ansibleでハッシュの配列をチェックする方法
ansibleでハッシュの配列をチェックする方法を紹介します。
1.はじめに
下記の3ファイルのmd5sum値を予め用意したコンフィグに設定し、サーバ上の各ファイルのmd5sumと等しいか、チェックする必要が生じました。
ということで、ansibleでハッシュの配列をチェックする方法を紹介します。
2.やりたいこと
複数のファイルをチェックできるように、ファイル名とファイルのmd5sum値をハッシュの配列にしたいです。
ファイルのパスも動的に取得したいので、同じくハッシュの配列に含めます。
また、コンフィグはrolesディレクトリの中ではなく、分かりやすい任意の場所に配置したいです。
3.コンフィグのサンプル
前項の要望にしたがい、コンフィグは下記のようにしました。
/var/tmp/config.yml
files:
- name: kdump
path: /etc/sysconfig
md5sum: e417c7b5754df7287f41b478f2200793
- name: CentOS-Base.repo
path: /etc/yum.repos.d
md5sum: 447b4d2df1a36e64348bbd8b6c5b0fae
- name: sysctl.conf
path: /etc
md5sum: 4bae3962eeef7d1e7c7ef39314db9fb0"files"というハッシュキーの中に配列を作り、さらにそれぞれの配列に、
- ファイル名
- ファイルパス
- md5sum値
を設定しました。
これをansibleで読み込ませるにはどうすればいいかを次項で説明します。
4.コンフィグファイルの読み込み
コンフィグファイルを読み込むには、Playbook本体(test.yml)に"vars_files"を用います。
test.yml
- hosts: test
roles:
- role: test
vars_files:
- "/var/tmp/config.yml"これで、実行するロール内のタスクで前述のコンフィグを読み込むことができます。
5.ハッシュの配列をチェック
ハッシュの配列をチェックするには、ロール内のタスク(roles/test/tasks/main.yml)を下記のようにします。
roles/test/tasks/main.yml
- name: ファイルのmd5sum実行
command: "md5sum {{ item.path }}/{{ item.name }}"
loop: "{{ files }}"
register: file_md5_result
changed_when: false
- name: ファイルのmd5sum結果取得
set_fact:
md5sum_result: "{{ item.stdout.split(' ')[0] }}"
loop: "{{ file_md5_result.results }}"
register: file_md5
- name: コンフィグのmd5sumと比較
fail:
msg: "### {{ item.name }}のmd5sumが一致しません ###"
failed_when: item.md5sum != file_md5.results[index].ansible_facts.md5sum_result
loop: "{{ files }}"
loop_control:
index_var: indexタスクの解説です。まず、loopにコンフィグのハッシュキー"files"を指定し、コンフィグからファイルの情報を収集し、md5sumを実行します。
実行結果はfile_md5_result(配列)に保持します。changed_whenは、md5sum実行でchanged=1となるのを抑止しています。
- name: ファイルのmd5sum実行
command: "md5sum {{ item.path }}/{{ item.name }}"
loop: "{{ files }}"
register: file_md5_result
changed_when: false次に実行結果file_md5_resultをloop変数に指定し、splitを使ってmd5sum値のみを収集し、set_factを使って変数"md5sum_result"に設定します。
- name: ファイルのmd5sum結果取得
set_fact:
md5sum_result: "{{ item.stdout.split(' ')[0] }}"
loop: "{{ file_md5_result.results }}"
register: file_md5最後に、もう一度loopにコンフィグのハッシュ"files"を指定し、
- name: コンフィグのmd5sumと比較
fail:
msg: "### {{ item.name }}のmd5sumが一致しません ###"
failed_when: item.md5sum != file_md5.results[index].ansible_facts.md5sum_result
loop: "{{ files }}"
loop_control:
index_var: indexfailed_whenは、指定した条件がTrueのとき、タスクを失敗させる条件を定義します。
