jQueryによる郵便番号→住所変換ライブラリ「AjaxZip」
jQueryによる郵便番号→住所変換ライブラリ「AjaxZip」の紹介です。
1.はじめに
オンラインショッピングなどの住所登録で郵便番号から住所を変換入力する部分で、大抵のサイトは一度CGIなどを(別ウィンドウなども含めて)呼び出す方式みたいなのですが、Ajaxで実現できないのかと思ってました。
本エントリーで紹介する「AjaxZip」は名前のとおり、Ajaxを使って郵便番号から住所を変換するライブラリです。
2007年からjQuery版が配布されているようですが、jQueryのお作法で書かれていない&ネットで情報がなかったので、検証してjQueryで動作するコードを書いてみました。
2.ダウンロード・インストール
「AjaxZip」のページにアクセスして、ajaxzip2-20081102.zipをクリック。

アーカイブを展開して、中にあるajaxzip2.jsとdataフォルダおよびworkフォルダをサーバにアップロードします。
workは郵便番号データのアップデートで利用しますが、wgetを起動できることが条件となります。
jQueryも同梱されていますがバージョンが古い(1.2)ので、新しいjQueryを適宜使った方がいいでしょう。
また、ajaxzip2.jsとdataフォルダ(たぶんworkも)の階層関係は変更しないでください。
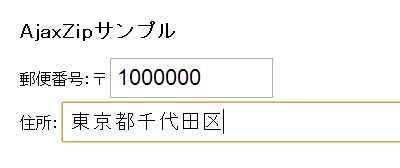
3.基本的な使い方
フォームは次のようにします。jQuery用に郵便番号入力のinput要素に「id="zip"」を付与しておきます。
<form method="post" action="http://~">
郵便番号:〒<input type="text" name="zip" id="zip" size="10" maxlength="7"><br />
住所:<input type="text" name="addr" size="60"><br />
</form>AjaxZipは次のデータ構造にしておきます。フォームを含むindex.htmlはjsと同じ階層に配置します。
index.html
js/
├ ajaxzip2.js
└ data/script要素でjQueryとajaxzip2.jsを呼び出します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/ajaxzip2.js"></script>あとは、次のjQueryを記述し、AjaxZip2.zip2addr()を起動します。
<script>
$(function(){
AjaxZip2.JSONDATA = 'js/data';
jQuery('#zip').keyup(function(){
AjaxZip2.zip2addr(this, 'addr', 'addr');
})
})
</script>AjaxZip2.JSONDATAは、データディレクトリのパスを指定します。デフォルトのディレクトリ「ajaxzip2」を利用しない(今回は「js」に変更)場合に必須です。
AjaxZip2.zip2addr()の第1パラメータはthis、第2パラメータは変換された都道府県の設定先のname属性値、第2パラメータは変換された市区町村の設定先のname属性値を指定します。
この例では都道府県および市区町村とも同じフィールドに設定するので「addr」となっています。
まとめたソースコードは次のとおりです。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/ajaxzip2.js"></script>
<script>
$(function(){
jQuery('#zip').keyup(function(){
AjaxZip2.zip2addr(this,'addr','addr');
})
})
</script>
<form method="post" action="http://~">
郵便番号:〒<input type="text" name="zip" id="zip" size="10" maxlength="7"><br />
住所:<input type="text" name="addr" size="60"><br />
</form>このライブラリでちょっとつまづいたのがdataの呼び出し方で、次のようにindex.htmlとajaxzip2.jsおよびdataディレクトリを同じ階層に配置した場合、
index.html
ajaxzip2.js
data/AjaxZip2.JSONDATAについて、下記の赤色のようにdataのパスを変更してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="ajaxzip2.js"></script>
<script>
$(function(){
AjaxZip2.JSONDATA = 'data';
jQuery('#zip').keyup(function(){
AjaxZip2.zip2addr(this,'addr','addr');
})
})
</script>
<form method="post" action="http://~">
郵便番号:〒<input type="text" name="zip" id="zip" size="10" maxlength="8"><br />
住所:<input type="text" name="addr" size="60"><br />
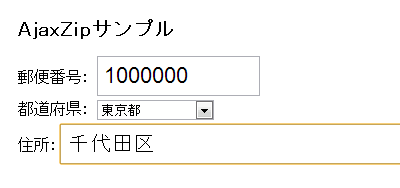
</form>4.都道府県をプルダウンにする
3項のサンプルで都道府県をプルダウンにしたものも公開しておきます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/ajaxzip2.js"></script>
<script>
$(function(){
jQuery('#zip').keyup(function(){
AjaxZip2.zip2addr(this,'pref','addr');
})
})
</script>
<form method="post" action="http://~">
郵便番号:
<input type="text" id="zip" name="zip" size="10" maxlength="7"><br />
都道府県:
<select name="pref"><option value="" selected="selected">選択してください</option>
<option value="1">北海道</option><option value="2">青森県</option>
<option value="3">岩手県</option><option value="4">宮城県</option>
<option value="5">秋田県</option><option value="6">山形県</option>
<option value="7">福島県</option><option value="8">茨城県</option>
<option value="9">栃木県</option><option value="10">群馬県</option>
<option value="11">埼玉県</option><option value="12">千葉県</option>
<option value="13">東京都</option><option value="14">神奈川県</option>
<option value="15">新潟県</option><option value="16">富山県</option>
<option value="17">石川県</option><option value="18">福井県</option>
<option value="19">山梨県</option><option value="20">長野県</option>
<option value="21">岐阜県</option><option value="22">静岡県</option>
<option value="23">愛知県</option><option value="24">三重県</option>
<option value="25">滋賀県</option><option value="26">京都府</option>
<option value="27">大阪府</option><option value="28">兵庫県</option>
<option value="29">奈良県</option><option value="30">和歌山県</option>
<option value="31">鳥取県</option><option value="32">島根県</option>
<option value="33">岡山県</option><option value="34">広島県</option>
<option value="35">山口県</option><option value="36">徳島県</option>
<option value="37">香川県</option><option value="38">愛媛県</option>
<option value="39">高知県</option><option value="40">福岡県</option>
<option value="41">佐賀県</option><option value="42">長崎県</option>
<option value="43">熊本県</option><option value="44">大分県</option>
<option value="45">宮崎県</option><option value="46">鹿児島県</option>
<option value="47">沖縄県</option></select><br />
住所:<input type="text" name="addr" size="40">
</form>5.郵便番号データのアップデート
郵便番号データは、work配下のcsv2jsonzip.plを実行することで、JP(日本郵便)が提供しているCSVデータをJSON形式に変換・保存してくれるようです。
手順については「郵便番号辞書のアップデート手順」を参考にしてください。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法