Widget Manager の使い方(その2:公開テンプレートに適用する)
Widget Manager プラグインの応用編ということで、その1 に続き、今回は公開テンプレートを Widget Manager で制御する方法を紹介します。
ここでは 3 カラムレイアウトで適用する例を基本に説明します。2カラムレイアウトについては文中で適宜説明を加えています。
1.テンプレートの修正
公開テンプレートの左カラムおよび右カラムの内容を全て削除し、下記のように MTWidgetManager タグの1行だけになるように変更します。
:
(省略)
:
<!-- 左カラム開始 -->
<div id="links-left-box">
<div id="links-left">
<$MTWidgetManager name="First Widget Manager"$>
</div><!-- /links-left -->
</div><!-- /links-left-box -->
<!-- 左カラム終了 -->
:
(省略)
:
<!-- 右カラム開始 -->
<div id="links-right-box">
<div id="links-right">
<$MTWidgetManager name="Widget Manager Right"$>
</div><!-- /links-right -->
</div><!-- /links-right-box -->
<!-- 右カラム終了 -->
:
(省略)
:2カラムで利用する場合は、上記から不要な方の「×カラム開始?×カラム終了」を全て削除し、残したサイドバーの方に
<$MTWidgetManager name="First Widget Manager"$>を設定してください。
なお公開テンプレートから削除した内容は新しい Widget として後で使用しますので、エディタの画面または他のファイルに残しておいてください。
2 Widget Manager の作成
Widget Manager はデフォルト状態で使える状態になっていますが、このままでは片方のサイドバーしか制御できないため、3カラムレイアウトで利用する場合は Widget Manager をもうひとつ作成して両サイドバーを制御できるようにします(2カラムでご利用になる場合はこの項目をスキップしてください)。
 ブログの管理画面(メイン・メニューからブログ名を選択した次の画面)またはテンプレート一覧画面にある「Widgetの管理」をクリックします。 ブログの管理画面(メイン・メニューからブログ名を選択した次の画面)またはテンプレート一覧画面にある「Widgetの管理」をクリックします。 |
 次の画面の右上にある 「Widget Managerを作成」をクリックします。 次の画面の右上にある 「Widget Managerを作成」をクリックします。 |
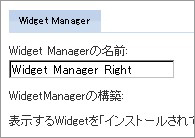
 次の画面左上にある「Widget Managerの名前」に Widget Manager Right を入力します。Widget Manager の名前は何でも構いませんが、1項で作成した 次の画面左上にある「Widget Managerの名前」に Widget Manager Right を入力します。Widget Manager の名前は何でも構いませんが、1項で作成した |
<$MTWidgetManager name="Widget Manager Right"$>の赤色部分と一致するようにしてください。
また、利用する Widget Manager に Widget がひとつも設定されていない状態で再構築するとエラーになりますので、この時点で新しく作成した Widget Manager に何かひとつ Widget を「インストールされているWidget」にドラッグ&ドロップしておいてください。
3.テンプレートモジュールの修正
デフォルトで登録されているテンプレートモジュールの中身を、公開テンプレートの各モジュールの内容に入れ替えます。デフォルトのテンプレートモジュールの内容は元に戻すことができませんので、必要に応じてデフォルトテンプレートモジュールの内容を他のファイル等にバックアップしておいてください。
ここでは Widget に登録されている「最近の投稿」に、公開テンプレートの「エントリーリスト(最近のエントリー)」を設定してみます。
管理メニューの「テンプレート」→「モジュール」で「Widget: 最近の投稿」を開き、「テンプレートの内容」をすべて削除します。そして先ほど削除したテンプレートから「エントリーリスト」の部分(下記)をコピーして、「テンプレートの内容」にペーストします。
<!-- エントリーリスト開始 -->
<div class="sidetitle">
Recent Entries
</div>
<div class="side">
<MTEntries lastn="10">
<a href="<$MTEntryPermalink$>" title="e<$MTEntryID$>"><$MTEntryTitle$></a><br />
