Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
私のブログは、カテゴリ数が結構肥大化してしまって、とりとめのない量になっています。
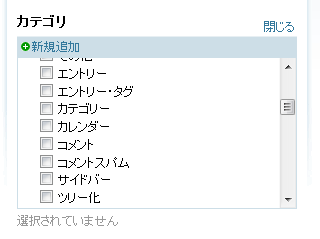
で、ブログを投稿する時に面倒に感じているのは、ブログ記事に設定するカテゴリのチェックです。カテゴリの表示エリアの高さがあまりないので、右側のスクロールバーで探すのは動きがシビアです。マウスでスクロールもできますが、個人的にはもう少しスクロール量が多い方がありがたく、「帯に短し、襷に長し」といった感じでしょうか。

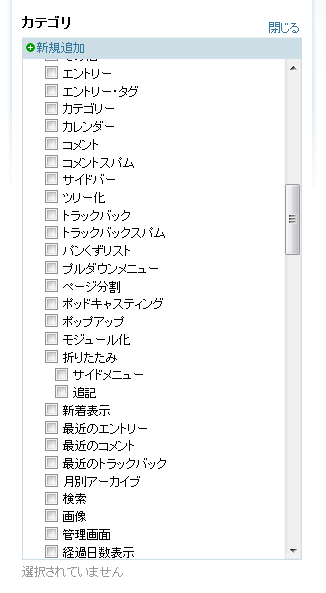
ということで、表示エリアを拡張する方法を紹介します。下は拡張後のカテゴリ選択エリアです。
久々の力技ですが、こういうのが面白いです。

2011/11/16追記:MT5.0/5.1対応の情報は以下を参照願います。
1.CSSファイルのダウンロード
管理画面のCSSファイルはスタティックディレクトリの
mt-static/css/main.css
なので、これをダウンロードします。
2.値の変更
ダウンロードしたmain.cssを任意のエディタで開き、「.category-selector-list」で検索します。そのセレクタの中に、
height:150px;
というプロパティがあり、これがカテゴリリストの高さを指定するものです。これを好きな値に変更してください。
3.CSSファイルのアップロード
修正したmain.cssを元のディレクトリに上書きアップロードします。これでブログ記事投稿画面を開けば、カテゴリ表示エリアが拡張されます。
なお、ブログ記事投稿画面のtmplファイルを書き換えて、heightプロパティを上書きするCSSファイルを呼び出すようにすれば、プラグインで実装できると思います。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
≫ カテゴリ/フォルダ選択欄の高さを変えるGreaseMonkey from The blog of H.Fujimoto
Movable Type 4.xのカテゴリ/フォルダ選択欄の高さを変えるGreaseMonkeyを公開します。 [続きを読む]

