Movable Type用OAuth対応Twitter投稿プラグイン「PostTwiOauth」
Movable Type用のOAuth対応Twitter投稿プラグイン「PostTwiOAuth」を紹介します。
1.プラグインのダウンロード
「Movable Type用OAuth対応Twitter投稿プラグイン PostTwiOAuth 0.40 クライアント機能搭載」のページ後方にある「zip形式:PostTwiOauth_0.40.zip」または「tar.gz形式:PostTwiOauth_0.40.tar.gz」をクリック。

2.プラグインのインストール
展開した中にあるPostTwiOauth_0.40をPostTwiOauthにリネームしてpluginsディレクトリにアップロードします。
管理画面にアクセスするとアップグレードが開始するので、「アップグレード開始」をクリックします。
サインインします。
アップグレードが開始します。正常に完了すれば「アップグレードを完了しました!」と表示されるので、「Movable Typeに戻る」をクリックします。
システム管理画面の「ツール」→「プラグイン」で「PostTwiOauth」が表示されていればインストール完了です。

3.設定
プラグインを利用したいブログの「ツール」→「プラグイン」で、「PostTwiOauth」→「設定」をクリックし、「Register an Application」をクリックします。

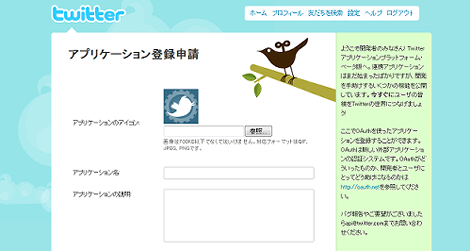
表示されたページで次の設定を行います。
- アプリケーション名:任意のアプリケーション名を入力(Twitterに表示されます)
- アプリケーションの説明:任意のアプリケーションの説明を入力。
- アプリケーションのウェブサイトURL:任意のアプリケーションURLを入力(ブログのトップページのURLなどでもOK)
- 所属会社/団体:任意の所属会社/団体名を入力
- サイト:任意のサイト名を入力
- アプリケーションの種類:「ブラウザアプリケーション」を選択
- コールバックURL:プラグイン設定画面にある「Callback URL」のURLを設定。必ず「http://」で始めてください。
- Default Access type:「Read & Write」を選択
- Twitterでログインする:プラグインからの投稿のみの利用であればチェック不要
保存すれば「Consumer key」と「Consumer secret」が取得できます。
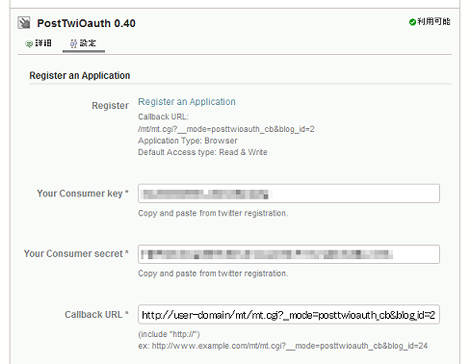
「Consumer key」「Consumer secret」「Callback URL」をプラグイン設定画面に入力して、「変更を保存」をクリックします。
プラグイン設定画面の「Get Access token」をクリック。

接続要求画面にリダイレクトされるので、「許可する」をクリック。
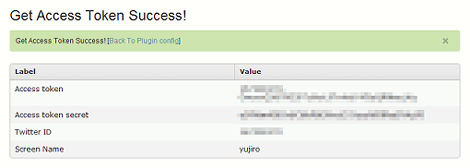
成功すれば、Movable Typeの管理画面に戻り、「Get Access Token Success!」が表示されます。
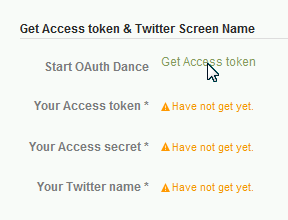
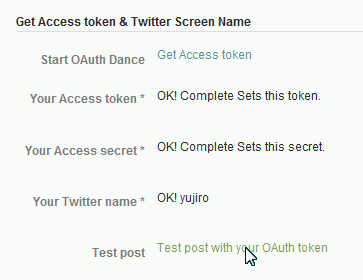
「Back To Plugin config」のリンクをクリックして、プラグイン一覧画面に戻り、プラグイン設定画面の「Get Access token & Twitter Screen Name」がすべてOKになっていることを確認したら、「Test post with your OAuth token」をクリック。

