ページを移動(離脱)するときにjQueryで警告を出す方法
Facebookなどでフォーム入力中にページを移動(離脱)しようとすると警告が表示されます。

この仕組みをjQueryで実装する方法を紹介します。jQueryは投稿時点の最新バージョン1.9.1を利用しています。
1.ページを移動するときに警告を出す
ページを移動するときに警告を出すには、onイベントにbeforeunloadイベントを設定します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function(){
$(window).on('beforeunload', function() {
return '投稿が完了していません。このまま移動しますか?';
});
});
</script>
<form method="post" action="foo.cgi">
<input type="text" value="" />
<input type="submit" value="送信" />
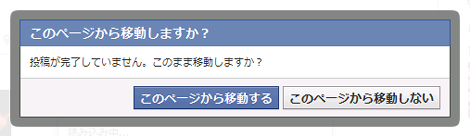
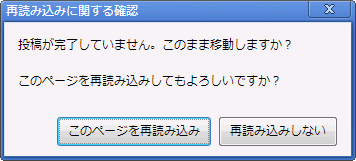
</form>ブラウザによってはreturn時の文字列が表示されます。下のスクリーンショットはGoogle Chromeの例です。

beforeunloadは、unloadしていいかどうかを尋ねるためのイベントで、HTML5の6.1.6に掲載されています。
2.フォーム送信時に警告が出ないようにする
1項の実装だけではフォーム送信時にも警告が出てしまいます。
フォーム送信時に警告が出ないようにするには、例えばclickイベントを使って、送信時にbeforeunloadイベントを無効にします。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function(){
$(window).on('beforeunload', function() {
return '投稿が完了していません。このまま移動しますか?';
});
$("input[type=submit]").click(function() {
$(window).off('beforeunload');
});
});
</script>
<form method="post" action="foo.cgi">
<input type="text" value="" />
<input type="submit" value="送信" />
</form>3.フォームに入力があったときだけ警告を出すようにする
2項までの実装だけでは、フォームの入力有無に関わらず警告が出てしまいます。
フォームに入力があったときだけ警告を出すようにするには、1項で実装したonイベントをフォームのchangeイベントなどでラップします。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function(){
$("input[type=text]").change(function() {
$(window).on('beforeunload', function() {
return '投稿が完了していません。このまま移動しますか?';
});
});
$("input[type=submit]").click(function() {
$(window).off('beforeunload');
});
});
</script>
<form method="post" action="foo.cgi">
<input type="text" value="" />
<input type="submit" value="送信" />
</form>これで次のような挙動になります。
- フォームに入力がない場合にページ移動:警告非表示
- フォーム入力後にページ移動:警告表示
- フォーム送信時:警告非表示
フォームの入力文字が空になったらbeforeunloadイベントをoffにするように変更すれば、よりきめ細かい制御ができると思います。
Posted by yujiro このページの先頭に戻る
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
トラックバックURL
コメントする
greeting