</MTEntries>
</div>
<!-- エントリーリスト終了 -->ここに示している「エントリーリスト」の一番最初の行と最後の行はコメントなので、特に含めなくても問題ありません(ここでは分かりやすくするために含めています)。
同様に、他のテンプレートモジュールも入れ替えてください。公開テンプレートの Widget が対応しているのは下記のテンプレートモジュールです。
- Widget: 最近の投稿
- Widget: カレンダー
- Widget: 最近のコメント
- Widget: 検索フォーム
- Widget: タグ クラウド (サイドバー)
- Widget: カテゴリーリスト
- Widget: 月別アーカイブリスト
- Widget: クリエイティブ・コモンズ (「CCライセンス」が対応します)
対応するテンプレートモジュールが存在しない
- Widget: 最近のトラックバック
は、新しくテンプレートモジュールを作成します。
作り方は、テンプレートモジュール一覧の画面右上にある「モジュールを新規作成」をクリックし、次の画面の「テンプレート名」欄に「Widget: 最近のトラックバック」という具合に、先頭に「Widget:」という名称を付与して適当な名前を与え、あとはテンプレートの内容を設定し、保存します。
[参考]MovableTypeで行こう!:Widget Managerに「最近のトラックバック」モジュールを追加する
また、公開テンプレートで Widget として用意されていない
- Widget: Technorati Search
- Widget: 月別ドロップダウン
- Widget: フィードを取得
については、下記のリストをご利用ください。
Widget: Technorati Search
<div class="sidetitle">Technorati</div>
<div class="side">
<form id="ts_s" method="post" action="http://technorati.com/search.php">
<fieldset>
<legend><a href='http://www.technorati.com/'>Technorati</a> search</legend>
<input type="hidden" name="sub" value="searchlet" />
<input type="text" id="ts_search" name="s" size="23" maxlength="255" value="" /><br />
<input type="radio" checked="checked" name="from" id="ts_yb" value="<$MTBlogURL$>" />
<label for="ts_yb" title="<$MTBlogName$>">このブログ</label><br />
<input type="radio" name="from" id="ts_www" value="" /> <label for="ts_www">すべてのブログ</label>
<input type="submit" class="btn" value="検索" />
</fieldset>
</form>
<p id="ts_l" class="ts_l"><a href="http://technorati.com/search/<$MTBlogURL$>" id="ts_lh">» ここにリンクしているブログ</a></p>
</div>Technorati Search を利用する場合は、スタイルシートに下記を追加してください。
fieldset {
padding:5px;
}Widget: 月別ドロップダウン
<MTIfArchiveTypeEnabled archive_type="Monthly">
<div class="sidetitle">Monthly Archives</div>
<div class="side">
<select onchange="nav(this)">
<option>月を選択</option>
<MTArchiveList archive_type="Monthly">
<option value="<$MTArchiveLink$>"><$MTArchiveTitle$></option>
</MTArchiveList>
</select>
</div>
</MTIfArchiveTypeEnabled>
<script type="text/javascript" charset="utf-8">
function nav(sel) {
if (sel.selectedIndex == -1) return;
var opt = sel.options[sel.selectedIndex];
if (opt && opt.value)
location.href = opt.value;
}
</script>Widget: フィードを取得
<div class="side">
<a href="<$MTBlogURL$>atom.xml">このブログのフィードを取得</a><br />
