CKEditor for Movable Type 5.0
「世界中の1%の人々へ」の蒲生さんと「ToI企画」の天野さんの共同プロジェクトによる、CKEditor for Movable Type プラグインが公開されています。

以下、「【Movable Type 5.0】AjaxなWYSIWYGエディタCKEditor for MT公開」の記事からの引用でプラグインを紹介します。
このプラグインはFCKEditorの後継 WYSIWYG エディタ「CKEditor」を日本語ローカライズ化してMovable Type 5.0で利用できるようにしたものです。
CKEditor for MTには、以下の特徴があります。
- 出力コードが正確
- 動作が軽快
- 機能が豊富
- 使いやすい
- カスタマイズが簡単
CKEditorはFCKeditorの使いやすさと、TinyMCEの持つ拡張性を備えており、どちらのWYSIWYGエディタよりも素晴らしい、WYSIWYGエディタの決定打といえるでしょう。
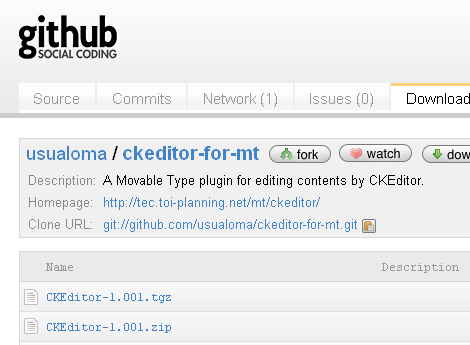
1.プラグインのダウンロード
以下のページよりアーカイブをダウンロードします。
github.com/usualoma/ckeditor-for-mt/downloads

2.プラグインのインストール
アーカイブを展開して、plugins 配下にある CKEditor フォルダを plugins ディレクトリに、mt-static/plugins 中にある CKEditor フォルダを mt-static/plugins ディレクトリにアップロードします。
システムプラグイン一覧で「CKEditor for Movable Type x.x」が表示されればインストール完了です。

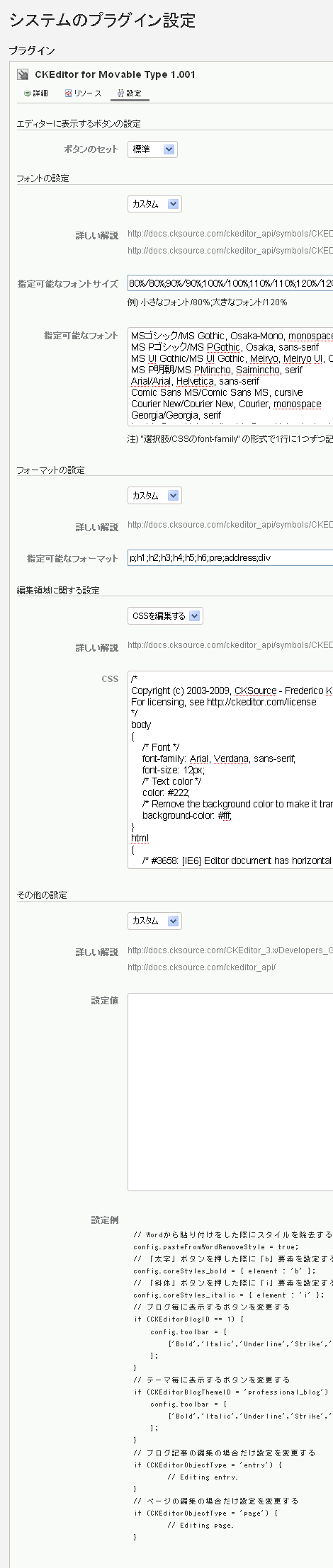
3.設定
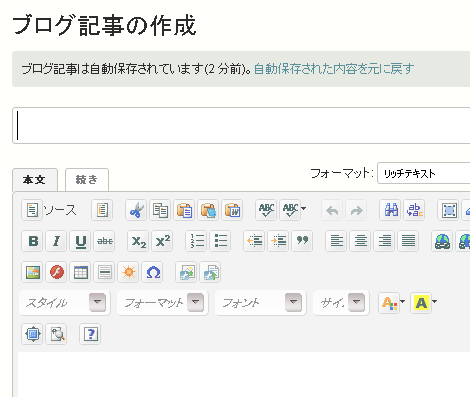
プラグインをインストールした時点で冒頭のような編集画面が表示されますが、システムプラグインの設定画面で以下のような、表示するボタンの設定や選択可能なフォントサイズなどの設定項目があります。

また、ブログ別(またはウェブサイト別)プラグイン一覧画面から、概要フィールドへの適用の設定が行なえます。

- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
≫ CKEditor for Movable Typeの出力ソースをカスタマイズする方法 from Skyward Design Blog
「CKEditor for Movable Type 1.073」は、Movable Typeのリッチテキストエディタを拡張し、Word感覚で編集が出来る... [続きを読む]
はじめまして。
CKEditor重宝させていただいております!
昨日リリースされたCKEditor ver 1.2を、MT version 5.00で利用しておりました。
昨日MTを5.01にアップデートしたところ、Javascriptエラーが発生しCKEditorがブログ投稿フォームから消えてしまいました。
プラグインフォルダーを削除後、コピーしなおしや、プラグインメニューで初期化ボタンを押したりしましたが、
結局今のところ動いておりません。
人柱となっております。。。
大変お手数ですが、アドバイスをいただけませんでしょうか?
先程投稿したものです。
CKEditorのバージョンは1.02でした!
ごめんなさい。
>アップデー太郎さん
こんにちは。
ご質問の件ですが、CKEditorの開発元にコメントされてはいかがでしょうか。
それではよろしくお願い致します。

