Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」を公開します。
先日行われたMTDDC・Lightning Talkのプラグイン紹介の中で、管理画面のメニューを非表示に切り替えたときにやけにウケた気がしたので、その部分のみ切り出してみました。
1.機能
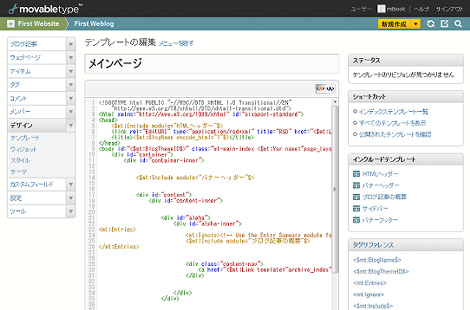
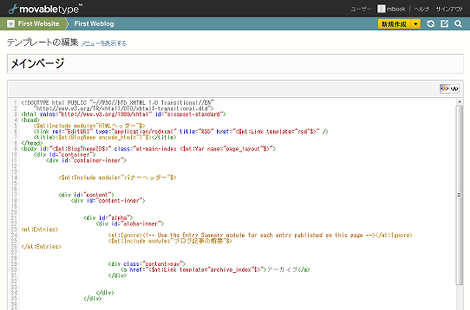
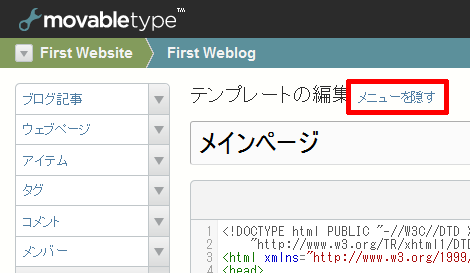
すべての管理画面のタイトル右側に、左右のメニューを非表示にするためのリンクを表示します。

記事やテンプレートの編集、あるいは一覧画面に複数の項目を表示しているときに便利かと思います。
動作はMT5.14で確認しています。MT5.1x以上であれば動作すると思います。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
価格:\3,000-(税別)/1インストールMT
プラグインアーカイブを展開し、中にあるMenuHiddenerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
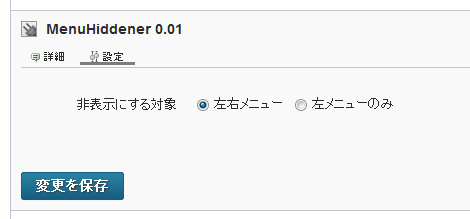
システム管理画面のプラグイン設定画面で、「MenuHiddener~」が表示されればインストール完了です。

3.プラグインの設定
左メニューのみ非表示にしたい場合、該当のブログ管理画面の「ツール」→「プラグイン」→「MenuHiddener~」→「設定」で「左メニューのみ」を選択してください。

Posted by yujiro このページの先頭に戻る
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
- IE9でMovable Typeの管理画面を操作できるようにする「EmulateIEプラグイン」
トラックバックURL
コメントする
greeting