Movable Type 4 のテンプレート構造
Movable Type 4 のテンプレート構造について、「Movable Type 4 ベータ版情報(ブログ画面・テンプレート構成・追加テンプレート・タグ)」や「Movable Type 4 ベータ版情報(その2:Movable Type 3.3 との機能差分)」で「大きく変わりました」とアナウンスしましたが、本エントリーではその構造についてさらに詳しく解説します。
1.MTInclude を利用したモジュール化(部品化)
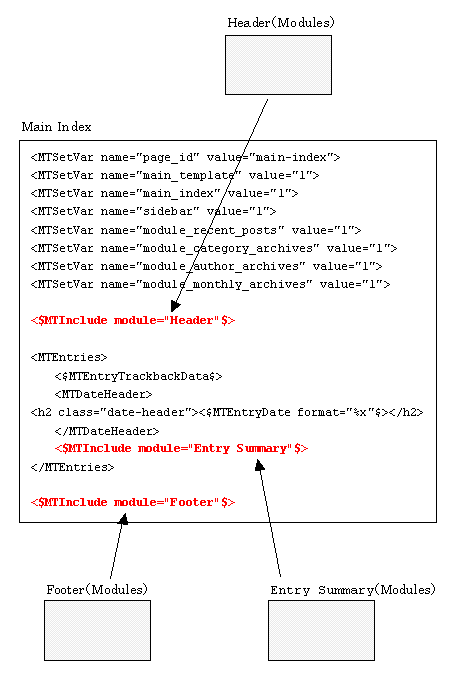
下の図はデフォルトテンプレートの Main Index をサンプルにした、MTInclude タグによるモジュール化です。
MTInclude タグの module 属性(赤色)に記述された値は、テンプレートの modules の名称(モジュール)を参照し、該当するモジュールがあれば、その内容をそのまま埋め込みます。
お分かりの通り、Main Index では「Heade」「Entry Summary」「Footer」という3種類のモジュールを読み込んでいます。

2.MTGetVar と MTSetVar を利用した変数設定・参照
Movable Type 3 で実装されていたにもかかわらず、ほとんど陽の目を見ることがなかった、
- MTSetVar
- MTGetVar
が、Movable Type 4 では頻繁に利用されています。Var は Variable の略だと思います。
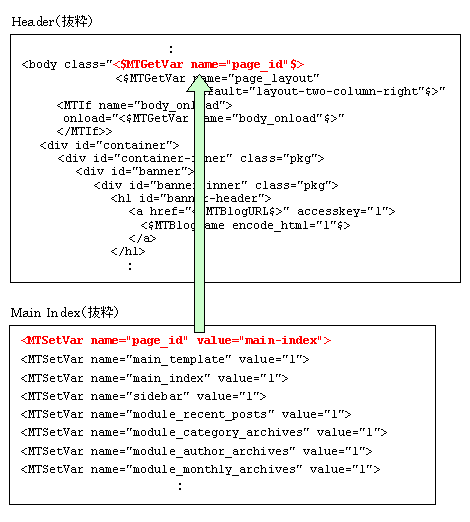
先程と同様、Main Index での MTSetVar / MTGetVar の使用例を示します。詳細は後述しますので、まずは Header モジュールの MTGetVar と Main Index の MTSetVar が何となく関係がある、というイメージを掴んでください。

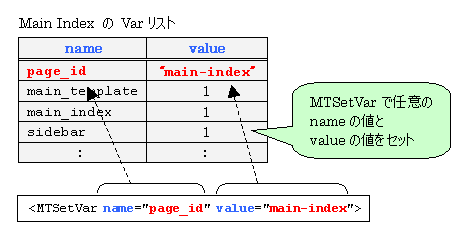
MTSetVar の機能は、下図のように name="xxx" と value="yyy" というペアで、変数(名前と値のセット)を定義することです。上の Main Index の例でお分かりの通り、変数はいくつでも定義することができます。また、MTSetVar はそれを設定しているテンプレートでのみ有効です。

