Movable TypeでTinyMCEからボタンや項目を削除する方法
Movable TypeでTinyMCEからボタンや項目を削除する方法を紹介します。
1項・2項では直接コードを修正する方法、3項でそれらをプラグインで実現する方法を紹介します。
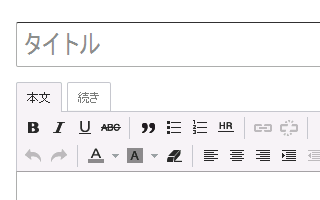
1.ボタンを削除する
たとえば、太字(「B」のアイコン)のボタンを削除する場合、
mt-static/plugins/TinyMCE/lib/adapter.js
の「plugin_mt_wysiwyg_buttons1」を探して、その右側に記載されている「bold」を削除します。
変更前
// Buttons using in wysiwyg mode.
plugin_mt_wysiwyg_buttons1: 'bold,italic,underline,strikethrough,|,blockquote,bullist,numlist,hr,|,link,unlink,|,mt_insert_html,mt_insert_file,mt_insert_image',変更後
// Buttons using in wysiwyg mode.
plugin_mt_wysiwyg_buttons1: 'italic,underline,strikethrough,|,blockquote,bullist,numlist,hr,|,link,unlink,|,mt_insert_html,mt_insert_file,mt_insert_image',変更前

変更後

ボタンを削除したい場合、上記のコードを含め、以下の部分のいずれかを削除すればいいと思います。
// Buttons using in wysiwyg mode.
plugin_mt_wysiwyg_buttons1: 'bold,italic,underline,strikethrough,|,blockquote,bullist,numlist,hr,|,link,unlink,|,mt_insert_html,mt_insert_file,mt_insert_image',
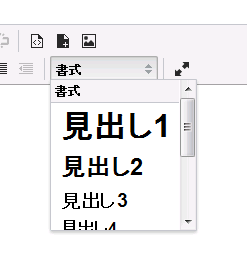
plugin_mt_wysiwyg_buttons2: 'undo,redo,|,forecolor,backcolor,removeformat,|,justifyleft,justifycenter,justifyright,indent,outdent,|,formatselect,|,mt_fullscreen',2.プルダウンメニューから項目を削除する
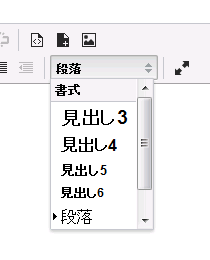
たとえば、「書式」のプルダウンメニューから"「見出し1」と「見出し2」の項目を削除する場合、
mt-static/plugins/TinyMCE/lib/adapter.js
の「theme_advanced_blockformats」を探して、その右側に記載されている「h1」および「h2」を削除します。
変更前
theme_advanced_blockformats: 'h1,h2,h3,h4,h5,h6,p,pre',変更後
theme_advanced_blockformats: 'h3,h4,h5,h6,p,pre',変更前

変更後

3.プラグインを使って削除する
1項・2項のようにMTインストールフォルダ配下のファイルを修正しても構いませんが、MTのアップグレードを行うたびにファイルを修正する必要があるため、プラグインを使って削除する方法も紹介します。
まず「Movable TypeのTinyMCEに任意の要素を追加する方法」の2項の文中にある、SampleTinyMCE_1_00.zipをダウンロードしてください。
ダウンロードしたアーカイブを展開し、中にあるextension.jsを任意のエディタで開き、下記の内容に修正してください。
太字(「B」のアイコン)のボタンを削除する場合
(function ($) {
var config = MT.Editor.TinyMCE.config;
$.extend(config, {
plugin_mt_wysiwyg_buttons1: 'italic,underline,strikethrough,|,blockquote,bullist,numlist,hr,|,link,unlink,|,mt_insert_html,mt_insert_file,mt_insert_image',
});
}(jQuery));「見出し1」と「見出し2」の項目を削除する場合
(function ($) {
var config = MT.Editor.TinyMCE.config;
$.extend(config, {
theme_advanced_blockformats: 'h3,h4,h5,h6,p,pre',
});
}(jQuery));赤色で示した部分は1項および2項で修正した行をそのまま貼り付けるだけです(プラグインだけの紹介では他のボタンや項目を削除するときに応用がきかないため、そういう意味で1項および2項も掲載しました)。
あとはこのプラグインを適用したいMTのpluginsディレクトリおよびmt-statis/pluginsディレクトリにアップロードすれば完了です。
他のボタンや項目を削除したい場合も同じ手順で修正すればプラグインで対応できると思います。
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」

