コメント投稿フォームをデフォルトで表示する&「匿名でコメントすることもできます。」の文言を修正する
Movable Type 4 のコメント投稿フォームの表示方法と、「匿名でコメントすることもできます。」の文言を変更するカスタマイズを紹介します。
1.コメント投稿フォームの違い
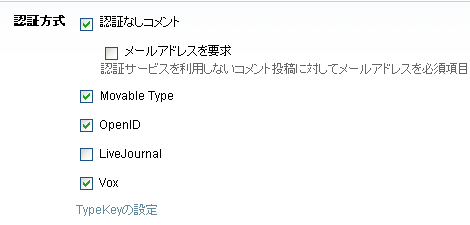
コメント投稿フォームの表示は、ブログ管理画面の「設定」→「ブログの設定」→「登録/認証」の「認証方式」(下)のチェック状態によりいくつかのパターンがあります。

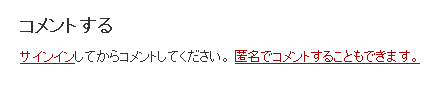
1.1 認証方式で「認証なしコメント」のみ選択している場合
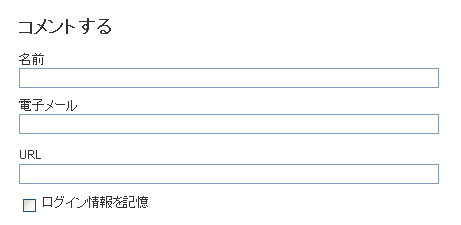
コメント投稿フォームはデフォルトで表示されます。

1.2 認証方式で「認証なしコメント」以外を選択している場合
コメント投稿フォームはデフォルトで非表示となります。

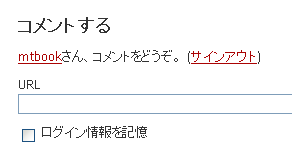
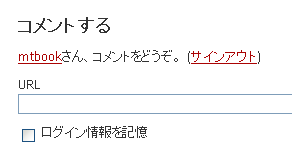
サインインすることでコメント投稿フォームが表示されます。認証されたので、「名前」および「電子メール」入力フィールドは表示されません。

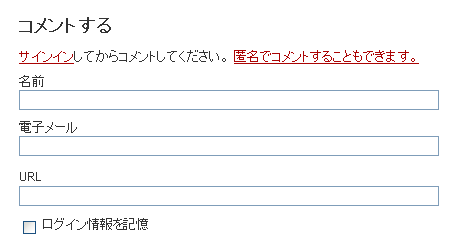
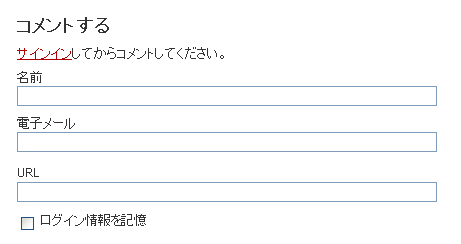
1.3 認証方式で「認証なしコメント」と任意の認証方式を選択している場合
コメント投稿フォームはデフォルトで非表示となります。

サインインすることでコメント投稿フォームが表示されます。認証されたので、「名前」および「電子メール」入力フィールドは表示されません。

または「匿名でコメントすることもできます。」のリンクをクリックすればコメント投稿フォームが表示されます。

2.「匿名でコメントすることもできます。」の文言を修正する
「認証方式」の選択状態が1.3項の場合、コメント投稿フォームに「匿名でコメントすることもできます。」のリンクが表示されます。
たしかに名前欄を未記入で投稿することはできますが、このリンクの文言は、厳密には「認証なしでコメントすることもできます。」が正しいように思われます(その後で、さらに匿名投稿の選択の余地がある)。
ということで、この文言の変更方法です。
ブログ管理画面の「デザイン」→「テンプレート」で「インデックステンプレート」の一覧を表示し、テンプレート名の「JavaScript」をクリックします。
その中に
document.write('<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=login&entry_id=' + entry_id + '&blog_id=' + blog_id + '&static=1">サインイン' + '</a>' + 'してからコメントしてください。 <a href="javascript:void(0);" onclick="showAnonymousForm();">匿名でコメントすることもできます。</a>');という行がありますので、赤色部分を「認証なしでコメントすることもできます。」等に書き換えて、「保存と再構築」をクリックします。
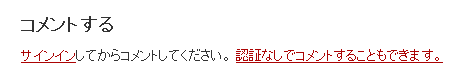
修正後、下記のようになります。