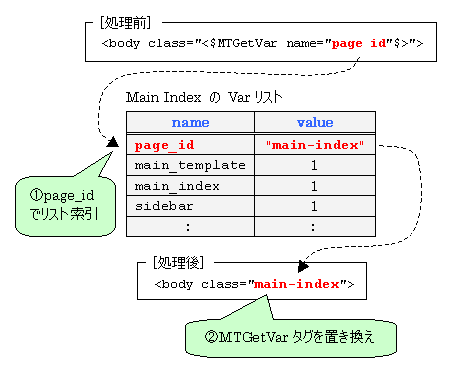
MTSetVar で定義された変数を参照するために MTGetVar を利用します。MTGetVar で指定できるのは name 属性のみです(下図の"page_id")。
そして、MTSetVar で設定された name 属性値に等しいものをサーチし、マッチした場合、name 属性値とセットになっている value 属性値(下図の"main_index")を取得します。

3.MTIf と MTElse を利用した振り分け
Movable Type 4 では MTIf タグが新たに加わり、MTGetVar / MTSetVar と組み合わせたきめ細かい制御が可能になりました。*1
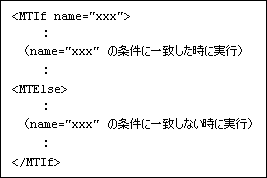
下は MTIf タグと MTElse タグを組み合わせた処理イメージです。
MTIf タグの動作は、name で参照した内容が"1"であれば MTif タグの内容を実行し、"1"以外の場合は MTElse の中を実行します。判定方法は他に何種類かありますが、ややこしくなるのでここでは割愛します。

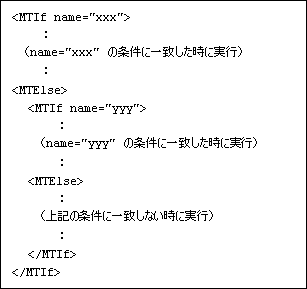
MTIf タグは入れ子にできますので、下記のような書き方も可能です。

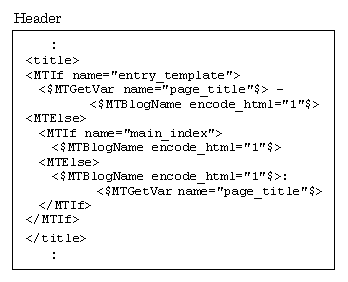
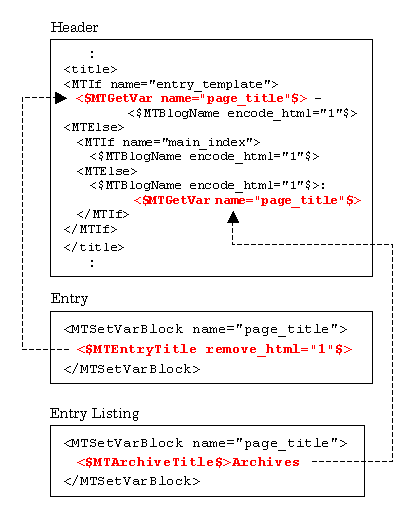
ここでは Header モジュールの title 要素振り分け処理をサンプルに説明します。まずは下図をご覧ください。

Header モジュールでは、title 要素の内容を
- メインページ(ブログ名のみ表示)
- エントリー・アーカイブ(ブログ名とエントリータイトル表示)
- その他のアーカイブ(ブログ名とアーカイブタイトル表示)
の3種類に振り分ける処理を行っています。
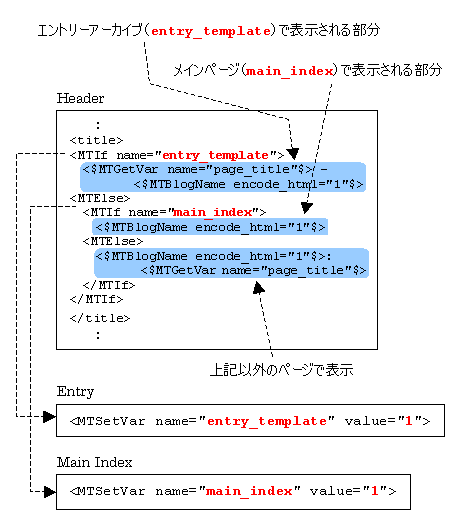
上図に、振り分けに必要な情報を取得するデータを追加します。

