Top >
Movable Type >
プラグイン >
自作プラグイン > Movable Typeの管理画面で長いブログ名を表示できるようにする「InvalidateBlogNameCSSプラグイン」
Movable Typeの管理画面で長いブログ名を表示できるようにする「InvalidateBlogNameCSSプラグイン」
Movable Type 5の管理画面で、長いブログ名を全て表示するための「InvalidateBlogNameCSS プラグイン」を公開します。
1.機能
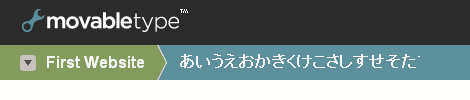
Movable Type 5の管理画面では、長いブログ名は途中で途切れてしまい、すべて表示されないようです。
プラグイン適用前

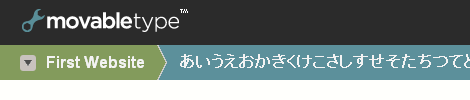
本プラグインを適用することで、長いブログ名も表示できるようになります。
プラグイン適用後

ちなみに、Movable Type 5の管理画面のブログ名は表示する長さを制限しているのは、mt-static/css/main.cssの、次の2つのセレクタにある、以下のプロパティです。このプラグインでは該当のプロパティを上書きしています。
#selector-nav-list .current em {
max-width:270px;
}
#selector-nav-list .current a {
max-width:15em;
}2.プラグインのダウンロード
下記の InvalidateBlogNameCSS_0_01.zip をクリックして、プラグインアーカイブをダウンロードします。
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
3.プラグインのインストール
プラグインアーカイブを展開し、中にある InvalidateBlogNameCSS フォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「InvalidateBlogNameCSS~」が表示されればインストール完了です。
Posted by yujiro このページの先頭に戻る
- リリース中のMovableType/WordPressプラグイン一覧ページを作りました
- 当プラグインのMTクラウドのPerlバージョン5.38.2対応状況
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
トラックバックURL
コメントする
greeting