テストツイートに成功すれば、次のような画面に移動します。「Go to this status.」をクリックすれば、Twitterの該当ツイートを表示します。

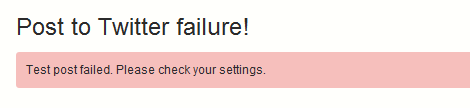
テストツイートに失敗すると次の画面になります。前述のどこかの設定が誤っているので、再度見直してください。

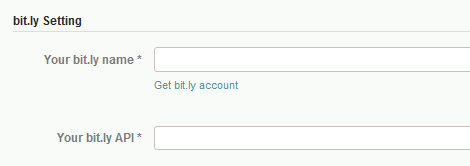
最後に短縮URLサービスのbit.lyを設定します。この設定を行わないと、ブログ記事投稿時にTwitterに同時ポストされません。

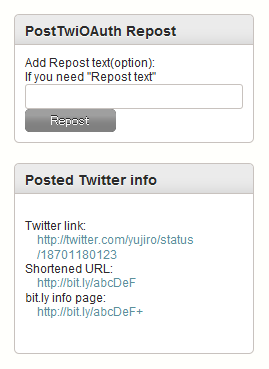
設定したあと、ブログ記事を投稿すると次のように表示されます。

投稿後は、ブログ記事ページに次のような情報が表示されます。

4.オプション設定
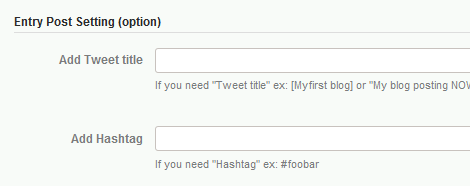
PostTwiOauthプラグインにはさまざまなオプションが用意されています。3項の設定を行ったあと、プラグイン設定画面に以下のオプションが表示されます。
ツイートに追加するタイトルやハッシュタグを設定することができます。

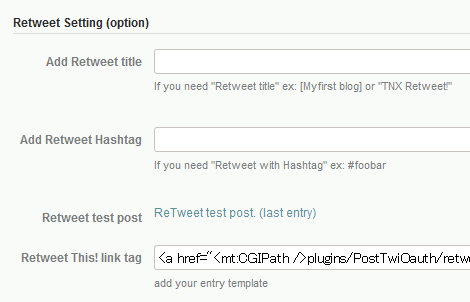
リツイート時にも同様の設定が行えます。「Retweet This! link tag」はブログ記事にRT用のリンクを追加するためのものです。利用する場合、プラグインに同梱されているretweetmaker.cgiのパーミッションを755などに変更してください。

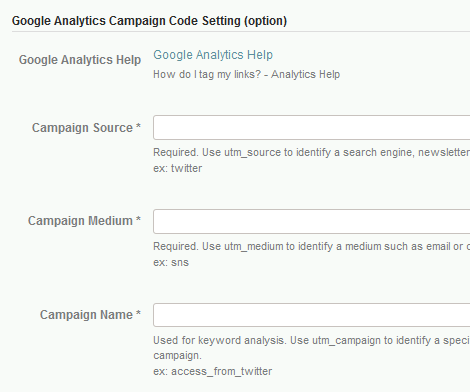
Google Analyticsキャンペーンコードの設定が行えます。設定の詳細は「リンクにタグを設定する - Analytics ヘルプ」を参照してください。

