カスタムフィールドのラジオボタンを横並びにする
Movable Type 4.2x で、ラジオボタン形式のカスタムフィールドを横並びにするカスタマイズです。
Movable Type 4.1x では、ラジオボタンのカスタムフィールドは横並びにできたのですが、4.2x ではラジオボタン(多分他も)のマークアップが順不同リストに変更されたため、縦に並びます。
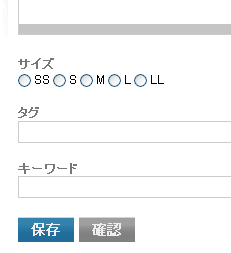
Movable Type 4.1x

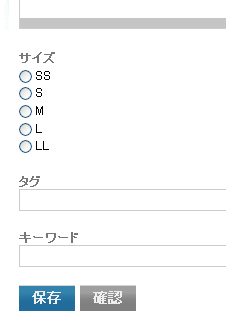
Movable Type 4.2x

ラジオボタンを横並びにするには、mt-static/css/main.css を任意のエディタで開き、次のセレクタを最後に追加します。
.custom-field-radio-list li{
float:left;
margin-right:5px;
}次のように表示されます。
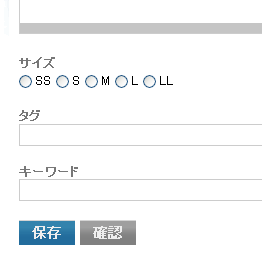
Movable Type 4.2x(修正後)

Posted by yujiro このページの先頭に戻る
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
トラックバックURL
トラックバック
≫ mt:カスタムフィールドのラジオボタン from Element's:
昨日に引き続き、今日も小粋空間さんのネタなわけですが・・・ 僭越ながら、カスタム... [続きを読む]
Tracked on March 26, 2009 12:06 PM
≫ PHPでラジオボタンの状態を引き継ぐ from ぱふぅ家のホームページ
PHPLで画面遷移する際、POSTやGETを介して、一連のラジオボタンの状態を保持する方法を紹介する。 [続きを読む]
Tracked on May 26, 2009 10:33 PM
コメントする
greeting

