Top >
Movable Type >
プラグイン >
自作プラグイン > Movable Type 5のブログ記事投稿画面のカテゴリ選択エリアを広げる「ExpandCategoryAreaCSSプラグイン」
Movable Type 5のブログ記事投稿画面のカテゴリ選択エリアを広げる「ExpandCategoryAreaCSSプラグイン」
Movable Type 5のブログ記事投稿画面のカテゴリ選択エリアを広げるプラグインを公開します。カテゴリを大量に登録している場合に便利です。
1.機能
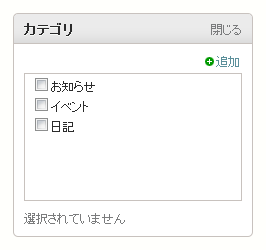
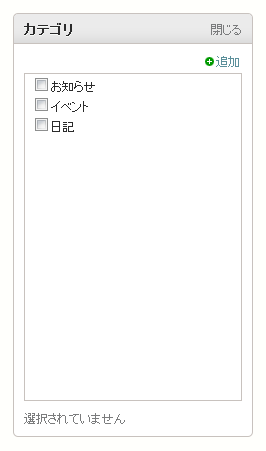
ブログ記事投稿画面のカテゴリ選択エリアの高さを拡張します。
変更前

変更後

2.プラグインのダウンロード
下記の ExpandCategoryAreaCSS_0_01.zip をクリックして、プラグインアーカイブをダウンロードします。
変更履歴
v0.01 初版
v0.02 プラグイン設定画面で高さを変更できる機能を追加
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
3.プラグインのインストール
プラグインアーカイブを展開し、中にある ExpandCategoryAreaCSS フォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ExpandCategoryAreaCSS~」が表示されればインストール完了です。

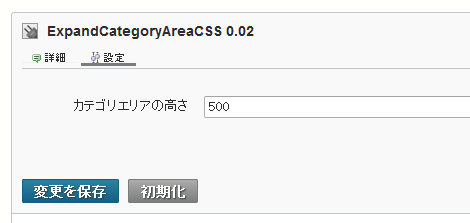
4.プラグインの設定
該当ブログの「ツール」→「プラグイン」→「ExpandCategoryAreaCSS~」→「設定」で高さを変更することができます。デフォルトは320pxです。

2012.09.27
v0.02のリリースに伴い、本文を修正しました
Posted by yujiro このページの先頭に戻る
- リリース中のMovableType/WordPressプラグイン一覧ページを作りました
- 当プラグインのMTクラウドのPerlバージョン5.38.2対応状況
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
トラックバックURL
コメント
これはすばらしいプラグインですね!
MT5がベータの時にカテゴリー欄が小さすぎるからエキスパンドできるようにと要望を出したのですが、実現されず。。。諦めていたのですが、このプラグインをがしがし使わせて頂きます。
[1] Posted by KZE : March 4, 2010 3:16 PM
コメントする
greeting

