CharsetEncoderプラグイン
Movable Typeで、指定した文字エンコーディング(文字コード)のページを出力する「CharsetEncoderプラグイン」を公開します。
MT5/MT6/MT7に対応しています。
1.機能
本プラグインでは、管理画面の文字コードはデフォルトのUTF-8のままとし、ウェブサイトまたはブログで出力するページのみ、指定した文字エンコーディングで出力します。ウェブサイト/ブログ別、あるいはテンプレート別に文字エンコーディングを指定することができます。携帯サイトとPCサイトで文字コードを変更したい場合に便利です。
指定した文字エンコーディングは、出力ページの次の部分にも反映します。
- meta要素のcontent属性の文字エンコーディング指定
- XML宣言の文字エンコーディング指定
Movable Typeの文字エンコーディングは本来、環境変数PublishCharsetで変更することができます。PublishCharsetで変更した場合、管理画面と、ウェブサイト/ブログから出力されるすべてのページが、指定した文字エンコーディングになります。
2.プラグインのダウンロード
下記の CharsetEncoder_x_xx.zip をクリックして、プラグインアーカイブをダウンロードします。
2010.05.25 初版
2010.05.28 v0.02 XML宣言に対応
2010.06.22 v0.03 UTF-8で運用しているブログに対してエラーログが出力される不具合を対処
2010.07.08 v0.04 form要素のaccept-charset属性値がプラグインで指定する文字エンコーディングに書き換わる不具合を対処
2010.10.21 v0.05 テンプレート単位での文字エンコーディング指定が可能(by oscarさん)
2010.10.22 v0.10 アーカイブテンプレートで文字エンコーディング指定ができない不具合を修正/プラグイン設定画面のユーザビリティを改善
2010.10.26 v0.11 PageButeプラグインとの連携に対応
2010.12.03 v0.12 CP932エンコードを追加
2019.03.20 v0.20 MT7対応プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
3.プラグインのインストール
プラグインアーカイブを展開し、中にある CharsetEncoder フォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「CharsetEncoder~」が表示されればインストール完了です。

4.文字エンコーディングの指定
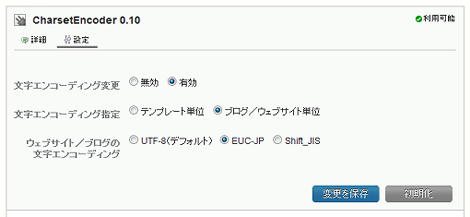
文字エンコーディングを指定するには、ブログ管理画面の「ツール」→「プラグイン」→「CharsetEncoder~」をクリックし、以下の設定を行ない「変更を保存」をクリックします。
- 文字エンコーディング変更:このウェブサイト/ブログで文字エンコーディング変更を行う・行わないを選択します。
- 文字エンコーディング指定:文字エンコーディング変更を行う場合、指定単位を選択します。
- ウェブサイト/ブログの文字エンコーディング:ウェブサイト/ブログ全体で文字エンコーディングの変更を行う場合、ここで文字エンコーディングを選択します。
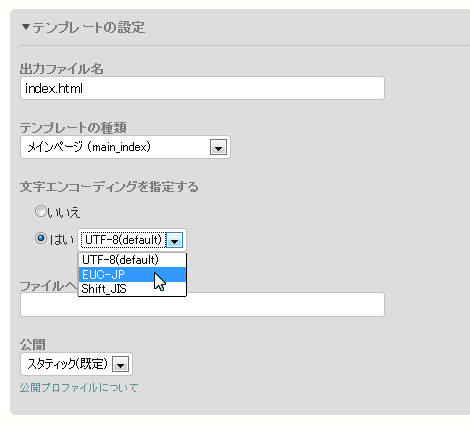
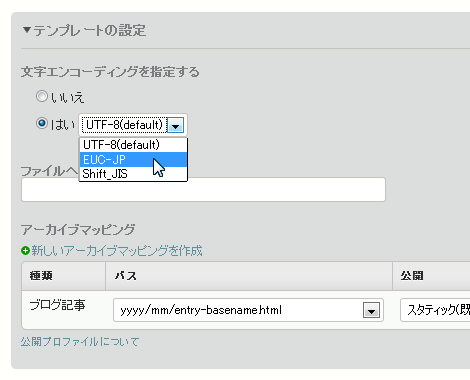
文字エンコーディングをテンプレート単位で行う場合、インデックステンプレート/アーカイブテンプレート編集画面に文字エンコーディング設定項目が表示されるので、そこで設定してください。
インデックステンプレート編集画面

アーカイブテンプレート編集画面

注:文字エンコーディングを変更して出力したページに、検索フォームやコメントフォームがある場合は次項の注意事項を必ず参照してください。
5.JavaScript(mt.js)の文字エンコーディング設定
