jQueryでテーブルに行を追加する方法
jQueryでテーブル(table要素)に行を追加する方法を紹介します。
テーブル操作は、テーブル系のjQueryプラグインで色々なことが実現できると思いますが、業務で使っているツールでこの機能がピンポイントで必要になったため自力で作りました。
単に追加するだけであれば後述するappend()とprepend()で大丈夫です。ただアニメーション表示する方法についてはネットで色々探しましたが同様の情報がなかったので試行錯誤して作りました。テーブルを操作する場合の参考になれば幸いです。
1.サンプル
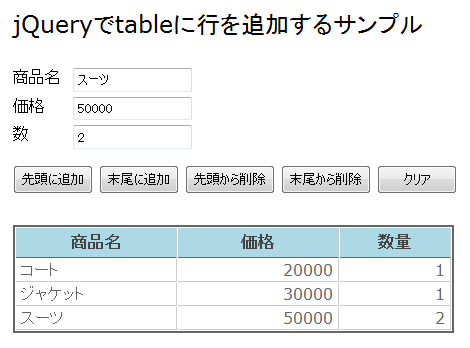
まずはサンプルで動作をご確認ください。
サンプルでは行の追加・削除・全削除が行えます。
2.テーブルの先頭に行を追加する
行をtable要素の先頭に追加するには次のように記述します。
$('tbody').prepend('<tr><td>~</td></tr>');当初、次のような実装をしていましたが、prepend()で問題ありません。
$('tbody tr:first').before('<tr><td>~</td></tr>');「tbody tr:first」は、tbody要素の子要素であるtr要素の先頭の要素を指します。「before」はその直前にデータを追加するメソッドです。
3.テーブルの最後に行を追加する
行をtable要素の最後に追加するには、次のように記述します。
$('tbody').append('<tr><td>~</td></tr>');当初、次のような実装をしていましたが、append()で問題ありません。
$('tbody tr:last').after('<tr><td>~</td></tr>');「tbody tr:last」は、tbody要素の子要素であるtr要素の最後の要素を指します。「after」はその直後にデータを追加するメソッドです。
4.tr要素の有無を判定する
2項・3項で「tbody tr:first」や「tbody tr:last」を利用する場合、tbodyにtr要素がひとつもない場合は正常に動作しないため、tr要素の有無を判定して挿入するコードを切り替える必要があります。tr要素の有無を判定するには、例えば次の方法があります。
if (jQuery('tbody tr').length) {
// tr要素がある場合の処理
} else {
// tr要素がない場合の処理
}append()とprepend()を利用すればこのような判定は不要です。
5.アニメーションで行を追加する
一番苦労したのがこの部分です。先頭に追加する場合のjQueryは次のように記述します。
jQuery('tbody').prepend(data);
jQuery('td div').slideDown("fast");挿入するHTML(上記サンプルの「data」の部分)がキモで、次のようにtd要素の中にdiv要素を仕込みます。
<tr>
<td><div style="display:none">テキスト1</div></td>
<td><div style="display:none">テキスト2</div></td>
<td><div style="display:none">テキスト3</div></td>
</tr>そして、div要素に対してslideDown()を実行することで、アニメーションを実現します。これはtr要素やtd要素に対してslideDown()を実行しても期待通りの動作にならないためです。
アニメーション表示する場合は、さらにdiv要素に「display:none」を与えておきます。ここではstyle属性で記述していますが、実際にはdiv要素セレクタにCSSを設定しておけばよいでしょう。displayプロパティは、slideDown()を実行したときに自動的に「block」になるようです。
2011.11.02
2項と3項の内容を修正しました。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法