Top >
Movable Type >
プラグイン >
管理画面 > Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」をv.011にバージョンアップしました。
1.プラグインの機能
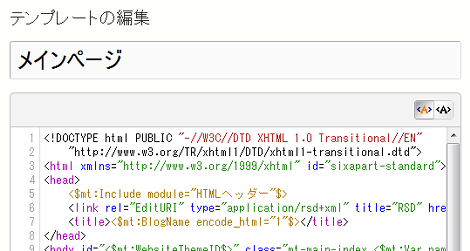
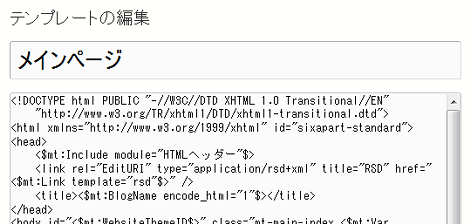
下のスクリーンショットのように、テンプレート編集画面のシンタックスハイライト(Codemirror)を無効にします。
Movable Type 5.1テンプレート編集画面(プラグイン適用前)

Movable Type 5.1テンプレート編集画面(プラグイン適用後)

2.変更点
MT5.1版でテンプレートのプレビューを実行すると保存動作になってしまう不具合を修正しました。
不具合の原因は、修正前のバージョンでは単純にシンタックスハイライトするためのcodemirror.jsを読み込まないようにしていたためです。読み込む処理を削除したせいで、プレビュー時にJavaScriptエラーが発生し、フォームのデフォルト動作である保存が実行されてしまっていたようです。
3.プラグインのダウンロード
InvalidateCodeMirrorプラグインは下記のリンク先からダウンロードできます。
Posted by yujiro このページの先頭に戻る
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」
トラックバックURL
コメントする
greeting

