グローバルナビゲーション(その1:基本スタイル)
最近すっかりオーソドックスになった、順序なしリスト(ul/li)を用いたグローバルナビゲーションを紹介します。

2年ほど前に書いた「ナビゲーションバー・シンプルタイプ」というエントリーは、アンカーテキストを並べた形式でしたが、グローバルナビゲーションの作り方についてコメントを頂きましたので、新たに作成してみました。
巷では、画像を用いたものやプルダウンメニューつきのグローバルナビゲーションをよく見かけるのですが、ここではテキストのみによるシンプルなグローバルナビゲーションを紹介します。
1項のサンプルコードは Movable Type のMTタグを埋め込んでいますが、MTタグを書き換えれば汎用的に使うことが出来ます。
動作は Windows XP + IE6/IE7/Firefox2/Opera9/Safari3 で確認しています。
1.テンプレートの設定
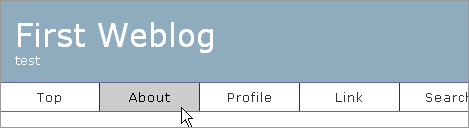
ヘッダの下にグローバルナビゲーションのマークアップ(青色)を追加します。
<div id="header">
<h1 id="blog-name"><a href="<$MTBlogURL$>" accesskey="1"><$MTBlogName encode_html="1"$></a></h1>
<MTIfNonEmpty tag="BlogDescription"><p class="blog-description"><$MTBlogDescription encode_html="1"$></p></MTIfNonEmpty>
</div>
<div id="navi">
<ul>
<li><a href="<$MTBlogURL$>" title="Home">Top</a></li>
<li><a href="<$MTBlogURL$>about.html" title="about">About</a></li>
<li><a href="<$MTBlogURL$>profile.html" title="Profile">Profile</a></li>
<li><a href="<$MTBlogURL$>link.html" title="Link">Link</a></li>
<li><a href="<$MTBlogURL$>search.html" title="Search">Search</a></li>
<li><a href="<$MTBlogURL$>contact.html" title="Mail">Mail</a></li>
</ul>
</div>2.CSS 追加
下記のグローバルナビゲーション用スタイルをスタイルシートに追加します。
#navi {
border-bottom: 1px solid #669;
background: #fff;
height: 25px;
}
html > body #navi,
html > body #navi ul li a { /* for Safari */
height: 28px;
}
#navi ul {
margin: 0;
padding: 0;
list-style: none;
}
#navi ul li {
float:left;
border-right:1px solid #333;
width: 100px;
}
#navi ul li a {
display: block;
color: #333;
font-size: 75%;
text-align: center;
letter-spacing: 0.1em;
line-height: 2.3;
text-decoration: none;
}
#navi ul li a:link,
#navi ul li a:visited {
background: #fff;
}
#navi ul li a:hover {
color: #000;
background: #ccc;
}全体に border を与えているので XHTML のマークアップが div の分だけ冗長になってしまっています。すいません。
また、IE6のテキスト部分以外にマウスオーバーを有効にする対策では height を用いていますが、#navi ul li a に position: relative; を与える方法もあります。
2007.12.28
タイトルを「ナビゲーションバー・リストタイプ」から「グローバルナビゲーション」に変更し、併せて本文も修正しました。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
≫ ROYAL WING from 写真館"E-Revolution"
この船には思い出があるんです。 今のカミさんと結婚する前、彼女の誕生日にこの船... [続きを読む]
≫ ナビゲーションバー、メールフォームを設置しました。 from White Wing version2.0
ずっと設置したいと思っていたナビゲーションバーと、メールフォームを当blogに... [続きを読む]
≫ ナビゲーション from T O K Y O M E L O D Y
一日に3回も日記を書くのは初めて...かなあ。 午後はお客さんも少なくヒマだった... [続きを読む]
≫ グローバルナビゲーションを追加 from good-days
小粋空間: グローバルナビゲーション(その1:基本スタイル) 小粋空間さんの... [続きを読む]
こんばんは、はじめまして。
このメニューを利用したいのですけどもメニューの高さを変更したいのですけどもどの部分を操作すればよいでしょうか?素人質問で申し訳ありませんが、宜しくお願いいたします。
お手数おかけしました。
自己解決いたしました。
また、宜しくお願い致します。
>かんきちさん
こんばんは。
[1]と同じ方でしょうか?
であれば自己解決されたようでなによりです。
ではでは!
こちらのグローバルナビゲーションを使わせて頂いているのですが
今回 php5に移行したところ
サーバーが allow_url_include をオンにすることができない仕様ということで
警告文字の羅列になってしまいました。
ほかにも折りたたみメニューのところも同じ状態です。
サーバーで allow_url_include をオンにすることができない場合
この状態を 解決する代替方法がありますでしょうか?
教えていただけるとうれしいです。
サーバーはロリポです・・・
どうぞ よろしくお願いします。
>プチミさん
こんばんは。
ご質問の件ですが、このグローバルナビゲーションの記事内容とは別のご質問という解釈で良いでしょうか?
例えば、PHPのinclude文でエラーになっているということであれば、
<?php include("http://~/hoge.html"); ?>を
<?php readfile("http://~/hoge.html"); ?>または、
<?php readfile("<$MTBlogSitePath$>/hoge.html"); ?>に変更してみてはどうでしょうか?
早速にお答えして頂いてありがとうございました。
この一週間 鬱々と悩んできたことがyujiroさんのおかげで
一発で解決するできました。
筋違いのところにカキコして申し訳ありませんでした。
問い合わせフォームではスパムになってしまったので
こちらに書かせていただきました。
感謝です。
これからもどうぞよろしくお願いいたしますm(__)m
>プチミさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
この情報はブログでも展開しておきたいと思います。
ではでは!

