Movable Type 4.1 の「汎用ウェブサイト」テンプレートセットについて
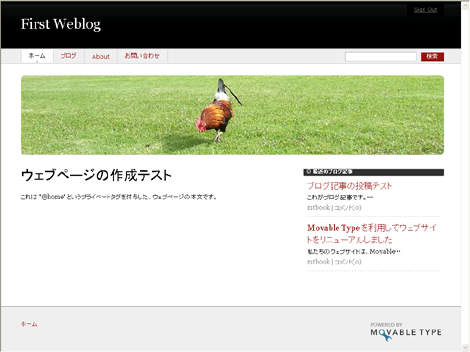
Movable Type 4.1 で汎用ウェブサイトのテンプレートセットが実装されました。このテンプレートセットを利用したウェブサイトは下記のようになります。
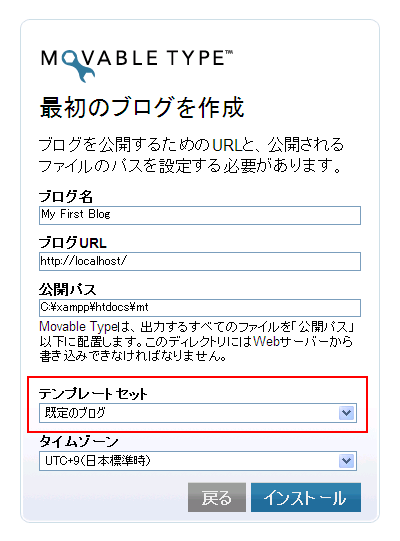
このテンプレートセットを利用するには、インストール時に選択する方法があります。インストールの途中でテンプレート選択用のセレクトボックスが表示されます。

この時に「汎用ウェブサイト」を選択すれば最初からこのテンプレートセットをデフォルトで利用できます。なおこの時点で選択に迷う場合は「既存のブログ」を選択し、後で入れ替えれば良いでしょう。

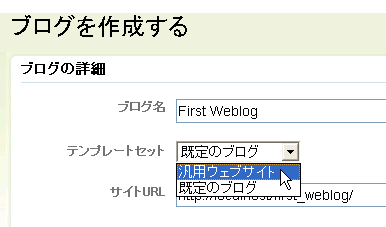
あとで入れ替える場合は、「デザイン」→「テンプレート」→「ブログのテンプレートを初期化」でテンプレートの初期化を行います。また、新しいブログを作成するときもテンプレートセットから「汎用ウェブサイト」を選択できます。

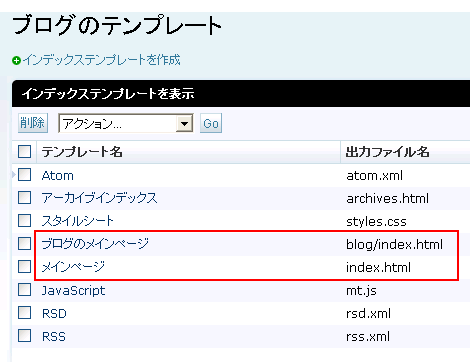
このテンプレートセットは、いわゆるウェブサイトにブログを組み合わせたサイト構造になっていて、インデックステンプレートを見ると、ウェブサイト用のメインページ(index.html)とブログ用のメインページ(blog/index.html)が独立しています。

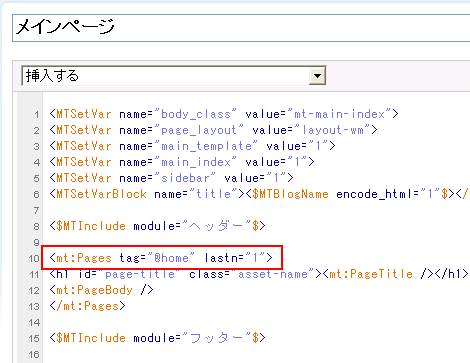
メインページ用テンプレートには、ウェブページ表示用タグ mt:pages の tag モディファイアに "@home"というプライベートタグ(外部から参照できないタグ)が付与されています。つまり、このプライベートタグが付与されたウェブページだけが表示されるように、予め設定されている訳です。

その "@home" というプライベートタグが付与されたウェブページは、汎用ウェブサイトのテンプレートセットを適用した時点で予め用意されます(「私たちの新しいウェブサイトへようこそ! 」のタイトル)。また、「About」や「お問い合わせ」のページも用意されており、それぞれメインページ(厳密には「メインページ」→「ヘッダ」→「ナビゲーション」)からリンクされています。

汎用ウェブサイト用のスタイルも用意されています。

関連記事:Totally turn-key web sites and blogs
- MovableTypeの記事で公開終了日に過去の日時を設定できる「UnpublishdOnSaverプラグイン」
- Movable Type 6.2で「Can't locate parent.pm~」というエラーになったときの対処
- Thunderbirdでメール送信前に宛先を確認できるアドオン「Confirm-Address」
- CMSHeadプラグイン v0.02
- Movable Type 5.12/5.06/4.292リリースと5.11との差分
- FireFox で 400 Bad Request が発生する場合の対処
- Movable Type から WordPress に移行しました
- 小粋空間テンプレートを Movable Type 4.1で利用する場合の注意事項
- FeedBurner 動画広告テスト配信
- Movable Type 4 のバックアップ機能
- Movable Type 4 におけるインポート・エクスポート機能の改善
- YouTube 動画共有サイト完全攻略ガイド
- 埋め込み e-words を使う
- お知らせ
- てすと
さすが、yujiroさん、細かくわかりやすく紹介してますね。いつもながら感動します。
この機能の取り込みにより、間違いなくMTユーザーは拡大しますね。
ビギナーの強い味方として、「小粋空間」の存在もますます重要になっていくと思います。お忙しいでしょうががんばってください。
>Dakinyさん
こんばんは。
お褒めと労いのお言葉、ありがとうございます!
あっという間に4.1がリリースされましたね。
テンプレートセットを配布する時のライセンスをどうしようか悩んでます(笑)。
こんにちは、テンプレートを使わせて頂いてます。
本日MT4.1にバージョンアップしたのですが、再構築してからカラムレイアウトが崩れました。
ヘッダーには、
「<body class="「<$MTGetVar name="page_layout" default="layout-three-column"$">」「<MTIf name="body_onload">」 onload="「<$MTGetVar name="body_onload"$>」"「</MTIf>」>」
こうあるのですが、再構築後にソースで確認すると
「<body class="layout-wtt">」
このようにlayout-wttに書き換わってしまいます。
原因が分からず右往左往しています。。
何度も申し訳御座いません、
解決法があってるか分かりませんが何とかレイアウトは戻りました。
テンプレートモジュール / ヘッダーの1行目に
「<MTSetVar name="page_layout" value="layout-three-column">」
これを追加したら戻りました!
お騒がせ致しました。
>mucchaさん
こんばんは。
ご質問の件ですが、問題はすでに把握していましたが、対処方法の公開が遅れてしまって申し訳ありません。
上記の方法でも大丈夫ですが、ヘッダーに付与するとすべてのページが3カラムになる可能性があります(コメント確認や検索結果等)。
もしページごとにカラムレイアウトを変更されたいのであれば、ヘッダーではなく、メインページや、アーカイブテンプレートの先頭に同じタグを付与してください。
それではよろしくお願い致します。