jQueryでセレクタを複数指定する方法
ご存知の方も多いと思いますが、jQueryでセレクタを複数指定する方法を紹介します。
1.セレクタを複数指定する
jQueryでセレクタを複数指定するには、セレクタを次のようにカンマで区切ります。
HTML
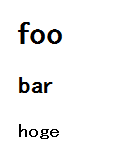
<h1>foo</h1>
<h2>bar</h2>
<h3>hoge</h3>jQuery
$('h1, h2, h3').css('font-size','20px');適用前

適用後

セレクタには、要素セレクタ・IDセレクタ・classセレクタなど、異なる種類のものを設定することももちろんできます。
HTML
<div id="foo">
<p>aaa</p>
</div>
<div>
<p class="hoge">bbb</p>
</div>
<div id="bar">
<p>aaa<span>bbb</span>ccc</p>
</div>jQuery
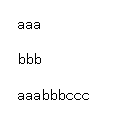
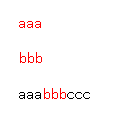
$('#foo, .hoge, span').css('color','#f00');適用前

適用後

上記の例はあまりよくありませんが、次のように何かをまとめて処理したい場合にすっきりするのではないでしょうか。
変更前
$('button').click(function(){
$('#progressbar').show();
$('.message').show();
$('#overlay').show();
}変更後
$('button').click(function(){
$('#progressbar, .message, #overlay').show();
}2.指定したセレクタがない場合
指定したセレクタが存在しない場合、単一のセレクタを指定した場合と同様、エラーとなることはありません。
Posted by yujiro このページの先頭に戻る
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
トラックバックURL
コメントする
greeting

