Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」を公開します。
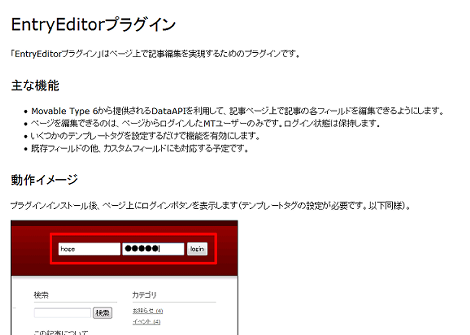
1.主な機能
Movable Type 6から提供されるDataAPIを利用して、記事ページ上で記事の各フィールドを編集できるようにします。
このプラグインは、コミュニティ機能を利用して開発した同様のプラグインをDataAPI用にリファクタリングしたものです。
コミュニティ機能を利用する場合、そもそもコミュニティブログやコミュニティ掲示板のテーマを元に作る必要がありますが、DataAPIはそういった制限がないので、通常のウェブサイトやブログでも管理画面にログインせずに記事の更新が可能になります。
プロトタイプで操作してみたものをYouTubeにアップしました。
評価用のベータ版を公開後、Movable Type 6のリリースとあわせて正式版をリリースする予定です。
ベータ版では既存フィールドのみですが、正式版ではカスタムフィールドにも対応させる予定です。
2.ダウンロード
以下の配布ページからベータ版をダウンロードできるようにする予定です。
3.インストール
ダウンロードアーカイブを展開したpluginsフォルダにある「EntryEditor」フォルダをMovable Typeのpluginsディレクトリに、mt-static/pluginsフォルダにある「EntryEditor」フォルダをMovable Typeのmt-static/pluginsディレクトリにアップロードします。
アップロード後、システム管理画面の「ツール」→「プラグイン」で「EntryEditor~」が表示されていればインストール完了です。
4.使い方
プラグインをインストールして、プラグインで提供するテンプレートタグの設定を行えば、各ページにログインフォームを表示します。MTユーザーのアカウント・パスワードでログインします。

ログインするとログイン中に切り替わります。

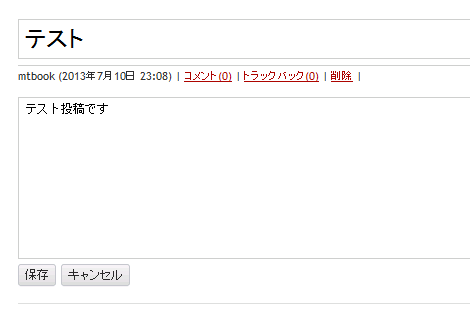
また同時に、記事上に「編集」「削除」リンクを表示します。

「編集」リンクをクリックすれば、編集モードに切り替わります。

編集後、保存をクリックすれば記事が更新されます。
削除をクリックすれば、確認ダイアログを表示し、記事を削除します。
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」