コメント投稿フォームを利用するページの文字エンコーディングを変更した場合、コメント投稿フォームで文字化けが発生します。
ブログ記事ページを「EUC-JP」にした場合のコメント投稿フォーム

これはコメントフォームの文字を表示しているJavaScript(mt.js)の文字エンコーディングがUTF-8のままだからです。
このような場合、インデックステンプレートのJavaScript(mt.js)の文字エンコーディングを、ブログ記事アーカイブ/ウェブページアーカイブの文字エンコーディングに合わせれば解消します。
修正後のコメント投稿フォーム

PC用のページと携帯用のページなど、異なる文字エンコーディングのページからmt.jsを利用したい場合は、mt.jsの内容をコピーして、mt.jsと異なるファイル名+異なる文字エンコーディングでインデックステンプレートを作成し、そちらをインクルードするようにしてください。
6.コメントフォーム/検索フォームの文字エンコーディング設定
コメント投稿フォームや検索フォームを利用するページの文字エンコーディングを変更した場合、そのまま投稿や検索を行うと、フォーム送信時に「不正な要求です。文字コードUTF-8に含まれない文字データを送信しています。」というエラーが発生します。

この不具合を解消するには、form要素にaccept-charset属性を設定してください。属性値には「UTF-8」を設定します。これでフォームの内容がUTF-8にエンコードされます。IE6など一部のブラウザではaccept-charset属性が効かない場合があるので注意してください。
<form accept-charset="UTF-8" ...>2010.08.06
概要の記述を一部変更しました。
2010.10.22
テンプレート単位の設定に関する記述を追加し、5項を追加。また、6項のエラーメッセージをテキストで追加しました。
2019.03.20
MT7のコンテンツタイプリストアーカイブ/コンテンツタイプアーカイブに対応しました。
- リリース中のMovableType/WordPressプラグイン一覧ページを作りました
- 当プラグインのMTクラウドのPerlバージョン5.38.2対応状況
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
≫ accept-charset以外の対応 from Blog
MT5の文字コードはUTF8で固定となっています。 いわゆるガラパゴス携帯に対応するサイトは SHIFT_JISで作成する必要があります。 そこで、 小... [続きを読む]
いつも有用な情報をありがとうございます。
CharsetEncoderプラグインの情報を見た時に、携帯用サイトに使えると思って、早速利用させていただいています。
文字コードの変換だけでなく、MtPublishCharsetの置換も行ってくれているようですね。
MtPublishCharsetの変換について質問です。
headの中のContent-Typeでの記述は、正常に文字コードを置換してくれるのですが、XML宣言のencoding=の後ろに入れたものは、置換されないようです。
何か方法があれば教えてください。
早速の対応ありがとうございます。
1日も経たずにバージョンアップされていて、驚きました。
早速バージョンアップ版をインストールしたところ、バッチリでした。
ありがとうございました。
>pataさん
こんにちは。
ご返事が前後してしまい申し訳ありません。
ご連絡&ご利用ありがとうございました。
ではでは!
はじめまして。いつもWeb、書籍共々拝見させて頂いております。
待ちに待ったプラグインでしたので喜びの余りコメントさせていただきます。
以前はMT-I18Nプラグインを使用していたのですがMT5には文字エンコード機能が非対応だった為、別の方法でお茶を濁していました。
本当にありがとうございました。
>kodamaさん
はじめまして。
ご返事遅くなり申し訳ありません。
いつもご利用くださりありがとうございます。
またプラグインご利用のコメント、ありがとうございました。
お役に立てたようで何よりです。
ではでは!
