Movable Typeで2つの環境のコンテンツデータ差分をチェックする「StageProdContentDiffプラグイン」
Category:[コンテンツデータ]
Tag:[MovableType, Plugin, StageProdContentDiff]
Permalink
Movable Typeで2つの環境のコンテンツデータ差分をチェックする「StageProdContentDiffプラグイン」を作ってみました。
これは「Movable Type Advent Calendar 2025」の24日目の記事です。
1.はじめに
先日の「MTDDC 2025」ではCSVDataImExporterを使って、本番環境とステージング環境でコンテンツデータおよびそれに紐づくアイテムの差分を解消する方法を紹介しました。
ただ、差分をみつける方法は人手に頼っている状態なので、その作業自体もある程度自動化できないかと考え、プラグインを作ってみました。
かなり雑な仕上がりなのでご容赦ください。
2.機能
Movable Typeの2つの環境(A、B)に投稿されたコンテンツデータを比較し、差分を出力します。
今回はプロトタイプということで、データ識別ラベルの有無のみチェックしています。
たとえば、環境A(本番)で、
- テスト1
- テスト2
- テスト3
環境B(ステージング)で、
- テスト1
- テスト2
というデータ識別ラベルのコンテンツデータが投稿されている場合、「テスト3」とそのIDを出力します。
MT8用です。
3.プラグインのダウンロード
プラグインは下記のURLからダウンロードできます。
4.使い方
ダウンロードしたアーカイブを展開して、plugins配下の「StageProdContentDiff」フォルダをMTのpluginsディレクトリにアップロードします。
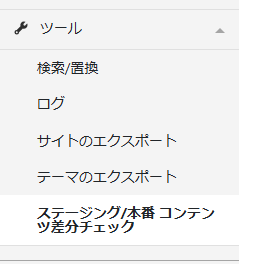
比較したいサイトの管理画面メニューの「ツール」→「ステージング/本番 コンテンツ差分チェック」をクリック。

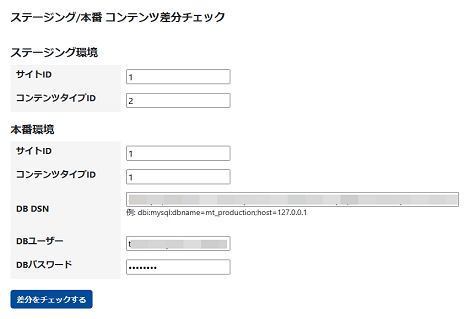
表示された画面で必要な項目を入力します。
ステージング環境
- サイトID
- コンテンツタイプID
本番環境
- サイトID
- コンテンツタイプID
- DB DSN
- DBユーザー
- DBパスワード
入力後、「差分をチェックする」をクリックすれば差分チェックが開始します。
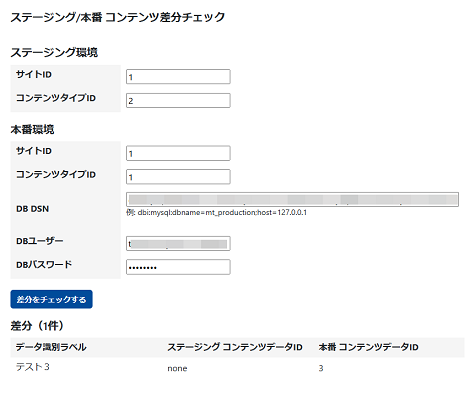
上記の例では、次のような結果が表示されます。
4.今後の予定
コンテンツデータの各コンテンツフィールドの差分もチェックする機能など追加する予定です。
CSVDataImExporterプラグイン(CLI版)
CSVDataImExporterプラグイン(CLI版)をリリースしました。
1.概要
ブラウザでのエクスポート・インポートのほぼすべての操作をCLIで制御することが可能です。
また、先日リリースした、記事・コンテンツデータのアセットフィールドに紐づいているアセット(画像・オーディオ・ビデオ・ファイル)をCSVファイルとペアでダウンロードすることも可能です。
2.エクスポート機能
export_csvというツールを提供します。
このツールを
3.インポート機能
import_csvというツールを提供します。
このツールを
4.その他
オプション等の詳細についてはお問い合わせください。
5.開発の背景
ブラウザ経由で大量のデータをインポートあるいはエクスポートすると、サーバ環境要因等で処理が最後まで正常に処理されない可能性があり、今回のCLIによるソリューション開発に至りました。
たとえば、cronでインポートツールを登録しておけば、大量のCSVデータを深夜にインポートすることも可能です。
6.プラグインについて
CSVDataImExporterプラグインの詳細は下記のページよりご覧いただけます。
確認用サイトもご用意しておりますので、試用をご希望される方はお問い合わせのページよりお申し込みください。
「MTDDC Meetup Tokyo 2025」の発表スライド
2025年11月29日、「MTDDC Meetup Tokyo 2025」が開催され、昨年に続き登壇させて頂きました。
今回は「まだまだ進化するCSVプラグイン」というタイトルでお話ししました。
内容は、当ブログでリリースしているCSVDataImExporterの機能についての説明で、これまでの機能の紹介と、新たに追加した機能の紹介です。
特に、先日リリースしたアセットアップロードとCLI機能を追加したことで、より多くのシチュエーションに対応できるようになったと思います。
実際のデモも行いましたが、登壇10分前にPC内で起動していたVMwareがメモリ不足でクラッシュしてしまい、登壇終了間際にデモ用のターミナルを準備をするという、今年一番焦った出来事でした。
ということで、そのときの発表スライド(PDF)を公開しておきます。