Movable Type 4 で返信コメントをスレッド形式で表示する
Movable Type 4 ではコメント返信関連のタグ
MTIfCommentParentMTIfCommentRepliesMTCommentParentMTCommentRepliesMTCommentRepliesRecurse
が追加されており、サブカテゴリーリストのように、返信コメントを元コメントに関連づけ、スレッド形式で表示することができます。
1.サンプル
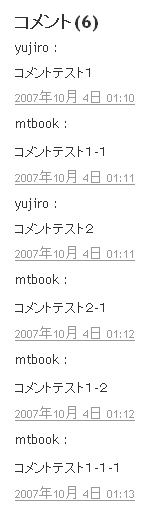
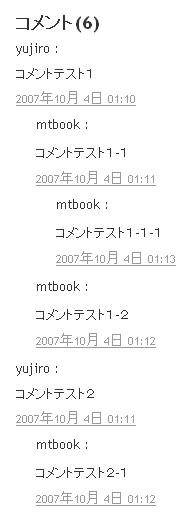
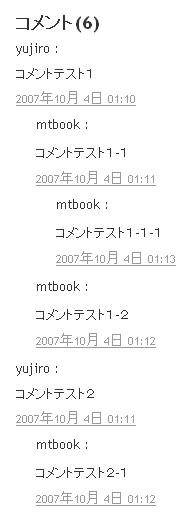
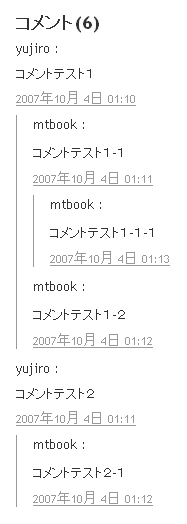
下はコメント返信関連タグを用いた、デフォルトテンプレートのコメントリストのカスタマイズ例です。コメント本文の数字はコメントの返信関係を示しており、変更後は投稿時間に関わらず、返信コメントが元コメントに関連づけされます。
| 変更前 | 変更後 |
|---|---|
 |  |
デフォルトテンプレート、および公開テンプレート用のテンプレートおよび CSS を作ってみましたので、よろしければお試しください。
2.テンプレート
2007.10.04 テンプレート・CSSについて、コメントに順序なしリストが投稿された場合を考慮した内容に修正しました。
管理画面より「デザイン」→「テンプレート」→「テンプレートモジュール」→「コメント」を選択して、テキストエリアの内容を、下記の内容にごっそり入れ替えてください。
テンプレートを初期化したい場合は、テンプレート名左のチェックボックスをチェックして、一覧上にあるセレクトボックスより「テンプレートの初期化」を選択して「Go」をクリックします(途中で一旦入れ替えたテンプレートについてはこの機能では復活できないのでご注意ください)。
2.1 デフォルトテンプレート用
<MTIfCommentsActive>
<div id="comments" class="comments">
<MTIf name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTIf>
<MTComments>
<MTCommentsHeader>
<h2 class="comments-header">コメント(<$MTEntryCommentCount$>)</h2>
<div class="comments-content">
<ul class="comment-replies">
</MTCommentsHeader>
<MTIfCommentParent>
<MTElse>
<li class="comment-replies-content">
<$MTInclude module="コメント詳細"$>
<MTCommentReplies>
<MTCommentsHeader>
<ul class="comment-replies">
</MTCommentsHeader>
<li class="comment-replies-content">
<$MTInclude module="コメント詳細"$>
<$MTCommentRepliesRecurse$>
</li>
<MTCommentsFooter>
</ul>
</MTCommentsFooter>
</MTCommentReplies>
</li>
</MTIfCommentParent>
<MTCommentsFooter>
</ul>
</div>
</MTCommentsFooter>
</MTComments>
<MTUnless name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTUnless>
</div>
</MTIfCommentsActive>2.2 公開テンプレート用
<MTIfCommentsActive>
<div id="comments">
<MTIf name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTIf>
<MTComments>
<MTCommentsHeader><h3 class="comments-header">コメント</h3><ul class="comment-replies"></MTCommentsHeader>
<MTIfCommentParent>
<MTElse>
<li class="comment-replies-content">
<$MTInclude module="コメント詳細"$>
<MTCommentReplies>
<MTCommentsHeader>
<ul class="comment-replies">
</MTCommentsHeader>
<li class="comment-replies-content">
<$MTInclude module="コメント詳細"$>
<$MTCommentRepliesRecurse$>
</li>
<MTCommentsFooter>
</ul>
</MTCommentsFooter>
</MTCommentReplies>
</li>
</MTIfCommentParent>
<MTCommentsFooter></ul></MTCommentsFooter>
</MTComments>
<MTUnless name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTUnless>
</div>
</MTIfCommentsActive>3.CSS
入れ替えたコメント用テンプレートは、各コメントを順序なしリスト(ul/li)でマークアップしているので、リストマークの無効化やインデント幅を設定します。
管理画面より「デザイン」→「テンプレート」→「スタイルシート(メイン)」を選択して、テキストエリアに下記の内容を追加してください。デフォルトテンプレートの場合は「スタイルシート(ベーステーマ)」でも結構です。
3.1 デフォルトテンプレート(罫線なし)
.comments-content ul.comment-replies {
list-style: none;
margin-left: 0;
padding-left: 0;
}
.comments-content ul.comment-replies ul.comment-replies {
border-left: 1px solid #999;
}
.comments-content li.comment-replies-content li.comment-replies-content {
margin-left: 10px;
padding-left: 10px;
}- 完成例

3.2 デフォルトテンプレート(罫線つき)
.comments-content ul.comment-replies {
list-style: none;
margin-left: 0;
padding-left: 0;
}
.comments-content ul.comment-replies ul.comment-replies {
border-left: 1px solid #999;
}
.comments-content li.comment-replies-content li.comment-replies-content {
margin-left: 8px;
padding-left: 8px;
}- 完成例

3.3 公開テンプレート(罫線なし)
#comments ul.comment-replies {
list-style: none;
margin-left: 0;
padding-left: 0;
}
#comments li.comment-replies-content li.comment-replies-content {
margin-left: 10px;
padding-left: 10px;
}3.4 公開テンプレート(罫線つき)
#comments ul.comment-replies {
list-style: none;
margin-left: 0;
padding-left: 0;
}
#comments ul.comment-replies ul.comment-replies {
border-left: 1px solid #999;
}
#comments li.comment-replies-content li.comment-replies-content {
margin-left: 7px;
padding-left: 7px;
}4.関連記事
Posted by yujiro このページの先頭に戻る
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
トラックバックURL
コメントする
greeting