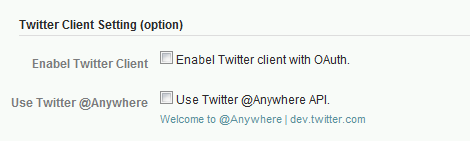
MT管理画面上でTwitterのクライアント機能を有効にしたい場合、「Enabel Twitter Client」をチェックします。また、Twitter @Anywhere APIのHovercards機能を利用する場合は「Use Twitter @Anywhere」をチェックします。

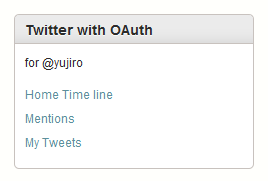
「Enabel Twitter Client」をチェックしておけば、ダッシュボードウィジェット「Twitter with OAuth」が有効になります。

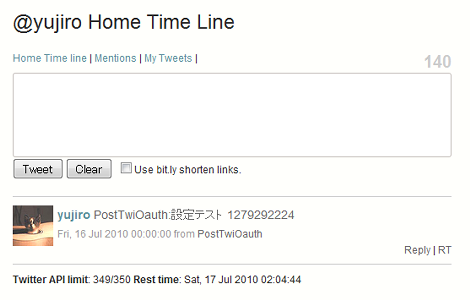
「Twitter with OAuth」の「Home Time line」をクリックすれば、MTの管理画面にTwitterクライアント画面を表示することができます。
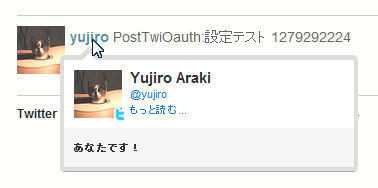
「Use Twitter @Anywhere」をチェックしておけば、MT管理画面のクライアント機能のタイムラインにある、@スクリーンネームにマウスをポイントしたときに@Anywhereの「Hovercards」が表示されます。

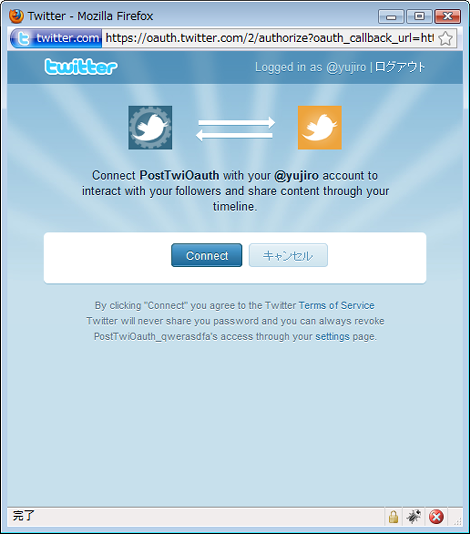
さらに「フォロー機能」を利用する場合は、「Connect with Twitter」ボタンをクリックします。

ウィンドウが開くので「Connect」をクリックします。

さきほどクリックしたアイコンにチェックマークがつきます。
![]()
- MTプラグインの重複配置は動作異常になる可能性があります
- 2014年にリリースしたMovable Type(MT)プラグイン一覧
- PageButeプラグインでcanonical属性を変更する「PageButeCanonicalChangerプラグイン」
- Movable Typeで作成したブログ記事をEvernoteにクリップする「ClipToEvernoteプラグイン」
- Movable Typeにインストールしたプラグインがプラグイン一覧に表示されない件について
- Movable Typeでアイテム画像を編集できる「Pixenateプラグイン」
- AssetExporter プラグイン v0.02
- Movable Type プラグインハンドラでのクエリーパラメータ取得方法
- Movable Type 5の記事編集画面に任意のボタンを追加する3つのプラグイン
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その3
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTweet」
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その2
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その1
- Movable Type プラグイン一覧(MT5対応)
- Konjak プラグイン
≫ 【MT4】Twitterへのブログ更新通知プラグイン "PosTwiOAuth" を0.21から0.40に 今度はクライアント機能付き from snow and bluesky
既に利用させていただいている、 ・【MT4】Twitterへのブログ更新通知プ... [続きを読む]