振り分けに必要な情報として、
- Entry
- Main Index
の MTSetVar で設定された値を利用してます。MTIf で判定を有効にするため、MTSetVar の値に "1" を設定します。
そして再構築により、Entry テンプレートが Header モジュールを読み込んだ時は、name="entry_template" という MTIf タグの結果は"1"になるので、1番目の青色部分
<$MTGetVar name="page_title"$> - <$MTBlogName encode_html="1"$>を実行します。
Main Index テンプレートが Header モジュールを読み込んだ時には、name="main_index" という MTIf タグの結果が"1"になるので、2番目の青色部分
<$MTBlogName encode_html="1"$>を実行します。他のアーカイブテンプレートやインデックス・テンプレートは、3番目の青色部分
<$MTBlogName encode_html="1"$>: <$MTGetVar name="page_title"$>を実行します。
4. MTSetVarBlock を利用した変数設定
Header モジュールのソースコードは3項と同じものですが、同時に説明すると複雑になるので分けて説明します。
3項で title 要素をどのように表示するかという振り分けが決まったので、表示するためのデータを取得します。
データの取得には2項で解説した MTGetVar を用いますが、設定には MTSetVar ではなく、MTSetVarBlock タグを用いています。

MTSetVar は変数タグですが、MTSetVarBlock はコンテナタグです。両者の違いは、MTSetVarBlock を用いることで他のMTタグで生成した文字列を変数として設定することができます。取得は MTGetVar を用います。
MTSetVarBlock の詳細については考案者の Ogawa::Memoranda さんの記事を参照ください。
5.規則
上記の規則をまとめると、下記のようになります。
- MTInclude は、どのテンプレートでも利用。テンプレートモジュールでも MTInclude は利用可能。
- MTSetVar / MTSetVarBlock は、インデックス・テンプレート/アーカイブ・テンプレート/システムテンプレートで利用。テンプレートモジュールにはない。
- MTGetVar / MTIf はテンプレートモジュールで利用する。
6.その他
ということで、Movable Type 4 デフォルトテンプレートで新たに採用された仕組みについておおざっぱに解説してみました。
MTInclude は元のテンプレートからモジュールへ、MTGetVar や MTIf はモジュールからテンプレートへと、テンプレート間で相互参照を行っているため、複雑な印象は否めませんが、噛み砕いて解読していけば(多分)合理的な仕組みが理解できるのではないかと思い、エントリーにおこしました。
テンプレート構造を Movale Type 3 のように元に戻すことも可能ですが、テンプレートをカスタマイズする際に新たな仕組みを知っておいて損はないと思います。
*1:さらに MTUnless / MTLoop というタグも追加されています。
- Movable Type 4.01 リリース
- Movable Type 4.01 リリース候補第2版を公開
- Movable Type 4.01 リリース候補版を公開
- Movable Type 4.01 Beta2 リリース
- Movable Type 4 にアップグレードするメリット
- Movable Type 4.01 Beta リリース
- Movable Type 4 のデフォルトテンプレートで @import が表示される問題
- Movable Type 3 から Movable 4 へのアップグレード(コメント関連テンプレート差分)
- Movable Type 3 から Movable Type 4 へのアップグレード方法
- Movable Type 4 リリース
- Movable Type 4 のリリース候補第4版を公開
- Movable Type 4 のリリース候補第3版を公開
- Movable Type 4 リリース候補第2版を公開
- Movable Type 4 リリース候補版を公開
- SmartyPants とは
≫ Movable Type 4を試してみる from UNDERMOUNTAIN
