Top >
Movable Type >
プラグイン >
管理画面 >
記事投稿・編集 > Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」を公開します。
1.問題点
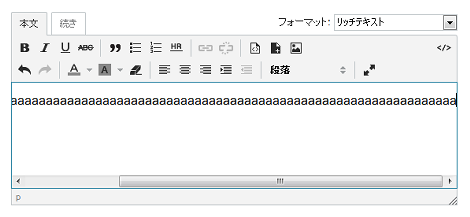
Movable TypeをFirefoxで使っている場合、リッチテキストに入力した連続する半角文字が折り返されない問題があるようです(Firefox31で確認)。
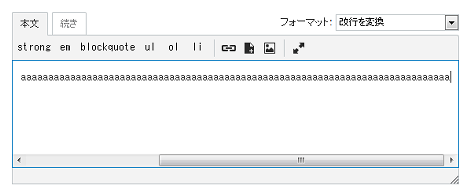
また、Firefox36からリッチテキスト以外のフォーマットでも折り返されない問題が発生しています。
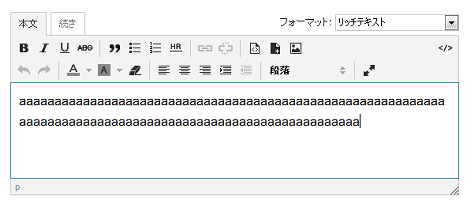
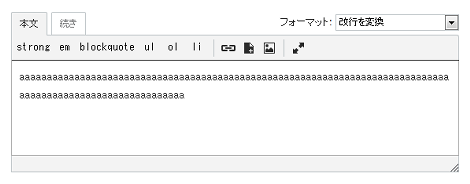
本プラグインを利用すれば、連続する半角文字でも右端で折り返すようにします。
付け焼刃的なプラグインですので予めご了承ください。
また本事象はFogBugzにすでに登録されているので、次版以降でバグフィックスされるんじゃないかと思います。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、EntryTextareaBrakerのプラグインアーカイブをダウンロードします。
2016.04.14 v0.03 MT6.1/6.2対応
プラグインアーカイブを展開し、pluginsフォルダにあるEntryTextareaBrakerフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「EntryTextareaBraker~」が表示されればインストール完了です。

インストールと同時にプラグイン機能が開始します。
Posted by yujiro このページの先頭に戻る
- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
- Movable Typeの記事投稿画面でフィールドの並び替えを抑止する「SortFieldDisablerプラグイン」
トラックバックURL
コメントする
greeting