Facebookページ(旧ファンページ)作成~FBMLを使えるようにするまでの流れ
Facebook(フェイスブック)でファンページを作成し、作成したファンページでFBML(FaceBook Markup Language)を使えるようにするまでの手順を紹介します。
FBMLはMTML(Movable Type Markup Language)、つまりMTのテンプレートタグと同じようなものです。ネットで検索して手順を調べたところ、一番最初のページがリニューアルされているようでした。ということで、紹介するのは2011年1月30日現在の情報です。
注:Facebookで「スタティックFBML」は利用できなくなりました。新しくページを追加する場合はiframeタブなどを利用してください。iframeタブの概要や設定方法は「FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する」をご覧ください。
蒲生さん率いる「Facebookファンページガイドブックプロジェクト」に参加させて頂けることになりましたので、このエントリーはそのとっかかりです。
1.ファンページの作成
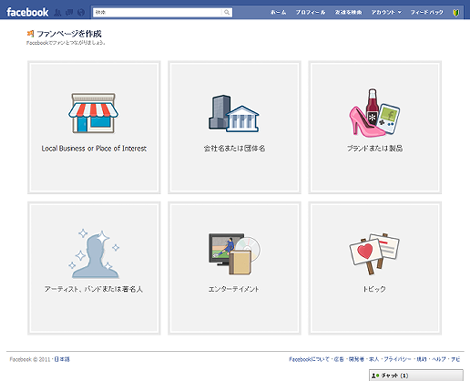
ファンページを作成するには、Facebookのアカウントをもっていることが必要です。アカウントを持っている場合、ファンページ作成のページへ移動。
作成したいカテゴリをクリックすれば入力フォームが開くので、任意の名称を入力して「利用開始」をクリック。名称にはいくつかの制約があるようで、「利用開始」をクリックしたときにNGとなる場合があります。

これでファンページができあがりました。
ファンページのURLは、25名を超えるファンがいればURLを変更することができます。その情報はヘルプセンターにあります。
2.ファンページでFBMLを利用する
注:Facebookで「スタティックFBML」は利用できなくなりました。新しくページを追加する場合はiframeタブなどを利用してください。iframeタブの概要や設定方法は「FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する」をご覧ください。
ファンページでFBMLを利用するためには、「スタティックFBML」というFacebookアプリケーションをファンページに追加します。このアプリケーションを加えることで、FBMLが使えるボックスを追加することができます。追加したボックスは、ファンページにある「ウォール」「写真」「ディスカッション」などのタブと並んで表示されます。
「スタティックFBML」をファンページに追加するには、ファンページ左メニューの「ファンページを編集」をクリック。

左メニューの「アプリ」をクリック。

アプリケーション一覧が表示されるので、「スタティックFBML」の「アプリを追加する」をクリック。
これで「スタティックFBML」がファンページで利用できるようになります。画面が更新されない場合はリロードしてください。
3.FBMLを書いて表示してみる
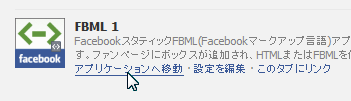
続いて、「スタティックFBML」を使ってFBMLを入力し、ファンページに表示してみましょう。アプリケーション一覧の「スタティックFBML」の「アプリケーションへ移動」をクリック。

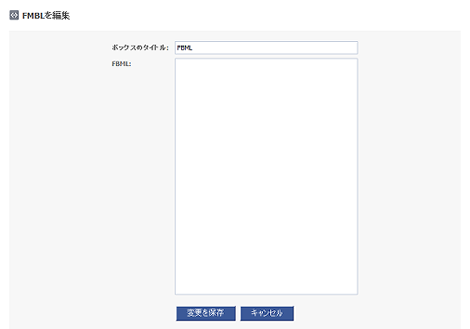
これでスタティックFBMLの編集画面が表示されます。
任意のFBMLをテキストエリアに入力して「変更を保存」をクリック。「ボックスのタイトル」はファンページのタブ名になります。ここでは以下のようなYouTube動画を埋め込むfb:swfタグを入力します。
<fb:swf
swfbgcolor="000000" imgstyle="border-width:3px; border-color:white;"
swfsrc='http://www.youtube.com/v/6ad9ACIepBw'
imgsrc='http://img.youtube.com/vi/6ad9ACIepBw/1.jpg' width='480' height='385' />ファンページを確認するには、左上のファンページ名のリンクをクリック。

これでファンページに「FBML」タブが追加されました。
「FBML」タブをクリックすれば、さきほど入力したFBMLが表示されます。
動画の場合、画像を一度クリックすれば再生可能な状態になります。
4.スタティックFBMLのボックスを追加する
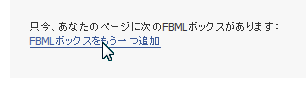
スタティックFBMLのボックスを追加したい場合は、3項の編集画面を表示した左下にある「FBMLボックスをもう一つ追加」をクリック。