7月18日にいよいよMovable Type 4日本語版が発売されます。
「Movable Type 4 日本語版」7月18日発売、編集画面の刷新やCM... [続きを読む]
≫ なにやらヘッダに変な文字が出てしまう from sentinel
MT4インストール後に早速不具合第一弾。スタイルシートが生表示されたのでした。 [続きを読む]
≫ Movable Type 4.0カスタマイズ from degdegboolog
まる1年、構想に終わっていたMovable Typeをほとんど"カン"でカスタマイズしました。 トラックバックってなんだろーから調べ始めた私が"カン"で... [続きを読む]
≫ MT4:刷新されたテンプレート群-その2(MTタグの適用範囲) from KK企画研究所
MT4になって、テンプレートの扱いが以前のバージョンから大きく変更されました。それに伴い、MTタグにも色々と変更の手が入っています。
ここでは、タグの適... [続きを読む]
≫ SetVar、GetVarがわからない僕へ ~Movable Type 4.1 テンプレート読解第1回 from ただてとてとと歩きだす
SetVarとGetVar。よくわかんないですよねー。MT4.X系にアップグレードしたあと、テンプレートを覗いて途方にくれました。それを自分なりに解きほぐ... [続きを読む]
≫ Movable Type 4 のテンプレート構造 from ホームページ制作のためのリンク集
Movable Type 4 のテンプレート構造について・・・... [続きを読む]
こんにちは。kusegeです。
MT4に悪戦苦闘中です。各コーナーごとにカラムを変更する方法はご存知ありませんか?
ホームでは3カラム(ウィジェットセットで設定)、個別ページやリンクページでは2カラムで情報を掲載したいのですが、さっぱりうまくいきません。アイディアがございましたら、ご教授下さい。
宜しくお願いします。
>kusegeさん
こんにちは。
ご質問の件ですが、ご要望事項として承りました。
記事が書け次第、エントリーしたいと思います。
申し訳ありませんがしばらくお時間ください。
あの、スキンをオリジナルにしようと努力している者です。
ですが、オリジナルスキンを表示できないんです(-公-、)シクシク
なんか、「スキンのカスタマイズ 」や「スキンCSSの編集 」が
クリックできないようになってるんです。
どうやったらクリックができるようになるんですか??
上のコメントに追加ですが、
私はアメーバのブログを開設しています。
>春華さん
こんにちは。
ご質問の件ですが、現在使用されているスキンが、CSS編集未対応のスキンではないか思われます。
以下に対処方法と思われる記事がありますので、参考になれば幸いです。
http://ameblo.jp/ameba-custom/entry-10046065077.html
うまくいかないようでしたら再度ご連絡ください。
それではよろしくお願い致します。
こんにちは、お世話になっています。MT4.13を使用しています。
3カラムのレイアウトが突然くずれてしまい、困っています。
こちらのQ&Aにある方法にも心当たりはない状態です。
○表示が正常
・IE6
・FireFox2のIEタブ
×表示が崩れる
・IE7
・FireFox2
の状態です。崩れる方では、
ヘッダテンプレートでの以下のタグ
<dl id="navi">
<dt>主なメニュー</dt>
以前からあったものなのですが、崩れる方でのみ表示されます。
尚、崩れると、以下の順に上からキレイに一列になっています。
[ヘッダ→左サイドメニュー→中→右サイドメニュー]
幅などを弄らなければならない覚えもありません…。
スタイルシートに何か問題があるのでしょうか???
宜しくお願いします。
>kawaさん
こんにちは。
ご質問の件ですが、頂いた内容では原因が特定できないため、不具合が発生しているサイトのURLをご連絡ください。
それではよろしくお願い致します。
yujiro様、早速のご返信ありがとうございました。
URLを掲載させて頂きます。宜しくお願いします。
>kawaさん
こんばんは。
ご質問の件ですが、
スタイルシートの
.side ul {
padding-left: 0;
.side ol {
padding-left: 16px;
…中略…
.side ul li ul {
padding-left: 0px;
.side li li {
list-style-type: none;
padding-left: 0;