CharsetEncoder プラグインにつきまして、ご質問です。
EUC-JPにて運用しているサイトがあるのですが、そちらに検索フォームを入れたいと思っています。
こちら
<form accept-charset="UTF-8" ...>
の部分をテンプレートに入れると、accept-charset="EUC_JP"に変更されてしまい、検索エラーが出てしまいます。
対処方法はございますでしょうか?
宜しければ、ご教授いただければ幸いです。
>mopreさん
こんばんは。
ご指摘ありがとうございました。
不具合を対処したv0.04をリリースしましたので、動作をご確認ください。
それではよろしくお願い致します。
すみません。説明を読んでもよく理解できていない自分がいるのですが。。。
プラグインの設定で文字エンコーディングの指定をSHIFT_JISにした場合そのブログ全体の出力文字コードがSHIFT_JISになってしまうということでしょうか?
一部のテンプレートだけSHIFT_JISにして残りはUTF-8で出力する事はこのプラグインではできない感じでしょうか?
>makimakiさん
こんにちは。
ご質問の「プラグインの設定で文字エンコーディングの指定をSHIFT_JISにした場合そのブログ全体の出力文字コードがSHIFT_JISになってしまうということでしょうか?」については、その通りです。
現状のバージョンではブログまたはウェブサイト単位でしか文字コードを変更することはできません。
テンプレート別に文字コードを変更する件については、プラグインの改善要望として承りたいと思います。
それではよろしくお願いいたいます。
商用利用させて頂いても宜しいでしょうか。
>suganoさん
こんばんは。
ご連絡ありがとうございます。
本プラグインは商用利用も可能ですのでご利用ください。
ドネーションをご検討頂ければ幸いです。
はじめまして。日ごろプラグインを拝借したり、ブログを読ませて頂いております。
CharsetEncoderを使用していて不具合が生じて、且つ独自解消させていただいたので僭越ながら情報を提供させていただきます。
■不具合
UTF-8 -> Shift_JISへの変換をかけた際に起こる~(波ダッシュ)の変換化け
■対処
エンコード方法をshijft_jis から cp932 へ変更
差し出がましいようですが同じように躓いた方がいたら…と思いコメントさせていただきました。
>hinashikiさん
こんばんは。
ご指摘ありがとうございます。プラグインは修正したいと思います。
勉強不足ですいませんが、エンコードをcp932にしてもmeta要素のcontent属性に設定するcharsetの値は「Shift_JIS」のままという認識で良いでしょうか。
>yujiroさん
素早いコメント、対応有難うございます。
コメントいただいたとおり、内部での変換方式をcp932にするのみで、HTML上のmeta要素、content属性のcharsetの値はShift_JISのままで問題ないと思われます。
>hinashikiさん
おはようございます。
早々のご回答ありがとうございました!
はじめまして。いつも有用な情報のご提供ありがとうございます。
~(波ダッシュ)の対応として、cp932の変換をサポートされたようですが、CharsetEncoder_0_12.zip において、「CP932でエンコーディングする」にチェックを入れてもcp932にエンコードされません。(Shift-JISになります)
原因は、エンコーディングする際、my $charset に文字コードをセットする部分で、euc-jp でなければ、shift-JIS を代入するようになっていて、cp932かどうかが評価されていないからだと思います。
下記に詳細をまとめてみたので、ご確認いただければと思います。
http://www.cherrypieweb.com/weblog/technical/20110407230955.php
>さくらぎけいさん
こんばんは。
記事拝見致しました。ご指摘ありがとうございました。
meta要素のcontent属性のキャラクタセット名を「Shift-JIS」としていたのは、コメント[12]~[14]のやりとりに基づいたものです。
一点確認ですが、IANAのキャラクタセット名に「CP932」が存在しないため、「Windows-31J」が適切なように思われますが、meta要素のcontent属性のキャラクタセット名は「CP932」が良いのでしょうか。実際に動作しているので問題ないと思いますが、色々調べて情報が得られなかったので根拠をご教示頂ければ幸いです。
当方の動作確認次第ですが、現状は「CP932」「Windows-31J」からキャラクタセット名を選択できるように変更する案も考えています。
参考URL:http://www.iana.org/assignments/character-sets
また、今回文字化けが発生した環境ですが、WindowsとMacの両方からMTの管理画面にアクセスして記事を投稿し、どちらか(あるいは両方)の「~」が文字化けした、ということでよろしいでしょうか。
それではよろしくお願い致します。
早速のご回答ありがとうございます。
meta要素のcontent属性のキャラクタセット名についてですが、私はそこまで考えておりませんでした。すみません。
おそらく「Windows-31J」だと思いますが、IEが認識できないという話も聞きますね。
私の環境で動いたように見えただけで、実際はうまく表示されていないケースがあるかもしれません。
波ダッシュと全角ハイフンについては、文字コードで悩むよりも、数値参照に置き換えてしまったほうがいいのかなという気もしています。
文字化けが発生した環境ですが、MacとWindowsの両方から「~」を入力しました。
なぜか、ブログ記事とブログ記事リストで、化ける文字が逆になります。
あまり深く考えていなかったのですが、何か関係あるのでしょうか?