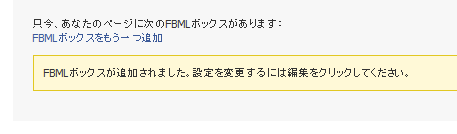
これでボックスが追加されました。

追加したボックスは「スタティックFBML」のアプリケーションがひとつ追加された状態となります。編集方法はひとつめの「スタティックFBML」と同様です。

5.スタティックFBMLのタブを削除した場合
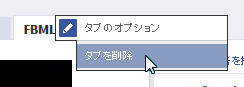
スタティックFBMLで作成したタブは次のように削除することができます。

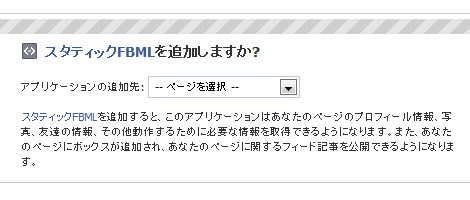
タブを削除したあと、そのまま削除したタブに対応する「スタティックFBML」を使いたい場合があると思いますが、「アプリケーションへ移動」をクリックすると、編集画面の代わりに次の「スタティックFBMLを追加しますか?」という画面が表示されます。

この画面では期待通りの操作(=編集画面の表示)は行えないので、ひとつ前のアプリケーション一覧画面に戻って「設定を編集」をクリック。

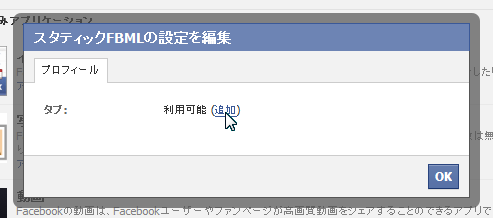
開いたダイアログに表示されている「追加」をクリック。

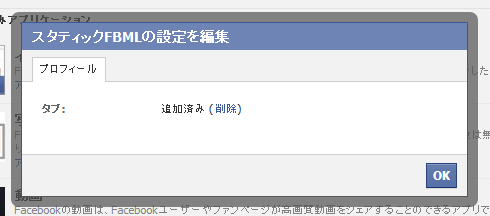
表示が「追加済み」に切り替わるので、「OK」をクリック。

再度「アプリケーションへ移動」をクリックすれば編集画面が表示されます。タブも復活します。
アプリケーション自体を削除したい場合はタブの削除ではなく、アプリケーション一覧画面の一番右側にある×印をクリックしてください。
6.FBMLについて
FBMLリファレンスは次のページにあります。
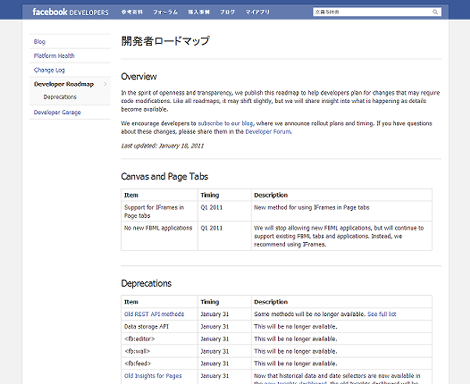
FBMLはFacebookアプリケーションでも利用できますが、開発者ロードマップによるとアプリケーションでの利用についてはIFramesを推奨しているようです。また一部のFBMLタグが1月31日以降、利用できなくなるようなのでご注意ください。
7.参考サイト
参考サイトは以下です。ありがとうございました。
- FBMLでファンページに動画を入れよう
- 知らないと損するFacebookファンページの作り方
- Facebook - FBML(Facebookマークアップ言語)
- Facebook - ヘルプセンター
- Facebook - 開発者ロードマップ
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
初めまして。
検索エンジンから辿り着きました。
どうぞ宜しくお願い致します。
facebookって使いづらいなと思いインデックスフォルダーの様なページを見つけ、それがファンページと知るまで数時間費やし貴サイトに辿り着きました。
図解されているので大変見やすく参考になります。早速ファンページを開設しました。上手く出来ました♪ プロフィール写真をUPしたり、基本データを入力したりしました。が、何か連動?だかをクリックしてしまい個人ページの様にアプリが左側に表示されてしまいました。
ファンページの横並びのボックスの方が見やすく管理しやすいと思ったのに・・・。ファンページの削除・開設を何度も繰り返しても個人ページの様に左側にアプリが表示されてしまします。
どの様な対処で元に戻りますでしょうか?
どうぞ宜しくお願いします。
>Sallyさん
こんばんは。
記事参照ありがとうございます。
すいませんが多忙のため、確認でき次第、何らかの回答を本コメント欄で致します。
すいませんがお時間頂けますでしょうか。
了解しました♪
宜しくお願いします。
>Sallyさん
こんばんは。
ご返事遅くなってすいません。
横に表示されるようになったのは「アプリ」という文字列ではなく、これまで中央カラムにあった横並びのタブメニュー(「ウォール」・「基本データ」など)がすべて左側に移動したということであれば、facebookのデザインがそのように変更されたものと思われます。
ご質問の解釈が間違ってましたらご指摘ください。
それではよろしくお願い致します。