[<a href="http://www.sixapart.com/about/feeds">フィードとは</a>]
</div>「Widget: フィードを取得」には公開テンプレートの「RSSフィード」を使っても構いません。
設定は以上です。
あとは Widget Manager の利用方法に従って操作してください。3カラムでご利用になる場合は、Widget Managerの名前が「First Widget Manager」が左カラム、「Widget Manager Right」が右カラムになります。2カラムの場合はデフォルトの「First Widget Manager」になります。
必要に応じて新しい Widget を作ってみるのも良いでしょう。
4.アーカイブテンプレートについて
公開テンプレートではインデックステンプレート(メインページ・アーカイブページ)とアーカイブテンプレート(カテゴリー・日付・エントリー)のサイドバーの内容が異なっています(左側のみ)したがって、アーカイブテンプレートにも Widget Manager を適用される場合には
カテゴリーアーカイブ用左サイドバー
日付アーカイブ用左サイドバー
エントリーアーカイブ用左サイドバー
の3つについて、任意の名称で Widget Manager を作成して、さらにテンプレートモジュールも「カテゴリー一覧」と「月別一覧」の2つを作成して、それぞれをカテゴリーアーカイブ用 Widget と日付アーカイブ用 Widget として登録してください。
インデックステンプレートの左サイドバーの内容をアーカイブテンプレートに適用しても正常な表示になりませんのでご注意ください。
2006.07.14 追記
4項を追加しました。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ Widget Managerに挑戦!!! from Coffee Time
小粋空間:Widget Managerの使い方(その2:公開テンプレートに適用す... [続きを読む]
≫ Widget Manager でさくさくモジュール化♪ from ++Blog-MELL++
以前から 気になってた 「Widget Manager」 なのですが 小枠空間 ... [続きを読む]
≫ MTメモ:Widget Managerを活用してみる from TokyoLife -dalog-
またもや、MTの調整に時間を費やした感のある 休日です……[:たらーっ:] 今... [続きを読む]
こんばんは。
3.3にしてから、なんとなく便利そうだなと思ってはいても理解できなくて手を出していなかったWidget Manager ですが、こちらの記事のおかげで理解&利用ができるようになりました。いつもありがとうございます。
ところで、トラックバックを送ろうとしたのですが、どうしても「HTTP error: 403 Throttled」になってしまいます。
リンクも貼ってあるし、何度かタイトルを変えてみてもできませんでした。何故でしょう???
たびたびすみません。日付が変わったら(関係ないか。。。)トラックバックもうまくいきました。お騒がせしました。
>chiffonさん
こんばんは。
記事参照ありがとうございます。
アーカイブページの設定については記述が不足しておりました。すいません(4項を追加しました)。
トラックバックは原因不明で申し訳ありません。
無事に送信できたようで良かったです。
ではでは!
こんにちは
いつもお世話になってます^^
以前から モジュール化を考えていたのですが ずっと放置していましたw
今回のバージョンで Widget Manager を知り
またまた こちらにお世話になりました^^
とりあえず メインだけ 出来上がり ホッとしております
ありがとうございました^^
後ほど TB させて頂きますので よろしくでーす♪
>MELLさん
こんにちは。
記事参照&トラックバックありがとうございました。
無事にできたようでなによりです。
ではでは!
いつもお世話になっております。このエントリーのカスタマイズしてみたのですが中央カラムをはじめ右カラム、フッターまでが左カラムの下に落ち込んで崩れてしまいます。 モジュール化に関しては、コピー&ペーストしただけで間違いはないと思います。 このカスタマイズ前までは表示の崩れはなかったのですが・・・
※下記のように崩れます。
http://vita.qee.jp/screenshot/WS000001.JPG
>panserさん
こんばんは。
ご質問の件ですが、サイドバーの幅に問題がなければHTMLのマークアップに原因があると思われます。
私のサンプルが間違っていたら申し訳ないのですが、画像からは原因が判断できないので、HTML(というかNGになっているページのURL)を拝見させて頂ければ幸いです。
それではよろしくお願い致します。
そうですか? とりあえず今は、表示が崩れるので元に戻しました。 表示のURLはだけでよろしいでしょうか?
とりあえずもうひとつのBlogに環境を移行してみます。 また、その時にご連絡させて頂きますので宜しくお願いします!
