コメントプレビュー・検索結果ページのカラムレイアウトを変更する方法
コメントプレビューや検索結果ページのカラムレイアウトを1カラムから2カラム、または1カラムから3カラムに変更するには、次の作業を行ってください。
1.コメントプレビュー・検索結果画面を1カラムから2カラムに変更する
コメントプレビュー画面を1カラムから2カラムにする方法です。検索結果画面も同じ手順で修正してください。
ブログ管理画面より「デザイン」→「テンプレート」→「システムテンプレート」→「コメントプレビュー」をクリック。

「コメントプレビュー」テンプレート編集画面の1行目を次のように変更してください。これはCSSでカラムレイアウトを2カラム(右サイドバー)に変更するための、該当するclass属性値の変更です。
変更前
<MTSetVar name="page_layout" value="layout-one-column">
...後略...変更後
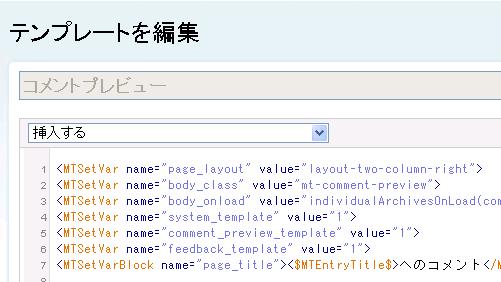
<MTSetVar name="page_layout" value="layout-two-column-right">
...後略...変更後のテンプレート編集画面画面です。

また、同じテンプレート編集画面の、「フッター」テンプレートモジュールをインクルードする直前に、サイドバーをインクルードするためのテンプレートタグを追加してください。
変更前
...前略...
</div>
</div>
<$MTInclude module="フッター"$>変更後
...前略...
</div>
</div>
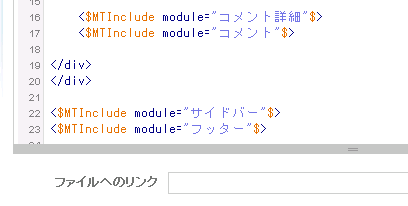
<$MTInclude module="サイドバー"$>
<$MTInclude module="フッター"$>変更後のテンプレート編集画面画面です。

2.コメントプレビュー・検索結果画面を1カラムから3カラムに変更する
コメントプレビュー画面を1カラムから3カラムにする方法です。検索結果画面も同じ手順で修正してください。
ブログ管理画面より「デザイン」→「テンプレート」→「システムテンプレート」→「コメントプレビュー」をクリックし、「コメントプレビュー」テンプレート編集画面の1行目を次のように変更してください。これはCSSでカラムレイアウトを3カラムにするための、該当するclass属性値の変更です。
変更前
<MTSetVar name="page_layout" value="layout-one-column">
...後略...変更後
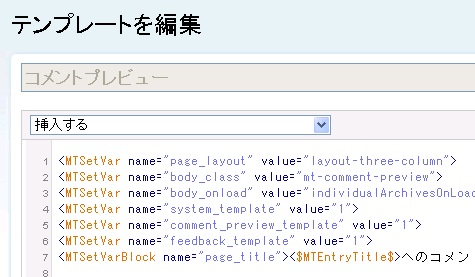
<MTSetVar name="page_layout" value="layout-three-column">
...後略...変更後のテンプレート編集画面画面です。

また、同じテンプレート編集画面の、「ヘッダー」テンプレートモジュールをインクルードする直後と、「フッター」テンプレートモジュールをインクルードする直前に、「サイドバー2」テンプレートモジュールおよび「サイドバー」テンプレートモジュールをインクルードするためのテンプレートタグを追加してください。
変更前
...前略...
<$MTInclude module="ヘッダー"$>
<div id="content">
<div class="blog">
...中略...
</div>
</div>
<$MTInclude module="フッター"$>変更後
...前略...
<$MTInclude module="ヘッダー"$>
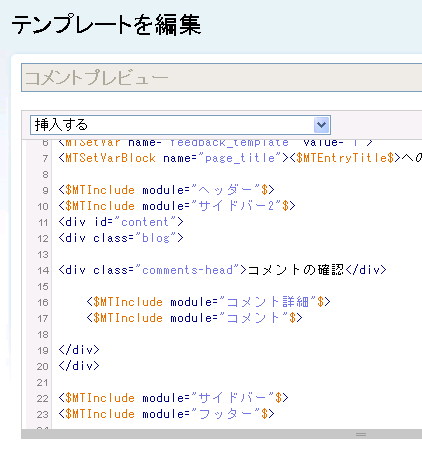
<$MTInclude module="サイドバー2"$>
<div id="content">
<div class="blog">
...中略...
</div>
</div>
<$MTInclude module="サイドバー"$>
<$MTInclude module="フッター"$>変更後のテンプレート編集画面画面です。

![[バナーリンクのツールチップ] [代替テキスト]](http://www.koikikukan.com/syoeisya/book/mt/images/banner.png)