ここでは、コンフィグのmd5sum値と配列変数に保持したmd5sum値が等しくない場合にタスクを失敗させます。
タスクを失敗させた場合にfailが発動し、msgに指定した文字列を出力します。
「index_var: index」は、ループのインデックス(0から始まる番号)を"index"という変数として利用できるようにしています。
これを使うことで、配列変数"file_md5.results"をインデックスを使って順に参照できます。
bashスクリプトでCSVファイルを読み込む方法
bashスクリプトでCSVファイルを読み込む方法を紹介します。
1.問題点
bashスクリプトで大量CSVのデータを読み込む必要が生じましたが、読み込む方法がわかりません。
ということで、bashスクリプトでCSVファイルを読み込む方法を紹介します。
2.bashスクリプトでCSVファイルを読み込む
ここではCSVファイルに「名前」「ユーザー名」「パスワード」を3件設定したファイル(sample.csv)を読み込むものとします。
山田,yamada,GU2LTgyM
鈴木,suzuki,Njg4ZWYz
佐藤,sato,b291bf53bashスクリプト(test.sh)でCSVファイルを読み込むには次のようにします。
#!/bin/bash
# 引数でCSVファイル名を取得
input_file="$1"
# CSVファイルを行ごとに読み込み
while IFS=',' read -r NAME USER PASS; do
echo "名前: $NAME"
echo "ユーザー名: $USER"
echo "パスワード: $PASS"
# ここに必要な処理を追加
done < "$input_file"これでCSVファイルの内容が1行ずつ読み込まれ、変数$NAME,$USER,$PASSにそれぞれ格納されます。
あとは、必要な処理をその中に追加すればOKです。
実行結果
$ ./test.sh sample.csv
名前: 山田
ユーザー名: yamada
パスワード: GU2LTgyM
名前: 鈴木
ユーザー名: suzuki
パスワード: Njg4ZWYz
名前: 佐藤
ユーザー名: sato
パスワード: b291bf53引数が設定されていない場合のチェックを行うには、赤字の処理を追加します。
#!/bin/bash
# 引数でCSVファイル名を取得
input_file="$1"
# 引数が指定されていない場合のエラーメッセージ
if [[ -z "$input_file" ]]; then
echo "使用法: $0 <CSVファイル名>"
exit 1
fi
# CSVファイルを行ごとに読み込み
while IFS=',' read -r NAME USER PASS; do
echo "名前: $NAME"
echo "ユーザー名: $USER"
echo "パスワード: $PASS"
# ここに必要な処理を追加
done < "$input_file"さらに、CSVファイルにコメント行や空行が含まれる場合は赤字の処理を追加します。
#!/bin/bash
# 引数でCSVファイル名を取得
input_file="$1"
# 引数が指定されていない場合のエラーメッセージ
if [[ -z "$input_file" ]]; then
echo "使用法: $0 <CSVファイル名>"
exit 1
fi
# CSVファイルを行ごとに読み込み
while IFS=',' read -r NAME USER PASS; do
# 空行やコメント行はスキップ
if [[ -z "$NAME" || "$NAME" =~ ^# ]]; then
continue
fi
echo "名前: $NAME"
echo "ユーザー名: $USER"
echo "パスワード: $PASS"
# ここに必要な処理を追加
done < "$input_file"TeraTermで「サーバはこのマシンに転送を試みました」のメッセージを抑止する方法
TeraTermで「サーバはこのマシンに転送を試みました」のメッセージを抑止する方法を紹介します。
1.問題点
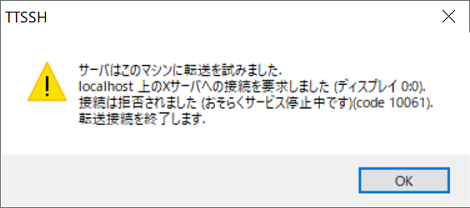
TeraTermでサーバにログインすると下記のダイアログが表示されることがあります。
サーバはこのマシンに転送を試みました.
localhost 上のXサーバへの接続を要求しました (ディスプレイ 0:0).
接続は拒否されました (おそらくサービス停止中です)(code 10061).
転送接続を終了します.
このダイアログを消すとログインまで辿り着きますが、そもそもこのダイアログを表示させない方法がわかりません。
ということで、TeraTermで「サーバはこのマシンに転送を試みました」のメッセージを抑止する方法を紹介します。
2.「サーバはこのマシンに転送を試みました」のメッセージを抑止する
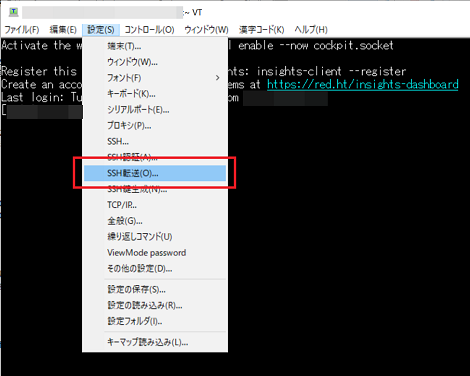
メッセージを抑止するには、「設定」→「SSH転送を選択」
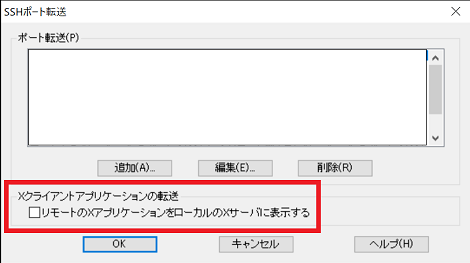
「リモートのXアプリケーションをローカルのXサーバに表示する」のチェックを外します。
これでSSHログイン時にダイアログが表示されなくなると思います。