3.コメントフォームを常に表示する
「認証方式」の選択状態が1.3項の場合でコメントフォームを常に表示するには、ブログ管理画面の「デザイン」→「テンプレート」で「インデックステンプレート」の一覧を表示し、テンプレート名の「JavaScript」をクリックします。
その中にある
function individualArchivesOnLoad(commenter_name) {
<MTIfCommentsAccepted>
<MTElse>
hideDocumentElement('comments-open');
</MTIfCommentsAccepted>
<MTIfPingsAccepted>
<MTElse>
hideDocumentElement('trackbacks-info');
</MTIfPingsAccepted>
<MTIfRegistrationAllowed>
<MTIfRegistrationRequired>
if ( commenter_name &&
( !commenter_id
|| commenter_blog_ids.indexOf("'<$MTBlogID$>'") > -1))
{
hideDocumentElement('comment-form-name');
hideDocumentElement('comment-form-email');
showDocumentElement('comments-open-text');
showDocumentElement('comments-open-footer');
} else {
hideDocumentElement('comments-open-data');
hideDocumentElement('comments-open-text');
hideDocumentElement('comments-open-footer');
}
<MTElse>
// comments are allowed but registration not required
if ( commenter_name &&
( !commenter_id
|| commenter_blog_ids.indexOf("'<$MTBlogID$>'") > -1))
{
hideDocumentElement('comment-form-name');
hideDocumentElement('comment-form-email');
} else if (is_preview) {
delayShowCaptcha();
} else {
hideDocumentElement('comments-form');
}
</MTIfRegistrationRequired>
</MTIfRegistrationAllowed>の赤色部分を、下記のように行頭に "//" を付与して、コメントアウトします。
} else {
// hideDocumentElement('comments-form');
}CAPTCHA 認証を用いてる場合は、さらに CAPTCHA フィールド表示用の行を追加します。
} else {
captcha_timer = setInterval('delayShowCaptcha()', 1000);
// hideDocumentElement('comments-form');
}上記の修正にあわせて、2項で示したテンプレートの「匿名でコメントすることもできます。」のリンク(下記の赤色部分)を削除、または(X)HTMLコメントアウトします。
document.write('<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=login&entry_id=' + entry_id + '&blog_id=' + blog_id + '&static=1">サインイン' + '</a>' + 'してからコメントしてください。 <a href="javascript:void(0);" onclick="showAnonymousForm();">匿名でコメントすることもできます。</a>');修正後、「保存と再構築」をクリックすれば、コメント投稿フォームは下記のようになります。

投稿フォームが表示されているのに、「サインインしてからコメントしてください。」という文言に違和感を感じる場合は、下記の赤色部分を変更すると良いでしょう。
document.write('<a href="<$MTCGIPath$><$MTCommentScript$>?__mode=login&entry_id=' + entry_id + '&blog_id=' + blog_id + '&static=1">サインイン' + '</a>' + 'してからコメントしてください。 <a href="javascript:void(0);" onclick="showAnonymousForm();">匿名でコメントすることもできます。</a>');なお、コメントに「認証なしコメント」を適用する場合は、スパムを避けるため、CAPTCHA 機能を併用することをお勧めします。
2008.02.03
CAPTCHA 認証フィールドが表示されない不具合を修正しました。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
≫ ユーザーフレンドリーなメッセージって from Alternative Design Project
たぶん今年最後のエントリ。まずは今年もおつかれ! コメント入力フォームのメッセー... [続きを読む]
≫ カスタマイズ(コメント投稿フォーム) from うまくいかないけど。
Movable Typeを設置していない方には、正直コメントフォームを見た瞬間何... [続きを読む]
yujiroさま。こんにちわ。
いつもお世話になっております。
JavaScript内と匿名でコメントすることもできます。を
コメントアウトしてコメントフォームを常に表示するようには
なったのですが・・・
Captchaが表示されなくなってしまいます。
どうしたら良いでしょうか?
お忙しいとは思いますが・・・ご指導を宜しくお願い致します。
>アプルさん
こんばんは。
ご質問の件ですが、修正方法に誤りがありましたので、記述を一部修正致しました。
} else {
captcha_timer = setInterval('delayShowCaptcha()', 1000);
// hideDocumentElement('comments-form');
}としてください。
ご指摘ありがとうございました。
それではよろしくお願い致します。
yujiroさま。こんにちわ。
いつもお世話になっております。
yujiroさまのご指導でCaptchaも表示されて
コメントを入れる事が出来ました♪
本当のところ・・・
>JavaScript内と匿名でコメントすることもできます。を
>コメントアウトしてコメントフォームを常に表示するようには
>なったのですが・・・
とコメントをさせて頂きましたが、症状が分からないと思って
ページをそのままにしておきたかったのですが
コメントが入れられずに困っていたので元に戻しちゃっていたんです。
そんな状況の中、本当にありがとうございました。
これからも宜しくお願い致しますm(._.)m
>アプルさん
こんばんは。
ご連絡ありがとうございました。
無事に直ったようで良かったです。
ではでは!
yujiroさん、いつもお世話になって居ます。私のブログでも「認証なしでコメントする」に変更できました。
ところがこのところずっとなのですが、認証してサインインした後もコメント欄の名前欄、メールアドレス欄などが消えてくれません。以前にCaptchaもテストしてみたのですが、来訪者にストレスを与えそう・・・と思って止めた事に起因するような気もします。
テンプレートの「JavaScript」(mt.js)では「hideDocumentElement('comments-form');」の部分はコメントアウトされていません。
修正を戻し切れていないからだとは思うのですが、どこをどう直して良いのか分からないので、ご多忙中申し訳ありませんが、アドバイス、宜しくお願いします。
>路子さん
こんにちは。
ご質問の件ですが、ブログ記事テンプレート、コメントプレビューテンプレートのbody終了タグの直前に下記の内容を追加してください。
<script type="text/javascript">
<!--
individualArchivesOnLoad(commenter_name);
//-->
</script>それではよろしくお願い致します。
いつも困った時のyujiroさんで申し訳ないと思います。でも今回も助けられました。
おかげさまでそのスクリプトを書き足したらサインイン後は不要の欄が消えました。
それに匿名ログイン時もクッキーが保存されているようになりました。以前は毎回白紙に戻っていたのです。コメント入力時のストレスがすっかり解消されました。感謝します。
あと・・・カレンダー(月送り)に少し問題ありなんですが、エントリーを探してそちらに質問を書かせていただきたいと思います。宜しくお願いします。
>路子さん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!