background: none;の4つのセレクタの閉じカッコがないのがレイアウト崩れの原因のようです。
それではよろしくお願い致します。
かっこの閉じ忘れとは…よく確認していなかった様です。
ありがとうございました!解決致しました!
>kawaさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようで良かったです。
ではでは!
お世話になっております。メールで送信してしまった事項を、
改めましてこちらで質問させて下さい。失礼致しました。
現在、現象が毎回出ない問題に当たり、困っております。
フッター部分がページの中央辺りに表示され、本文部と被ってしまいます。
出現位置としては、大体、両サイドメニューの下(終わり)辺りに表示されます。
ブラウザは選ばず、IEでもFireFoxでも偶に現象が出る、と言う感じです。
CSSの問題なのかと思いましたが、おかしい部分の判断が付きません。
宜しくお願いします。
>kawaさん
こんにちは。
ご質問の件ですが、文言だけでは適切な回答ができないため、サイトのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
失礼します。お手数を掛けて、申し訳ありません。
サイトのURLですが、こちらのメールフォームより送信を試みました。
ですが、送信ボタンをクリックすると「404NotFound」が表示されてしまいます。
如何すれば宜しいでしょうか?
>kawaさん
こんばんは。
メールフォームがアップグレード後に動作しなくなっておりました。
申し訳ありません。
メールは現在復旧しております。
なお、メールのご返事も先ほど差し上げましたのでご確認頂ければ幸いです。
それではよろしくお願い致します。
可能な範囲で構いません。
テンプレートのメインページ、ブログ記事リスト、の表示を記事タイトル(リンク付き)し記事部分を表示しないようにしたいのですが、レイアウトが崩れてしまいます。書いた記事が長いと次の記事にたどり付くのにスクロールバーを毎回下まで引っ張って行くのが面倒でなんとかならないでしょうか?
使い方としては、カテゴリーを選んで記事を表示、記事もすべて表示されるので、スクロールしながら捜す。データデースっぽく使えると非常に便利なんですが…。デザインがシンプルでかっこよく見やすいので、このテンプレートでできたらなと思っております。
宜しくお願いいたします。
>haraさん
こんばんは。
ご質問の件ですが、当サイトで配布のテンプレートに対するご質問で、「メインページとブログ記事リストの表示をブログ記事タイトルだけに変更する」という理解でよろしいでしょうか。
であれば、「ブログ記事の概要」テンプレートモジュールを下記の内容に差し替えれば大丈夫と思います。
<mt:dateHeader>
<p class="date"><mt:entryDate format="%x" /></p>
</mt:dateHeader>
<div class="entry">
<h2 id="a<mt:entryID pad="1" />" class="entry-header"><a href="<mt:entryPermalink />"><mt:entryTitle encode_html="1" /></a></h2>
</div>投稿情報(コメント・トラックバック等)を表示したい場合は、下記の内容をお使いください。
<mt:dateHeader>
<p class="date"><mt:entryDate format="%x" /></p>
</mt:dateHeader>
<div class="entry">
<h2 id="a<mt:entryID pad="1" />" class="entry-header"><a href="<mt:entryPermalink />"><mt:entryTitle encode_html="1" /></a></h2>
<mt:include module="ブログ記事のメタデータ" />
</div>それではよろしくお願い致します。
すばやい回答ありがとう御座います。リスト化されて大変使いやすくなりました。共有している仲間も使いやすくなって喜んでおります。
ありがとう御座いました。ちなみに、ローカルサーバにMTをおき、機材リストなどのデータベースとして利用しております。最近の機材は進化が早いのでMTは更新か便利で重宝しております。ありがとう御座いました。
>haraさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!