>panserさん
こんにちは。
表示が崩れている状態を続けたくない場合は、生成したHTMLをFTPツールで別のファイル名に変更し、そのファイルのURLをお知らせください。
それではよろしくお願い致します。
はじめてコメントさせていただきます。chinopと申します。
こちらの解説がなければMTのカスタマイズもわからないことだらけでした。
感謝感謝です。m( __ __ )m
今回は、こちらの記事を参考にWidgetを利用してみました。
TOPページは思い通りにほぼ完成し満足していたところ、
その他のテンプレート(アーカイブ)の方が上手くいきません。
仕方がないのでアーカイブの方は直接テンプレートをいじってみたのですが、
cssが一部(サイドタイトル、サイド枠は適用、スクロールバー、フォントサイズなど
不適用)しか適用されていません。
この記事の「4.アーカイブテンプレートについて」を読む限り
サイドバーの内容が違うので、別名でWidgetを作成するとありますが、
ワタシの希望は全てのページでTOPページのサイドバーをそのまま
利用したいだけなのですが・・・
説明がわかりにくいかもしれませんが、アドバイスなどありましたら
ご教授いただければと思います。
よろしくお願いいたします。m( __ __ )m
たびたびすみません。先ほどの追記です。
「一部のcssのみ」というのは、
デフォルトの.sidetitle、.sideは適用されていますが、
新たに作成した
.sidelist(=.sideのフォントサイズのみ変更)
.scrool(=height300px超えの場合スクロールバーを表示)
が、タグを書き換えても適用されません。
.sidelistと書き換えても.sideのスタイルが適用されているようです。
.scrollは全く表示されません。
>chinopさん
こんにちは。
記事参照ありがとうございます。
最初のご質問の件ですが、まずMovable Type ではインデックステンプレートのサイドバーの一部について、他のアーカイブページで同一に表示されないものがあります(「アーカイブページに「最近のコメント」「最近のトラックバック」を表示する」を参照願います)。
つまりそれに該当しないものであれば共通化が可能ですが4項ではそこまで言及しておりませんでした。
なお、下記のプラグインをご利用になればWidget の共通化が可能と思われます(このプラグインは最近知りました)。
indexcontext
http://blog.aklaswad.com/2007/000078.html
2番目のご質問につきましては、サイトを拝見させて頂きたいので、TypeKeyをサインアウトしてURLを入力の上、再コメント頂けると幸いです。
それではよろしくお願い致します。
youjiroさま
コメントありがとうございます!(感激)
アドバイスいただいたindexcontext、早速拝見いたしました。
このタグを使えば、今考えているようなことができそうですね。
参考にさせていただきます。
それとブログのURLを入れておきました。
まだ未完成のチグハグなブログですが、ご覧いただければと思います。
youjiroさんのコメントを拝見して、少しテンプレートをいぢってみたのですが、
ワタシ自身、テンプレートの構成をあまり理解していないようです。。(;^_^A アセアセ・・・
とりあえず、いただいたアドバイスを参考に試行錯誤してみますが、
お気づきの点などございましたら、再度アドバイスいただけたらと思います。
よろしくお願いいたします。m( __ __ )m
連続投稿お許しください。m( __ __ )m
HN間違えてしまいました。。
yujiroさんですね、youjiroになってました。
大変失礼いたしました。(大汗)
>chinopさん
こんばんは。
#HNの件はお気遣いなく。
ご質問の件の .side のフォントサイズですが、
.sidelist {
/* margin: 3px 0 20px;*/
/* background: none; */
color: #444444;
* font-size: 10px; *
* _font-size: 9px; *
line-height: 150%;
:を
.sidelist {
/* margin: 3px 0 20px;*/
/* background: none; */
color: #444444;
font-size: 10px;
_font-size: 9px;
line-height: 150%;
:に修正してみてください。
また拝見させて頂いたところ、スクロールバーはRecent Comments に表示(Recent Trackbacks は高さが300px に満たないので非表示)されているようですが、いかがでしょうか。
それではよろしくお願い致します。

