アップロードしたファイルをブログ記事に挿入する
Movable Type の「ファイルのアップロード」を利用して、ファイルをアップロード(=ブログ記事を作成しない)後、そのファイルをブログ記事やウェブページに関連付ける方法です。ご質問を頂いたので紹介致します。
1.画像ファイルとブログ記事を関連付ける方法
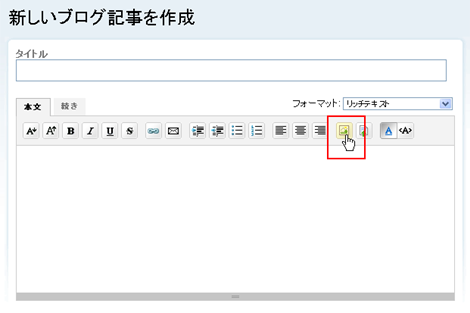
ブログ記事(またはウェブページ)の作成・編集画面で「画像の挿入」アイコン(またはその右の「ファイルの挿入」)をクリックします。
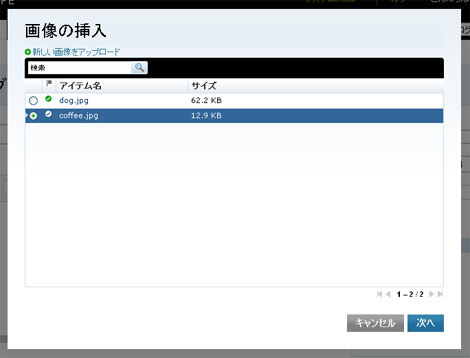
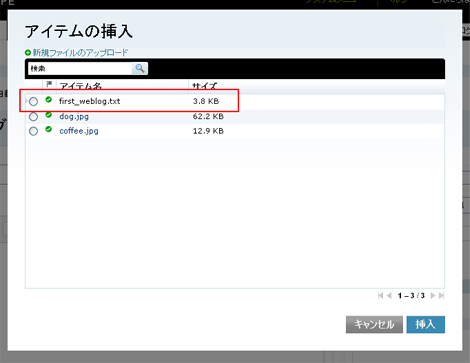
画像の挿入画面が表示されます。
挿入したい画像をクリックし、「次へ」をクリックします。「新しい画像をアップロード」をクリックすれば、新しいファイルをアップロードすることもできます。
「ファイルオプション」画面で、サムネイルの作成や表示位置を設定し、「完了」をクリックします。
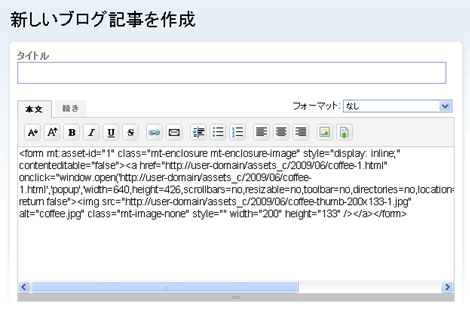
これで画像が挿入されました。

テキストフォーマットを変更すると、「新規作成」→「ファイルアップロード」と同時にブログ記事を作成したときと同じ(X)HTMLタグが挿入されていることが分かります。
2.画像以外のファイルを挿入する場合
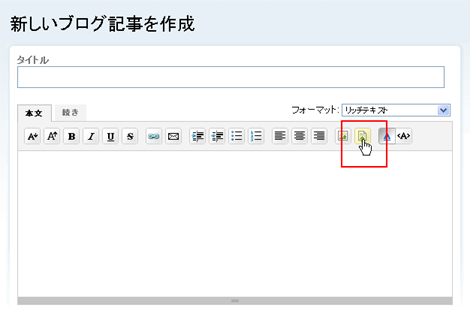
画像以外のファイルをブログ記事に挿入するときは、一番最初の手順で、「ファイルの挿入」)をクリックします。
「画像の挿入」と異なるのは、選択画面で、画像ファイル以外のファイルも選択対象となります。
Posted by yujiro このページの先頭に戻る
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
トラックバックURL
コメントする
greeting