。
プラグイン設定画面にアクセストークン表示されていれば取得完了です。

アイコン画像や投稿の設定を行い、「変更を保存」をクリック。「デフォルトで公開する」はブログやウェブサイト全体の振舞いを決めるものです。ここでチェックをしても記事編集画面で個別にチェックをはずすことができます。

これでブログ記事を投稿すれば、Facebookのウォールに投稿されます。
5.Facebookへの投稿・再投稿
Facebookに記事を投稿するには、記事編集画面に表示された「Facebookに公開」をチェックしてください。

チェックした状態で投稿すると、チェックが外れた状態に遷移します。記事の修正を行ったときにFacebookに投稿したい場合は再度チェックを行ってください。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ 【MT5】blogに書いたことをFacebookに投稿するプラグイン(改造版) from SOARISTO工房blog
藤本壱さんが開発された、「ブログに記事を書いたことをFacebookに投稿するプラグイン」を導入し、改造してみましたので、ご紹介します。 オリジナルのプ... [続きを読む]
はじめまして、
このプラグインを使おうと設定を行うと思ったのですが、
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: 指定されたURLは、アプリケーションの設定で許可されていません。
が出てしまい、アクセストークンが発行されません。
facebookのCommentsでは、URLが認証されているので問題はないはずなのですが。
facebookの開発者ページからだとトークンが発行されるのですが、MT5.03から発行するとエラーが起きてしまいます。
設定、この記事を見ながら行っているので間違ってはいないかと思うのですが・・・。
もし、解決方法がありましたら教えていただけないでしょうか。
よろしくお願いします。
前コメントをさせていただいたものですが・・・トークン取得できました。
基本、XPとChrome最新版で作業を行っていましたが、同じバージョンのchromeのWindows7のPCで同様の作業を行いましたら、きちんとトークンを取得することができました。
OSの問題なのか、XP SP3のPCの問題なのか,Chromeなのか原因がさっぱりな状態です。
でも、無事にトークンを取得することができました。そして、無事に動作を確認しました。
大変お騒がせいたしました。
>USKさん
こんばんは。
ご質問の件、無事に解決したようでなによりです。
ではでは!