追記です。
キャラクタセット名ですが、Shift-JIS にすると、Windowsで入力した「~」が化け、Windows-31J にすると、Macintoshで入力した「〜」が化けました。
両対応にするためには、両方の「~」を同じコードに置換するしかないのではないかと思っています。
例えば、下記のような感じです。
$$html =~ s/[\x{FF5E}\x{301C}]/~/g;
参考になるといいのですが。
>さくらぎけいさん
こんばんは。
いずれのキャラクタセット名を設定した場合でも、環境依存文字の対応が必要ということですね。
頂いた情報を元に、対処について別途検討したいと思います。
情報ありがとうございました。
こんにちは初めまして。
すばらしいプラグインを開発していただきまして、
誠に感謝しております。
この度、初めてこちらのCharsetEncoderを使わせていただいたのですが、
UTF-8からShif-Jisに文字コードを変換するように設定をいたしますと、
URLをたたいた際に、そのファイルを保存、ローカルで開くための動きをしてしまいます。
いくつか調べてみたのですが、そのような現象が起きている事例が確認できず、
私の方で何か設定をミスしているのかもしれないのですが、
もしも何か解決策が見つかるようでしたらご教授いただければと思います。
ファイル形式はxhtmlとなっております。
他プラグインを使い、サーバー上でShift-Jisが使えることは確認しております。
お忙しいかとは思いますが、お知恵を貸していただければと思います。
上記自己解決いたしましたのでご報告いたします。
クライアント側で入れたphpが原因だったようです。
お騒がせをいたしました。
よろしければこちらと併せてコメントを削除していただいて構いません。
>カリ梅さん
こんばんは。
ご返事遅くなってすいません。
ご質問の件、自己解決されたようで良かったです。
ではでは!
テンプレートごとに携帯サイトとPCサイトを分けたいと思い
このプラグインまでたどり着きました。
インストール手順どおりにインストールでき、プラグイン設定画面までは出てきたのですが、各テンプレートに文字コード設定の項目がでてこなくて困っています。
また、インストール移行 テンプレートの保存をすると下記エラーが出るようになって保存できなくなってしまいました。
「保存できませんでした: Cannot find column 'process_charset_encoder' for class 'MT::Template' at plugins/CharsetEncoder/lib/CharsetEncoder.pm line 46 」
やり方がまずいのかよくわかないのでですがお返事おまちしております。 MTのバージョンは 5.12です
>tonton42さん
ご返事遅くなってすいません。
すいませんがご利用の環境(レンタルサーバ・MTバージョン)をご連絡願えますでしょうか。
不具合については別途確認したいと思います。
それではよろしくお願い致します。
すばらしいプラグインの公開をありがとうございます。
MTOSの5.14で活用させていただいていたのですが、新規にインストールしたMTOSの5.28で試したところ、設定で有効にしても、テンプレートでコードの設定が表示されない状態です。
特にエラーメッセージ等は出ないのですが、5.2には未対応なのでしょうか。お忙しい中恐縮ですが、お時間のあるときにご確認いただければと思います。
上記のMTOS5.28での使用の件ですが、自己解決しました。
こんばんは。
ご返事遅くなってすいません。
ご質問の件、自己解決されたようでよかったです。
またなにかありましたらご連絡ください。
それではよろしくお願い致します。