Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」をバージョンアップしました。
1.変更点
カスタムフィールドの定義自体はMTのデフォルト機能でエクスポート・インポートができますが、ウェブページに入力したカスタムフィールドデータについてはエクスポート・インポートができませんでした。
今回のバージョンアップで、ウェブページのエクスポート時にカスタムフィールドデータを含むようにしました。カスタムフィールドはすべての種類に対応しています。
ウェブサイト構築で開発環境から本番環境にウェブページのデータを移行する場合などにご利用ください。
今回のバージョンアップでプラグイン名も「PageExporter」から「PageImExporter」に変更しました。
2.カスタムフィールドのtheme.yamlでの定義方法
theme.yamlのカスタムフィールドデータは「field.ベースネーム」で定義します。theme.yamlのサンプルは以下の通りです。青色の部分がカスタムフィールドの定義イメージになります。
…前略…
elements:
plugin_default_pages:
component: ~
data:
30:
allow_comments: 1
allow_pings: 1
asset_labels: ''
authored_on: 20100403174432
basename: post
convert_breaks: __default__
created_on: 20110707144724
excerpt: ~
field.cfimage: オレンジ
field.cfselect: 100
field.cftext: 北海道
field.cfcehckbox: 0
field.cfurl: http://user-domain/
…後略…手動でtheme.yamlを作成する場合はこのように設定してください。チェックボックスは「0」または「1」、アイテムについては、アイテムの名前を設定すると同時に
「asset_labels:」の項目を追加します。アイテムの設定方法については後述します。
3.カスタムフィールドのデータ移行時の注意
カスタムフィールドを含むウェブページのエクスポートデータを開発環境から本番環境に移行する場合、カスタムフィールドの定義を事前にインポートしてください。
4.カスタムフィールドのアイテムについて
3項に加え、カスタムフィールドに画像などのアイテムを含む場合、利用するアイテムを事前にインポートしてください。
アイテムのエクスポート・インポートには「AssetExporterプラグイン」で行えます。
インポート済みのアイテムと、ウェブページのカスタムフィールドで利用するアイテムをひもづけるのは、アイテムのラベル(アイテム編集画面の「名前」)です。テーマ適用時に同じラベル名のアイテムが存在すれば、自動的にプログ記事のカスタムフィールドのアイテムとして登録することができます。
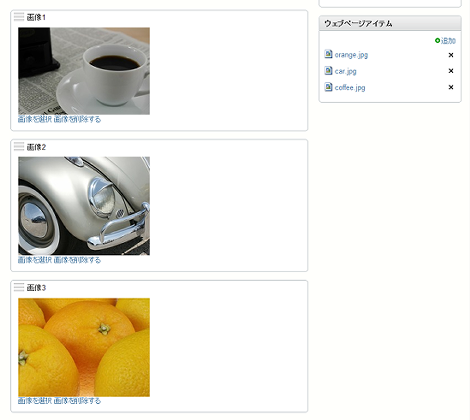
例えば、ブログ(またはウェブサイト)のアイテムに3つの画像「車」「オレンジ」「コーヒー」が登録されているものとします。

そしてウェブページのカスタムフィールドのアイテムに、この3つの画像を登録しています。
このウェブページをテーマに(バージョンアップしたプラグインを使って)エクスポートします。

エクスポートすれば、エクスポートしたtheme.yamlの該当記事にカスタムフィールド(青色部分)と「asset_labels:」にカスタムフィールドのアイテムに登録しているラベル名が設定されます(赤色部分)。
---
author_link: ''
class: blog
description: ''
elements:
plugin_default_pages:
component: ~
data:
30:
allow_comments: 1
allow_pings: 1
asset_labels: コーヒー,車,オレンジ
authored_on: 20120125173322
basename: post
convert_breaks: __default__
created_on: 20120125173322
excerpt: ~
field.pagecfimage1: コーヒー
field.pagecfimage2: 車
field.pagecfimage3: オレンジ
…後略…このテーマを別のブログにインポート(適用)する際に、同名のラベル名のアイテムが予め登録されていれば、テーマ適用後にウェブページのカスタムフィールドに該当のアイテムが登録される、という仕組みです。
5.プラグインのダウンロード
PageImExporterプラグインは下記のリンク先からダウンロードできます。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」