CSS変更
昨日よりサイトの CSS を変更しました。
「YST(Yahoo! Search Technology)との戦い:その2」から Yahoo 検索からのアクセスが若干改善されたかのように思われましたが、相変わらず 4% 前後をうろうろしている状態です。
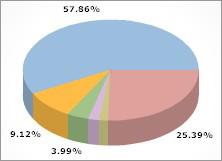
下は昨日の Google Analytics データです。

- 57.86%:google
- 9.12%:(direct)
- 3.99%:yahoo
- 1.99%:msn
- 1.65%:yujiro.dyndns.org
- 25.39%:(other)
ということで根本的な解消に至らないため、新たな策としてCSS変更を行いました。その理由は次の通りです。
変更前のHTML
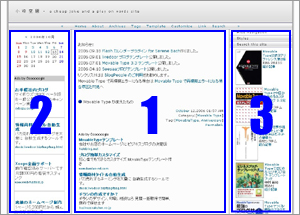
 変更前の3カラムリキッドレイアウトのHTMLページは、左のスクリーンショットで示す通り、「左カラム→右カラム→中央カラム」の順にレンダリング(描画)されます。つまり、HTMLマークアップ上、本文記事が一番下になってしまっています。
変更前の3カラムリキッドレイアウトのHTMLページは、左のスクリーンショットで示す通り、「左カラム→右カラム→中央カラム」の順にレンダリング(描画)されます。つまり、HTMLマークアップ上、本文記事が一番下になってしまっています。
で、SEO関係の書籍によると、「YST はキーワードが body 要素から近いところにあった方が良い」ということが書かれてまして、今までのマークアップではサイドバーに流し込まれたリンク類の情報が優先されることになってしまい、SEO的に良くない構造ということになります。
今回の変更にあたっては固定レイアウトも選択肢にいれていたのですが、先日の「ウェブサイトの横幅について」をエントリーした後、
- 固定レイアウトは、ポータルサイトのトップページ等でレイアウトを崩したくない場合によく使われている
- 固定レイアウトは、SVGA を考慮してやや狭い幅にしているものが多い
- 大きなディスプレイを使っていてもブラウザの幅とは無関係
という傾向や見解もあることが分かり、リキッドレイアウトのまま中央カラムの情報をHTMLの先頭に移動してみることにしました。
変更後のHTML
 参考にさせて頂いたCSSは、Strictly CSS:The only CSS layout you need(?) のひとつで、ネガティブマージンを利用したリキッドタイプの3カラムです。見た目はほぼ変わりませんが、HTMLマークアップは中央カラムが先頭にあり、ページはスクリーンショットのように「中央カラム→左カラム→右カラム」の順にレンダリングされます。
参考にさせて頂いたCSSは、Strictly CSS:The only CSS layout you need(?) のひとつで、ネガティブマージンを利用したリキッドタイプの3カラムです。見た目はほぼ変わりませんが、HTMLマークアップは中央カラムが先頭にあり、ページはスクリーンショットのように「中央カラム→左カラム→右カラム」の順にレンダリングされます。
エレガントと言うにはかなり遠いCSSになってしまっていますが、HTMLの配置順序を優先するために見切り発車しています。
Windows2000/XP+IE6.0/Firefox1.5/Opera9.0 と browsershots.org を利用して、Max OS X+Safari 2.0 で大きく崩れていないところまでは確認済ですが、場合によっては固定レイアウトに変更する可能性もあります。
なお、ファイルサイズの大きなページでは、IEでややねばっこいスクロールになってしまうようです。また、中央カラム右寄りのテキストのマウスコピーで文字が反転しない事象が発生しています(配布元のサンプルは発生しないので継続調査)。
Mozilla系ブラウザは快適です。
- ブログのフォントサイズ変更
- 「最近のコメント一覧のページ」を作りました
- Movable Type 4.0 から 4.1 へのアップグレード
- CORESERVER(CORE-A)移行後の感想とコメント投稿エラーについて
- CSS 変更(Safari 対応)
- CSS 変更(2007.02.11)
- ブログのパフォーマンス改善:その後(YSTとの戦い:その5)
- サイドメニュータイトル画像・リストマーク変更
- はてなブックマークカウンターとブログリンク数カウンターAPI
- CSS再び変更
- サーバ不具合について(その後)
- Movable Type 3.21-ja にアップグレード
- サンプルのページ作成
- StyleCatcher リポジトリ復旧のお知らせ
- 自宅サーバからレンタルサーバへの移転メモ
はじめまして。いつもカスタマイズ法を楽しみに拝見させて頂いております。テンプレートも気に入って使っています!
CSS、変えられたんですね。
小粋空間さんのカラムレイアウトの見え方が、実は前から気になっていたので、この機会にご報告申し上げます。
当方の環境、WinXP+Sleipnir2.48(ブラウザエンジンはIE6.0)で見ると、以前は中央カラムが下に落ちて見えていたんですが、CSSが変わったせいなのか、今は、左カラムが落ちて見えます。
これは、IE6.0で見ても、同じ状況です。
SleipnirのブラウザエンジンをGeckoに変えると、カラムが落ち込むことはなく、正常に見ることが出来ます。
ちなみに、yujiroさんのMTテンプレートを自分のブログで使わせていただいているんですが(3カラムリキッド)、こちらは同じ環境で見ても、カラムが崩れることはないようです。
ブラウザ・環境によって違うんでしょうが、ご参考までにどうぞ。
最近、気になっていることが小粋空間さんに来ると解決するのでほんとありがたいです。
全然、アクセス数がない分Yahooの場合本文ではなくサイドバーの文がそのまま載ってしまうのが気になってたので早速いじってみようと思います。
これ、要はテンプレートの順番を本文、左サイドバー、右サイドバーに並べ替えれば良いんですよね?
私は以前、SEOとアクセシビリティについてのセミナーに参加したことがあるのですが、アクセシビリティに於いても本文がサイドバーよりも先に来た方が断然アクセシブルなサイトで、SEO的にも有利だと習いました。
盲目な方や視力が弱い方では音声ブラウザを使っている方も多いですが、音声ブラウザはCSSをあまり読めないですから、HTMLの順番通りに読むそうです。
「左カラム→右カラム→中央カラム」の順だと、ページを繰るたびに「左カラム→右カラム→中央カラム」の順で読み上げていくので面倒だと言うことです。
ちょっとこのエントリーを読んで思い出したので、ついでに書いてみました。
駄文失礼しました。
>ぷみたろさん
はじめまして。
ご連絡ありがとうございました。
WinXPは都合3台(Professional×1、Home×2)所有しているのですが、当方の環境ではSleipnir2.48+ブラウザエンジンIEで同様の事象を見ることができませんでした。申し訳ございません。
こちらで何か分かり次第対処したいと思います。
>ゆうさん
こんばんは。
ご質問の件ですが、基本的には仰る通り、テンプレートに中央カラムを先に記述します。がCSSの変更が必要と思われますので、公開テンプレートで別途確認してみたいと思います。
それではよろしくお願い致します。
>白露さん
こんばんは。
たしかにアクセシビリティの観点もありましたね。
セミナーの情報、大変参考になりました。
どうもありがとうございました!

